|
 |
前言今天跟大家继续分享一个ELK(Elasticsearch + Logstash + Kibana)中的E,就是Elasticsearch搜索引擎。本文会教大家如何快速搭建一个最小配置的搜索引擎,希望大家喜欢。 Elast...【详细内容】 |
| 2020-06-10 网站 |
|
 |
可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我们就一起来分析一下。原理解析那么为什么会出现上面的现象呢?我们从浏览器的渲...【详细内容】 |
| 2020-06-06 css |
|
 |
css 伪类是用于向某些选择器添加特殊的效果,是动态的,指当前元素所处的状态或者特性。只有一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样...【详细内容】 |
| 2020-06-05 css |
|
 |
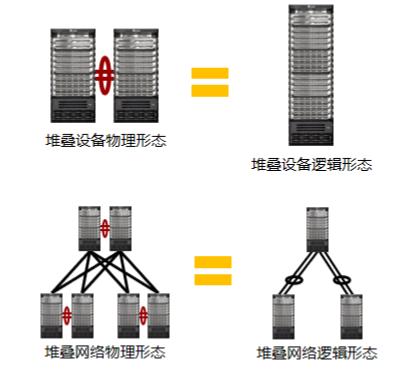
一、CSS 的定义集群交换机系统 CSS (Cluster Switch System),又称为堆叠(下文统一使用堆叠),是指将两台支持集群特性的交换机设备组合在一起,从逻辑上组合成一台交换设备 二、CSS...【详细内容】 |
| 2020-06-03 网络知识 |
|
 |
因为工作中经常用到这些方法,所有便把这些方法进行了总结。JavaScript1. type 类型判断isString (o) { //是否字符串 return Object.prototype.toString.call(o).slice(8,...【详细内容】 |
| 2020-05-31 css |
|
 |
说起CSS3动画,就必须说说 transform,translate,transition,animation这4个属性,transform主要定义元素的动作,比如旋转、倾斜、位移等,translate是transform里面的属性,用于2D/3D位...【详细内容】 |
| 2020-05-30 css |
|
 |
我们是否想过没有CSS对HTML标签元素的影响,那么我们的标签在浏览器是什么样形式存在的?CSS对HTML标签元素到底产生了什么影响?又做了什么规则限定?来聊聊吧!!! CSS 作为一门标记性...【详细内容】 |
| 2020-05-29 css |
|
 |
css作为前端三剑客,从诞生以来很少变化,css3都已经诞生了20年,和js的框架层出不穷相比,似乎css就不需要框架,就不需要更优化的写法。然而在追求极致的程序员面前,代码的可维护性,代...【详细内容】 |
| 2020-05-21 css |
|
 |
架构原理本文作为 Elastic Stack 指南,关注于 Elasticsearch 在日志和数据分析场景的应用,并不打算对底层的 Lucene 原理或者 Java 编程做详细的介绍,但是 Elasticsearch 层面...【详细内容】 |
| 2020-05-18 架构 |
|
 |
作为前端,我们每天都在与CSS打交道,那么CSS的原理是什么呢?...【详细内容】 |
| 2020-05-18 css |
|
 |
如果您是前端开发人员,那么几乎每天都会使用CSS边框。我发现了一些可以在您的项目中使用的有用的技巧。开始吧! 1. 动画CSS边框当我们想使我们的项目更可见时,该怎么办?来给它做...【详细内容】 |
| 2020-05-15 css |
|
 |
我在“滚动到顶部”按钮上使用的是插件,但是现在我已将其替换为不使用任何JavaScript的简单HTML/CSS解决方案。 添加HTML标记实施此解决方案非常容易,你需要做的第一件事是在...【详细内容】 |
| 2020-05-15 css |
|
 |
鼠标悬停效果.button { background-color: #4CAF50; /* Green */ border: none; color: white; padding: 16px 32px; text-align: center; text-decorati...【详细内容】 |
| 2020-05-13 css |
|
 |
作为一种简单的语言,CSS虽然能够在不需要特殊编辑器的情况下,即可完成代码的编写,但是不可否认的是:如果拥有合适的代码编辑器,开发者将能够在编写CSS代码时,将错误最小化,并在总体...【详细内容】 |
| 2020-05-02 css |
|
 |
作者: ConardLi code秘密花园转发链接:https://mp.weixin.qq.com/s/S2NeE_hpOX5cM1Yaxz3YDw内容安全策略(CSP)是一个 HTTP Header,CSP 通过告诉浏览器一系列规则,严格规定页面...【详细内容】 |
