系统搜索到约有 380 项符合 avaScript 的查询结果
|
 |
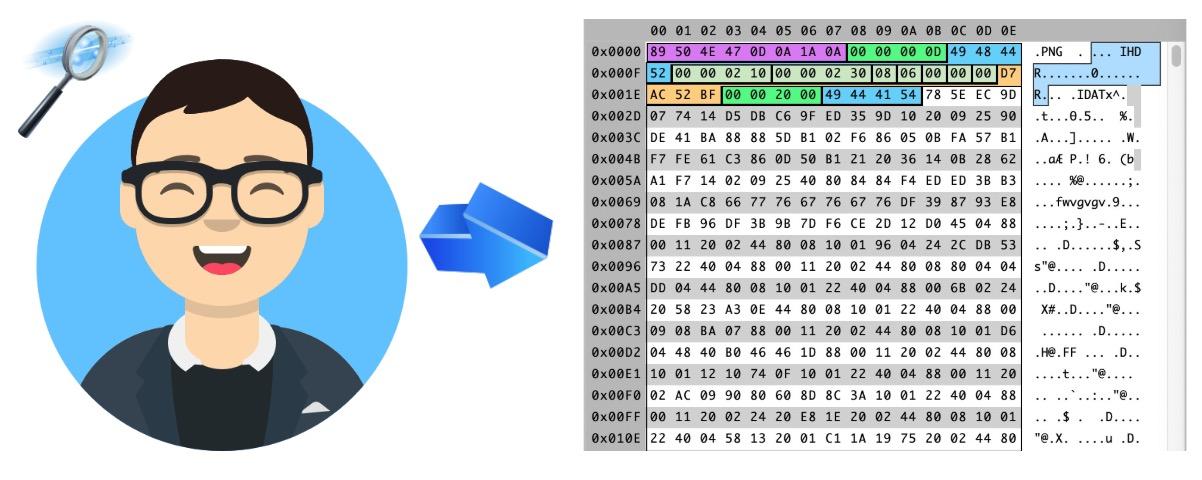
在日常工作中,文件上传是一个很常见的功能。在某些情况下,我们希望能限制文件上传的类型,比如限制只能上传 PNG 格式的图片。针对这个问题,我们会想到通过 input 元素的 accept...【详细内容】 |
| 2021-06-10 javascript |
|
 |
事件什么是event对象用来获取事件的详细信息:鼠标位置,键盘按键获取鼠标位置:clientXdocument对象:document对象代表当前文档,使用window对象的document属性访问,当浏览器加载文档...【详细内容】 |
| 2021-06-08 javascript |
|
 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-widt...【详细内容】 |
| 2021-05-27 javascript |
|
 |
前言本篇内容将按照下图展开: 遍历ObjectObject最常见的遍历方法方法就是使用 for...in... ,但其有一定的局限性,比如只能遍历可枚举属性。虽然Object无法直接使用 for循环 和...【详细内容】 |
| 2021-04-27 javascript |
|
 |
我搜寻了很多驯服JavaScript的工具,结果发现了它3主流,2晦涩,1在上升> Photo by Anna Elfimova on Unsplash 我已经使用静态类型语言进行编码多年,从Assembler开始,通过Visual Ba...【详细内容】 |
| 2021-04-23 javascript |
|
 |
全世界有超过1000万的Javascript开发人员,而且这个数字每天都在增加。尽管JavaScript更出名的是它的动态特性,但它也有许多其他很棒的特性。在这篇博客中,我们将看到20个你应...【详细内容】 |
| 2021-04-20 javascript |
|
 |
一、逗号运算符, 是用于分隔表达式并返回链中最后一个表达式的运算符。let oo = (1, 2, 3)console.log(oo) // 3这里有三个主要表达式 1 、 2 和 3。所有这些表达式均被求...【详细内容】 |
| 2021-04-08 javascript |
|
 |
概述我们之道作为一个码农,不论其实现如何,功能怎样,写的一手清晰靠谱的代码是其代码功力的体现。好的、清洁的代码可以方便自己以后维护,让你的继任者马上能接手维护它,而不是...【详细内容】 |
| 2021-04-07 javascript |
|
 |
大家好,前几篇文章我们一起学习了「JavaScript基础」Promise使用指南, 明白了ES6增加的新特性——Promise让我们能够更加优雅的书写回调函数,清楚了Promise有哪些...【详细内容】 |
| 2021-03-30 javascript |
|
 |
JavaScript 判断数组的几种方法及其利弊。1. typeof对于 Function、String、Number、Undefined 等几种类型的对象来说,他完全可以胜任。但是为 Array 时:var arr = [1, 2, 3]c...【详细内容】 |
| 2021-03-22 javascript |
