
工欲善其事必先利器。高效的工具和方法不仅能最大化 节省我们的时间,还可以一定程度上让我们 保持专注,以达到 事半功倍 的效果。
但仅仅有工具不会使用也无济于事,所以下面跟着有点东西的 我没有三颗心脏,结合着自身使用的实际场景和方法,来详细说说那些让 效率 MAX 的 mac 工具!
在领略下面那些效率工具的高效之前,还是有必要介绍一些 高质量 的 Mac 应用社区,懂的自然懂:(当然也有收费的社区,为钱包着想,下方给出一些免费的)
不得不下的效率神器 Alfred
Alfred 是一款类似于 Mac 原版 Spotlight 的工具,它的强大足以让你 丢弃鼠标。
下载完成之后,可以把 快捷键 设置成自己喜欢的,例如这里我就设置成了 Option + Space (感觉这两个键之间的距离刚好是比较舒服又容易触碰的)

我们能使用它来做一些什么事呢?
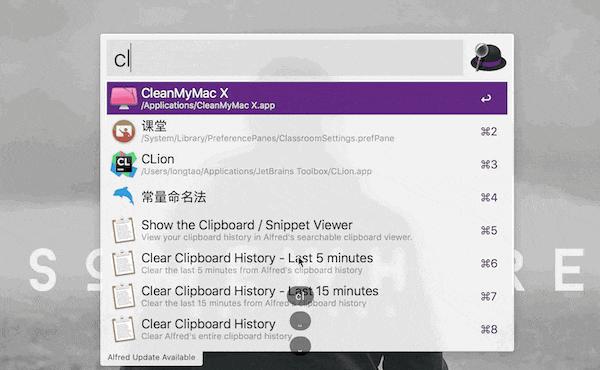
最基础的就是可以使用它来快速启动应用和切换应用了。当我们使用快捷键召唤出来之后,可以键入 App 的关键字以 快速启动 or 快速切换
快速查找/搜索文件
输入内置关键字 find 再跟上文件名称,就可以在本地文件中搜索到相关的文件了:

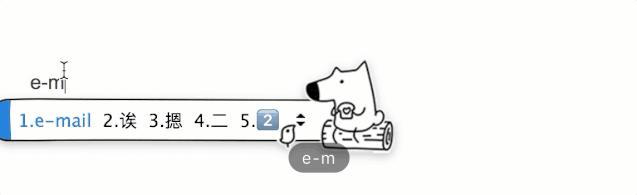
我们每天都要使用 Mac 进行很多的 模板式 文字的输入,这就可以用到 Alfred 的 Snippet 文字扩展功能来帮助我们:

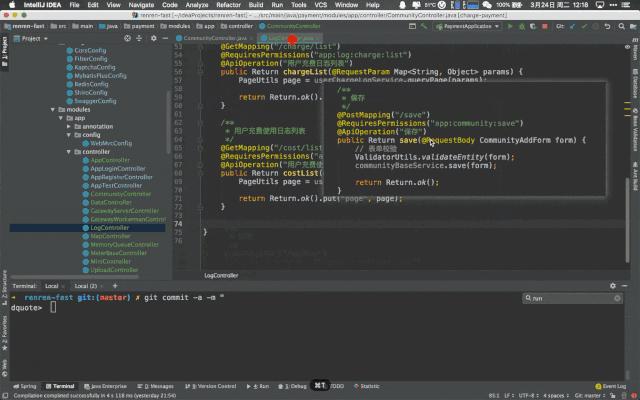
例如上面我们就设置了一个 e-mye 的短句来快速输出我们的邮箱:(我们甚至通过录 Gif 软件看到了它工作的原理.. 回退 + 粘贴..)

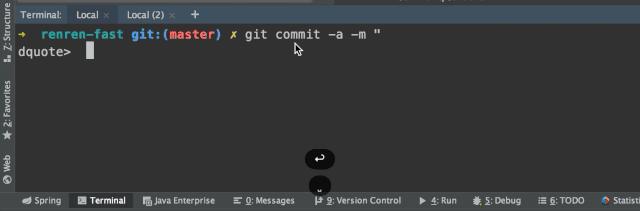
例如一些比较常规的日常工作,比如 提交代码,我比较习惯控制台,所以也定义了一个 gitc 的短语来快速输出 git commit -a -m ":