| 2020-04-27 编程百科 |
|
 |
前言BFC在css的学习中是重要的但不易理解的概念,BFC也牵扯了很多其他问题,如浮动、定位、盒模型等,因此弄懂BFC是很有必要的。本文对BFC进行总结,希望对你有所帮助。BFC是什么?...【详细内容】 |
| 2020-04-10 css |
|
 |
很多人在使用 CSS 时,对 Display, Visibility 和 Overflow 三个属性的理解并不是很清晰,这里就对这三个属性做一下分析,对应三个属性在使用时的区别.Displaydisplay 用来设...【详细内容】 |
| 2020-04-08 css |
|
 |
ElasticSearch 是一个高可用开源全文检索和分析组件。提供存储服务,搜索服务,大数据准实时分析等。一般用于提供一些提供复杂搜索的应用。ElasticSearch 提供了一套基于restfu...【详细内容】 |
| 2020-03-26 百科 |
|
 |
什么是CSRF攻击? CSRF是跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性。你可以这样来理解:攻击者盗用了你的身份,以你的名义发送恶意请求,对...【详细内容】 |
| 2020-03-20 网络安全 |
|
 |
在HTML中,引入CSS的方法主要有行内式、内嵌式、导入式和链接式行内式:即在标记的style属性中设定CSS样式,这种方式本质上没有体现出CSS的优势,因此不推荐使用例:复制代码代码如下...【详细内容】 |
| 2020-03-17 javascript |
|
 |
1.水平居中的 margin:0 auto;关于这个,大家也不陌生做网页让其居中用的比较多, 这个是用于子元素上的,前提是不受float影响<style> *{ padding: 0; margin: 0...【详细内容】 |
| 2020-03-16 css |
|
 |
介绍loaders.css是Github上一个使用纯粹的css实现的开源loading动画库,完全用CSS编写的加载动画的集合。每个动画仅限于CSS属性的一小部分,以避免复杂的绘画和布局计算。下面...【详细内容】 |
| 2020-03-08 css |
|
 |
一、垂直居中布局 绝对定位布局 .parent { position: relative; } .child { width: 200px; height: 200px;...【详细内容】 |
| 2020-01-09 css |
|
 |
CSRF(Cross-site request forgery跨站请求伪造,也被称成为“one click attack”或者session riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。 @pdaiCSRF 简介CSRF(Cros...【详细内容】 |
| 2020-01-08 网络安全 |
|
 |
CSS 框架是一个软件,它为你的 HTML 开发提供了许多选项以供使用,可能使得你开发网站或 web 程序更快速更简单。CSS 框架既有优点也有缺点,总的来说对于绝大多数使用者还是利大...【详细内容】 |
| 2019-12-31 css |
|
 |
Elasticsearch(ES)作为开源首选的分布式搜索分析引擎,通过一套系统轻松满足用户的日志实时分析、全文检索、结构化数据分析等多种需求,大幅降低大数据时代挖掘数据价值的成本...【详细内容】 |
| 2019-12-25 架构 |
|
 |
当我与SEO讨论分析时,问他们:“谈到分析时,您会做什么?首先要做什么?当您要聘用新客户时,您会做什么?” SEO常常真的很想告诉我:“我深入研究数据。这是我的样子。这是我设置的视图...【详细内容】 |
| 2019-12-24 搜索引擎 |
|
 |
介绍Tailwind CSS是高度可定制的CSS框架,可提供构建定制设计所需的所有构建基本模块,而无需烦恼要固定的使用某一些样式,这其实就是因为大多数CSS框架做得太多,它们带有各种预先...【详细内容】 |
| 2019-12-24 框架 |
|
 |
今天总结的是CSS3的学习内容一、CSS简介CSS3是CSS技术的升级版本,CSS即层叠样式表(Cascading StyleSheet)。CSS3语言是朝着模块化发展的,把它分解成小的模块,并且加入 更多新...【详细内容】 |
| 2019-12-24 css |
|
 |
绝对定位position:absolute特性:1、脱离文档流,定位元素占据的位置会释放2、原点计算:如果该元素做了定位,那么就去找它做了定位的父元素(找最近的)作为原点基准,如果父元素都没做...【详细内容】 |
| 2019-12-23 css |
|
|
|
