|
 |
css 中可以轻松地实现类似报纸上的文字多列排版效果,不需要使用其它技术(如float、flex等)。如下图:默认效果
多列显示效果在本章中,您将了解以下多列属性: column-count column-g...【详细内容】 |
| 2022-06-24 css |
|
 |
相信大家也会浏览招聘网站的招聘要求,基本上每一家的找前端的要求都包含必须要精通CSS3。这次和大家来讲一下css3,在前端编程中,html,css,js分别被称之为前端编程中的骨,肉,魂。ht...【详细内容】 |
| 2022-06-22 css |
|
 |
1-平面位移transform: translate(100%);正值往右,负值往左2-平面旋转transform: rotate(360deg);顺时针旋转旋转原点转换transform-origin: right bottom;除方位名词外还可...【详细内容】 |
| 2022-06-16 css |
|
 |
效果图: html:<!--进度条--><div class="progress-wrap"> <div class="progress-inner"> <div class="progress-nums"></div> </div> <span>60%</span></div>css: /*进度...【详细内容】 |
| 2022-06-15 css |
|
 |
Flexbox通常首选方法是使用flexbox居中内容。只需三行代码即可:display:flex,然后使用 align-items:center 和 justify-content:center 将子元素垂直和水平居中。如下代码:html...【详细内容】 |
| 2022-06-10 css |
|
 |
在网页中文字作为信息的主要载体,非常重要,之前学习过HTML中关于文本、段落等格式的知识,这些只是简单排版,如果想制作更好看的文本样式,就的使用css 字体和文本样式了。css字体c...【详细内容】 |
| 2022-06-06 css |
|
 |
介绍Spring boot整合elastic search 7.9.1实现全文检索。主要包含以下特性: 全文检索的实现主要包括构建索引、高级搜索、聚集统计、数据建模四个模块; 使用 elasticsearch-re...【详细内容】 |
| 2022-05-30 框架 |
|
 |
好多年都没有写过css了,最近新的项目中需要用下,把以前笔记整理了一下。 复合选择器
并集选择器
交集选择器
Emmet语法
hover伪类选择器
...【详细内容】 |
| 2022-05-26 css |
|
 |
大家好,今天给大家介绍一款, css实现的图片列表切换轮播特效html页面前端源码(图1)。送给大家哦,获取方式在本文末尾。图1特效非常炫酷,可以用于制造音乐播放切换或视频播放切换前...【详细内容】 |
| 2022-05-24 css |
|
 |
css的display属性的作用的生成元素框的类型 <span id="sp1">望天门山</span><span id="sp2">天门中断楚江开</span><span id="sp3">碧水东流至此回</span><span>两岸青山相...【详细内容】 |
| 2022-05-06 css |
|
 |
你学会了基本的id,class类选择器和descendant后代选择器,然后就觉得完事了吗?如果这样,你就会错过许多灵活运用CSS的机会。虽然本文提到的许多选择器都属于CSS3,并且只能在现代的...【详细内容】 |
| 2022-04-22 css |
|
 |
<div class="sector"></div>.sector{ width: 200px; height: 200px; border-radius: 200px; background-color: deepskyblue; position: relati...【详细内容】 |
| 2022-04-13 css |
|
 |
前言最近忙里偷闲,给自己加油充电的时候,发现自己脑海中布局这块非常的凌乱混杂,于是花了一些时间将一些常用的布局及其实现方法整理梳理了出来,在这里,分享给大家。
单列布局单...【详细内容】 |
| 2022-04-12 css |
|
 |
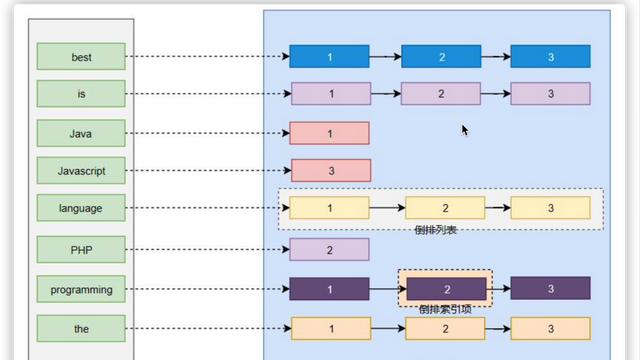
由于近期在公司内部做了一次 Elasticsearch 的分享,所以本篇主要是做一个总结,希望通过这篇文章能让读者大致了解 Elasticsearch 是做什么的以及它的使用和基本原理。 生活中...【详细内容】 |
| 2022-04-12 搜索引擎 |
|
 |
两栏布局的实现一般两栏布局指的是左边一栏宽度固定,右边一栏宽度自适应,两栏布局的具体实现:利用浮动,将左边元素宽度设置为 200px,并且设置向左浮动。将右边元素的 margin-left...【详细内容】 |