效率 Max 的 Workflow 工具
说一个实际的场景吧,当我们想要使用 Mac 查询一个单词,或者翻译一个单词,通常都会经历 非常漫长 的几个步骤:
就算使用一些类似于有道词典也基本类似,这样重复机械的工作,我们就可以使用 Alfred Workflow 完美胜任:

当然 Workflow 远不止此:

codeVar 工具
另外还可以有另外一个叫做 CODEDLF 的网站也支持 Workflow 的导入,这个网站相对上面的工具来说,可能输出的变量名会更加自然一些,例如我搜索 我没有三颗心脏 的翻译就给出了一个比较自然的 hearts:

“
Workflow 非常强大,有许许多多的现有的功能 (google 搜索) 和不断迭代开发的大量制作者们 (也可以了解一下自己开发),想要了解更多和下载的朋友可以 自行搜索。
在 OS X 下,我们想要启动或切换应用时,通常有以下三个选择:
Alfred 虽然已经可以帮助我们快速切换应用了,但仍然不够。通过 Manico 我们可以通过使用按下指定 快捷键 换出界面,再根据应用自定义绑定的按键,快速地切换到指定的应用,这就进一步 摆脱 了 需要输入应用名 的 低效率 中:(没有录制出我按下的快捷键..)

上图 可以看到中间会时不时出现一个类似 Dock 一样的东西 (我本地按下 Optino 唤出),右上角还给每个应用绑定上了一个按键,这样就达到了 快速、准确 切换应用的目的了。
“
当然 切换应用 是要 看个人习惯 的一个事情,我也看到有人把 Dock 竖着放在最左边 or 最右边的形式,但个人不习惯屏幕空出一截儿的感觉.. 而且 Dock 的大小根本不可控..
更多关于 Manico 的介绍可以参考这篇文章:
https://sspai.com/post/32457
Chrome 足够 简洁、快速,并且有非常多非常强大的 插件 可供我们选择,并且在注册登录上 Google 账号之后,同步 功能会让我们的体验进一步提升,不管是 自动生成的密码,还是随身能带走的 密码自动填充 功能,都是我不舍得割舍它的原因:

下面推荐几款比较实用一些的插件吧。
只要是使用 Chrome 的人都应该安装的一款扩展应用,可以帮助你屏蔽几乎大部分网页广告,如果存在漏网之鱼,还可以手动添加到屏蔽列。

很多时候我们在一个窗口打开太多的 Tab,每一个 Tab 太小不容易管理,这时候使用 OneTab 能够把所有 Tab 收起放在一个页面,点击就可打开该 Tab,非常方便。

特别是观看教程类视频的时候,非常推荐开上视频加速,就像我们读文章一样,一个字一个字读就显得效率太低了.. 实际上,我们的大脑是能够跟得上节奏稍快一些的输入节奏的。
“
官方 Github:
https://github.com/igrigorik/videospeed
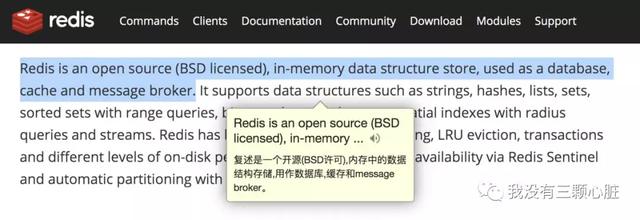
必备阅读神器,支持在网页上划词就能够实时地为我们翻译,特别是对于我这样的 "英语小白" 来说,为我查翻译省下了不少的时间。

“
Chrome 插件非常多,更多好用的推荐也可以参考:
https://zhuanlan.zhihu.com/p/37373891,但工具的目的是帮助我们进一步 提高效率 的.. 注意别被五花八门的工具给 迷花了眼..

Snipaste 一生推,作为一款标准的截图工具提供基础的 截屏、标注、取色 等功能的同时,还支持 历史记录回放、图片置顶显示、自定义设置 等等高级功能,并且最重要的是:免费!
通过按下 , 和 . 键,我们可以切换到本次截图之前的和之后的截图历史中去:

这样我们不仅可以方便地对历史截图进行 重新获取,也可以回顾之前的截图历史。
想象一个这样的场景,例如我们需要参考某一份不可复制的文档来录入我们自己的东西,那么两个软件来回切换 (假设屏幕空间不够) 的成本是非常高的.. 我们就可以通过 Snipaste 贴图的功能来提升我们的效率:(下方假设我要抄一段代码)


