|
 |
不吹不捧,5和6做个对比,ES6及以上版本是由多个功能组成的,这是一个多维度的比较,不能简单抽象成6比5好。为了兼容老的浏览器,尤其是IE系列,使用ES6以上规范的前端代码往往使用Bab...【详细内容】 |
| 2022-12-09 应用软件 |
|
 |
1. 打乱数组顺序 code1.png2. 去除数字之外的所有字符 code20.png3. 反转字符串或者单词 code2.png4. 将十进制转换为二进制或十六进制 code3.png5. 合并多个对象 code4.png...【详细内容】 |
| 2022-05-05 电脑软件技术 |
|
 |
学习了一段时间的前端知识,日常中会copy些语法使用规则,对于这些语法虽会简单的使用,但并不咋了解,因此决定对这些进行了一番系统的学习:一.声明变量现在JavaScript有三种不同关...【详细内容】 |
| 2020-12-17 javascript |
|
 |
ES6是什么,为什么要学习它,不学习ES6会怎么样?答:ES6是新一代的JS语言标准,对分JS语言核心内容做了升级优化,规范了JS使用标准,新增了JS原生方法,使得JS使用更加规范,更加优雅,更适...【详细内容】 |
| 2020-09-16 编程百科 |
|
 |
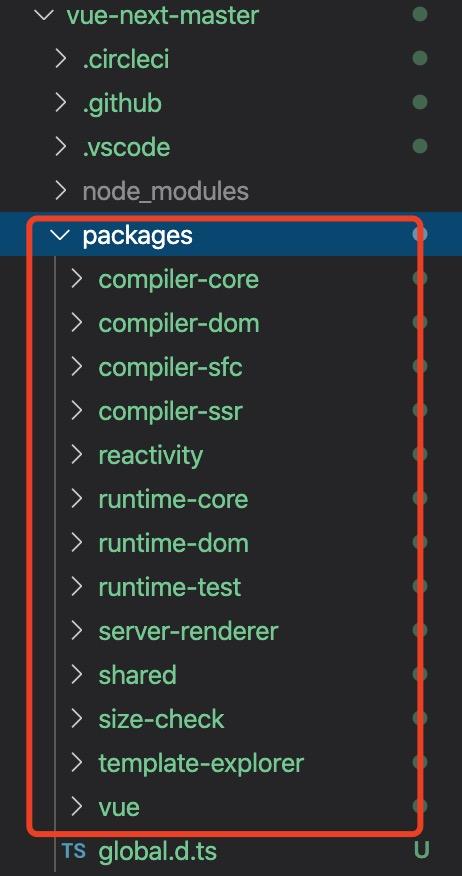
vue3.0中把响应式改成了proxy替代了以前的Object.defineProperty的形式;vue3.0的包目录截图; 其中:compiler-core:编译器核心compiler-dom:针对浏览器的编译模块compiler-ssr:针对...【详细内容】 |
| 2020-07-05 网络知识 |
|
|
|