| 2022-04-11 css |
|
 |
css 伪类是用于向某些选择器添加特殊的效果,是动态的,指当前元素所处的状态或者特性。只有一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样...【详细内容】 |
| 2022-03-18 前端 |
|
 |
CSS视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制。这是CSS 2.1的一个基础概念。视觉格式化模型根据CSS盒模型为文档的每个元素生成0,1...【详细内容】 |
| 2022-03-14 css |
|
 |
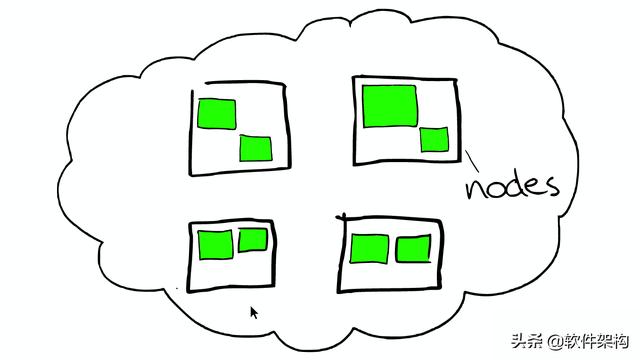
Elasticsearch 集群,以及集群中的节点(Node),如图所示,一个方块代表一个节点。 在一个或者多个节点之间,多个绿色小方块组合在一起形成一个ElasticSearch的索引。
在一个索引中,分...【详细内容】 |
| 2022-03-11 架构 |
|
 |
大家好,我是刷碗智,今天来摸鱼了。修改 placeholder 样式,多行文本溢出,隐藏滚动条,修改光标颜色,水平和垂直居中。这些熟悉的场景啊! 前端开发者几乎每天都会和它们打交道,这里有2...【详细内容】 |
| 2022-03-03 css |
|
 |
前言服务器配置:阿里云ECS服务器(G5服务器3年2核8G内存80G云盘),安装的是CentOS,内核信息:5.10.60-9.al8.x86_64一、安装docker下载之前查看网络环境在出口是否封了相应端口ping...【详细内容】 |
| 2022-03-03 服务器 |
|
 |
1、clip-path属性clip-path 属性非常有趣,它允许我们使用 CSS 创建不同类型的复杂形状(椭圆、圆形、多边形和其他不同的形状)。该属性可以帮助我们通过定义显示元素的哪些部分...【详细内容】 |
| 2022-02-22 css |
|
 |
前言我曾经面试安踏的技术岗,当时面试官问了我一个问题:如果你想使用某个新技术但是领导不愿意,你怎么办?对于该问题我相信大家就算没有面试被问到过,现实工作中同事之间的合作也...【详细内容】 |
| 2022-02-18 架构 |
|
 |
自定义滚动条的利弊 在编码之前,我觉得有必要先了解一下在网站或应用中使用自定义滚动条所带来的影响。好的方面在于它能让你的网站在无数使用默认滚动条的网站中脱颖而出,任...【详细内容】 |
| 2022-01-10 css |
|
 |
本文的目的主要是展示CSS变量是如何工作的。随着Web应用程序变得越来越大,CSS变得越来越大,越来越多,而且很多时候都很乱,在良好的上下文中使用CSS变量,为您提供重用和轻松更改...【详细内容】 |
| 2021-12-31 css |
|
 |
Chrome 正在试验 CSS @container 查询器功能,这是由 Oddbird 的 Miriam Suzanne 和一群网络平台开发者支持的 CSS 工作组 Containment Level 3 规范。@container 查询器使我...【详细内容】 |
| 2021-12-23 css |
|
 |
CSS选择器很强大下面是我在工作中使用最多的一些选择器:相邻元素, 英文称为sibling, 也就是兄弟姐妹的意思.其实很形象, 比喻两个dom是相邻的.但是邻居很多, 紧密相邻的, 还...【详细内容】 |
| 2021-12-23 css |
|
 |
这篇文章重点介绍一些强大的 CSS 代码片段,用它们可以执行一些繁重的布局编程工作,还能帮助我们构建强大的新式CSS布局。这里我们会介绍10 种新式 CSS 布局和大小调整技术,突出...【详细内容】 |
| 2021-12-21 css |
|
 |
作者:前端进阶者来源:前端进阶学习交流一、前言 我们经常在网页上 ,游戏界面加载时会看到加载进度条的效果,我们往往会以为这些加载进度条的效果,很难实现。今天教大家JS+CSS结合...【详细内容】 |
| 2021-11-05 css |
|
 |
<template> <div> <div class="triangle"></div> </div></template><style scoped> .triangle { width: 0; height: 0; border-width: 20px; border-styl...【详细内容】 |
| 2021-11-04 css |
|
 |
大家好,我是Python进阶者。前几天给大家分享了一些乱码问题的文章,阅读量还不错,感兴趣的小伙伴可以前往:盘点3种Python网络爬虫过程中的中文乱码的处理方法,UnicodeEncodeError:...【详细内容】 |
| 2021-11-01 Python |
|
|
|