选择 Xnip 的原因很简单,它的标注工具 更好看 并且支持 滚动截图 的功能,而且截图窗口还可以带有阴影,看起来比较好看:

印象笔记 全平台都有非常方便的裁剪和收集功能,这就可以让我们很方便地让我们保存 任何 我们想要收集保存的东西。当然,如果能合理运用印象笔记自带的 标签 对文档进行一个合理的管理的话,那么效率会更高。

我的印象笔记
“
关于印象笔记的使用可以参考一下以下的文章:
如何运用「标签」来整理笔记 | 印象笔记官方 -
https://staging.yinxiang.com/2017/03/01/use-tags-organize-evernote/印象笔记入门进阶与避坑指南 | 少数派 -
https://sspai.com/post/47150经过一年的思考,我重新梳理了我的印象笔记使用方法 | 少数派 -
https://sspai.com/post/46056

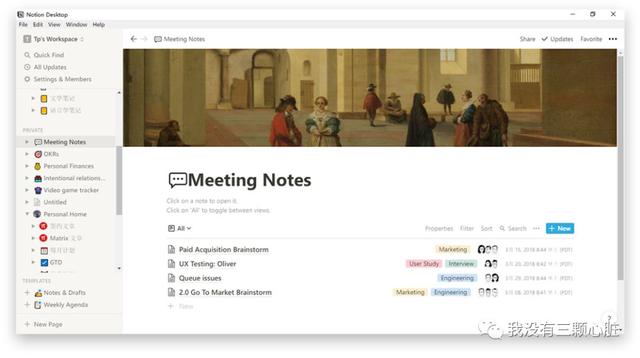
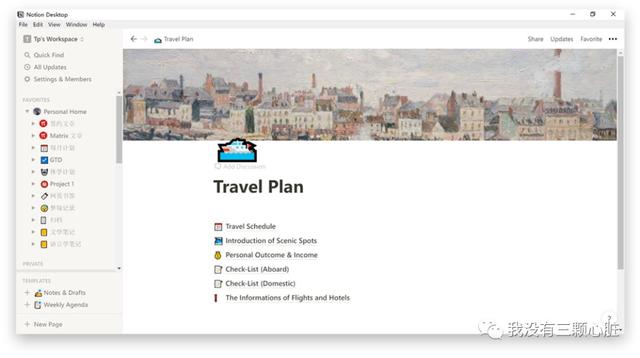
将 Notion 直译成中文,是 「概念、观念」 的意思。不同于大部分笔记应用的笔记本 + 笔记 + 标签,也不同于 Markdown 编辑器或是富文本编辑器。Notion 最具创造性的地方就在于推翻了用户脑子里对笔记应用的刻板印象,从头设计了一套仿佛 来自未来 的页面、编辑器、表格,分别对应着 Page、Block、Database,这三个部分,无论在哪个领域都算得上是独家功能,确实对得起它的名字。
印象笔记更多地像一个收集器,而使用 Notion,我们 无所不能。
“
下方截图均来自少数派文章:
https://sspai.com/post/54148




诸如此类的。更 Nice 的事情是,我们可以自定义自己的模板,例如,我就使用 Notion 搭了一套 「晨间日记」 的模板:

总之,Everything is ok ~
“
不过 缺点 是访问速度有时候有些慢 + 可能需要梯子,而且客户端实际上是一个套了壳的浏览器。
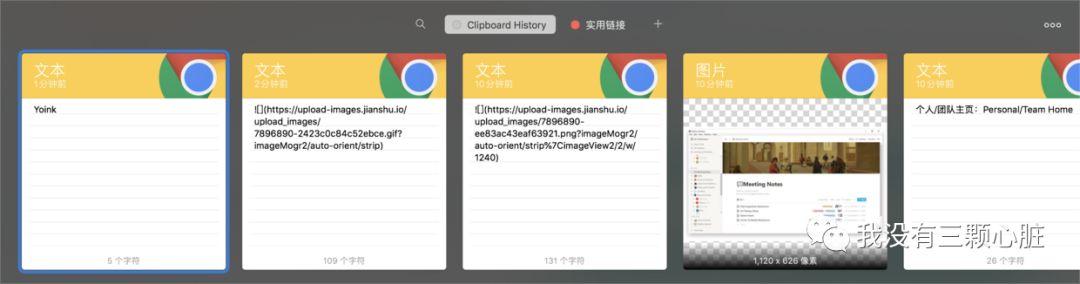
Paste 可以帮助我们 保存剪贴板 的 历史,并且可以很方便地回顾它们。