|
 |
前言是不是觉得不可思议,js已经强大到这个地步? 是的,js日新月异,它在不断的进步。只要稍不留神,那我们都只能望尘莫及了。今天我们就来看看是什么js插件可以如此厉害?人脸识别Jav...【详细内容】 |
| 2021-03-08 javascript |
|
 |
本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructuring 箭头函数 Arrow...【详细内容】 |
| 2021-03-03 javascript |
|
 |
在前端项目开发的时候,系统支持文件下载是前端开发中常用到的功能之一,当用户访问我们的网站时发现有自己需要的资源时可以将资源下载下来。文件下载主要有两种形式,一种是通过...【详细内容】 |
| 2021-03-03 javascript |
|
 |
本文最初发表于 v8.dev(Faster JavaScript calls),基于 CC 3.0 协议分享,由 InfoQ 翻译并发布。JavaScript 允许使用与预期形式参数数量不同的实际参数来调用一个函数,也就是传递...【详细内容】 |
| 2021-02-23 javascript |
|
 |
转自:掘金 - Jimmy直接上干货!console.table展示数据在控制台上展示数组或对象,使用比更加直观明了。展示为一个table表,友好很多:当然,你还可以指定展示哪些列~上面指定展示和这...【详细内容】 |
| 2021-02-03 javascript |
|
 |
作者 | Amitav Mishra译者 | 清风依旧策划 | 田晓旭本文发布在 jscurious.com任何编程语言的简写技巧都能够帮助你编写更简练的代码,让你用更少的代码实现你的目标。让我们一...【详细内容】 |
| 2021-02-01 javascript |
|
 |
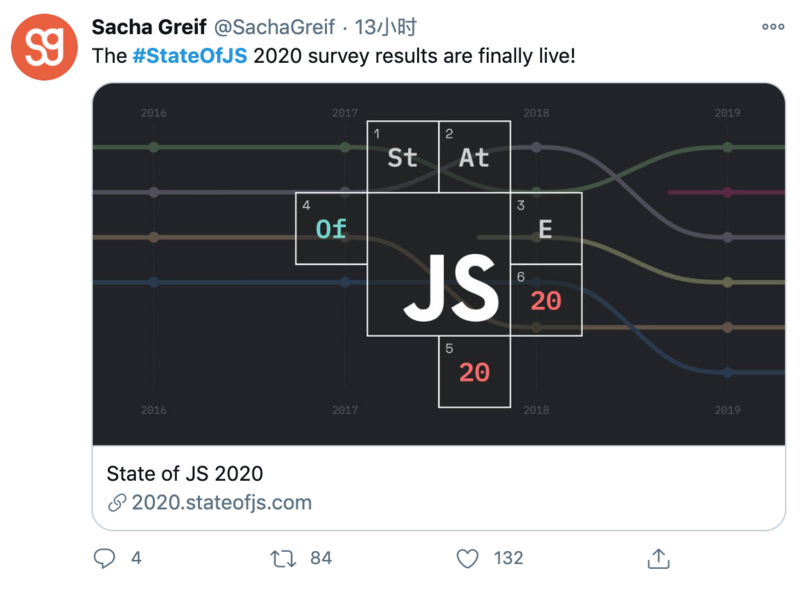
千呼万唤的全球2020的JS报告终于出来了。 我们来看看这一个糟糕却又不平凡的一年,JS发生了什么样的变化。 尽管2020年很糟糕,但 JavaScript 作为一个整体仍然设法向前发展。随...【详细内容】 |
| 2021-01-14 javascript |
|
 |
使用现代速记技术,技巧和窍门优化您的JavaScript代码开发人员的生活总是在学习新事物,并且跟上变化的难度不应该比现在已经难,我的动机是介绍所有JavaScript最佳实践,例如速记和...【详细内容】 |
| 2021-01-11 javascript |
|
 |
模板字符串的使用使用:`` 两个反引号在两个 `` 中可以使用${expression}表达式,在做动态字符串的拼接时非常有用。示例: let [a, b, c] = [10, 20, 'JS']let str = `a...【详细内容】 |
| 2021-01-07 javascript |
|
 |
JavaScript的数据类型在大的方向上分为两类:1)primitive types and 2)object tyeps。其一 primitive types包括常规的 numbers,string, booleans 以及特殊类型的 null 和 undefin...【详细内容】 |
| 2020-12-29 javascript |
|
 |
我们以一个例子出发,在工作中我们可能写出以下的代码:这是一段让数组中的全部项变成大写的代码这段代码看起来好像也没有什么问题,阅读起来也很清晰,但是总是让人觉得好像有点长...【详细内容】 |
| 2020-12-24 javascript |
|
 |
JavaScript框架之间的终极性能之战 我在网上浏览时发现,两年多来我们没有一个不错的JavaScript框架性能大赛。因此,在2020年总结之前,让我们在将这些库相互抗衡中获得一些乐趣...【详细内容】 |
| 2020-12-24 javascript |
|
 |
数组去重 var arr = [1, 2, 3, 3, 4]; console.log(...new Set(arr)) >> [1, 2, 3, 4]数组和布尔有时我们需要过滤数组中值为 false 的值. 例如(0, undefined, nul...【详细内容】 |
| 2020-12-22 javascript |
|
 |
领先的JavaScript框架和库如何随着时间变化并走向未来> Photo by Victoriano Izquierdo on Unsplash每年,科技行业都在快速发展。基于受欢迎程度及其全面性,出现了不同的趋势...【详细内容】 |
| 2020-11-25 javascript |
|
 |
队列与堆栈类似,只是插入点与移除点不同。我们在队列的一端添加,从另一端移除。这一次,我们称之为先进先出(FIFO)。就像你能想到的任何队列一样,例如在餐厅、迪厅或者当你在等待进...【详细内容】 |
| 2020-11-17 javascript |
|
 |
如何在字符串中找到一个字符,使用JavaScript?有一个简单的方法。每个字符串都有一个includes()方法,可以接受一个(或多个)字符。如果字符串中包含该字符,该方法返回true,如果不包含...【详细内容】 |
| 2020-11-16 javascript |
|
 |
一、引子本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手:console.log(1);setTimeout(function(){console.log(3);},0);console.log(2);//请问数字打印顺...【详细内容】 |
| 2020-11-13 javascript |
|
 |
本文最初发布于 hackernnon 网站,经原作者授权由 InfoQ 中文站翻译并分享。SOLID 原则是开发人员创建灵活、可理解和可维护代码的基础。但你要正确遵循这些原则就可能明显减...【详细内容】 |
| 2020-11-11 javascript |
|
 |
简介JavaScript 是一种动态类型语言,这意味着解释器在运行时确定变量的类型。实际上,这也允许我们在相同的代码中使用相同的变量来存储不同类型的数据。如果没有文档和一致性,...【详细内容】 |
| 2020-10-22 javascript |
|
 |
▶️四个参数 Accumulator (acc) (累计器) Current Value (cur) (当前值) Current Index (idx) (当前索引) Source Array (src) (源数组)reducer 函数的返回值分配给累计器,并...【详细内容】 |
| 2020-10-16 javascript |
|
|
|