图为我当时的剪贴板历史
而 Yoink 可以作为一个 临时文件的中转站。例如,熟悉简书的朋友都知道,如果你要上传 .gif 的图片,那么在剪贴板复制时不行的,它会变成一张静态图片,只有 从桌面把文件拖进浏览器,才会生成 .gif 文件。这就涉及到两个很繁琐的步骤:
这样的问题完全可以由 Yoink 解决,并且它会帮助我们自动删除:(下面只是演示,实际使用中会有更多的场景)


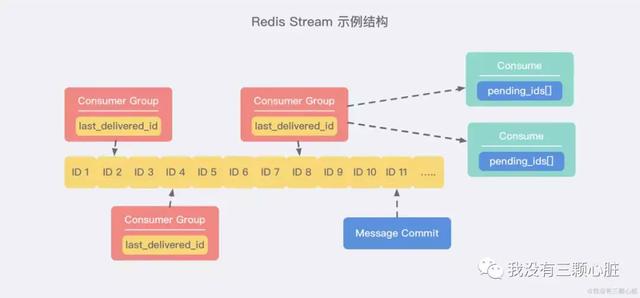
某著名公司软件,绘制图形非常方便,可以 自定义 一些 组件 出来方便地复用,我博客的大部分图片就是使用该软件绘制的,给几张图参考吧:

redis Stream 示例结构

GeoHash 算法核心思想
摸鱼,也要摸最大的那条,今日热榜 帮助你了解最近 热点平台 发生的所有 热点事件,平台包括不限于 微博、知乎、少数派、抖音、哔哩哔哩、V2EX、吾爱破解、小红书、淘宝、第一财经、汽车之家 等等等等....

另外给一些比较良心的效率方面的建议:
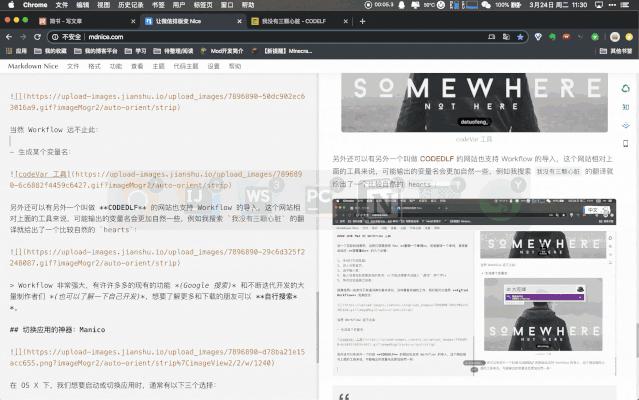
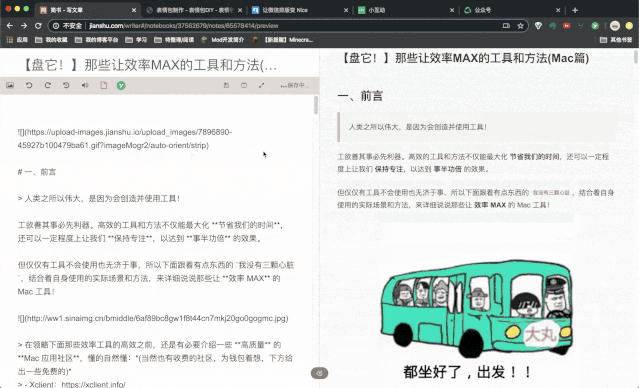
不想引战.. 懂的自然懂.. 还有就是尽量使用 Markdown 来变写文章吧,这样免去了很多我们 排版 方面的麻烦,我现在常用一个在线网页 (上面的 gif 图中你们也看到了) 来撰写博客,网址:https://www.mdnice.com/,这个网站支持导出到微信、知乎、掘金等格式,最重要的是支持 自定义 css,非常 Nice。
其实这一篇文章老早就想出了,总想着再等等再看看,加上一些事儿给耽搁了,如今也算是小小地 "圆梦" 吧。
另外 刀磨的再快,砍到人才是真本事,切莫沉溺工具,工具只是工具,最重要的还是要回归到自己的 "事业" 中去。
小伙伴们有什么效率 Max 的软件也欢迎 下方留言 讨论哦!