一、移动端框架选型
1、原生or 混合 or web
选型问题其实我并没有考虑,因为根据我们实际情况,最适合的还是混合开发。这里大概阐述一下原生、混合、web的区别。
原生开发没什么可说的,体验肯定是最好的,但是需Android、IOS两批人,小程序还要加人,人力成本相对较高。
这里所说的web是指用webview包装,主要问题是体验不太好,开发成本最低。
而混合开发则结合两者的优势,即可感受原生的体验,也可享受热更新。原生通过js调用android及ios的API(iOS是jscore,Android是v8)。特别是首页,列表等页面达到近似于原生的性能,也可以通过webview达到热更新的便利。
这里选型主要考虑人力情况、开发成本情况、人才的知识结构等。见下图:
2、三大框架
不讨论。根据人员知识结构决定了选择vue。
3、flutter or uniApp
这里特别说下flutter,因为它是google的产品,性能高。但它也只是个界面库。渲染性能排序:flutter>js调用原生渲染(react native/weex/uni-app)>webview渲染。但是flutter的写法很有可奇葩,不适应web开发者;另外三方接口调用方面能力弱。虽然flutter的发展势头不错,但对我们团队来说,成本还是太高。
二、uniapp框架选择
其实在写文章之前已经决定采用uniapp了,并不是它有多好,而是它适合我们目前的小团队。由于之前我们已经用uniapp来开发app,但由于库太旧,对nvue的支持弱,就决定升级原框架及页面,但并不想从头开始构造,于是选择合适的基础通用框架。
1、uni-starter
dcloud官方提供的快速框架,官方描述:uni-starter是一个集成了大量商用项目常见功能的,云端一体应用快速开发基本项目模版。APP有很多通用的功能,比如登录注册、头像、设置、banner、... uni-starter将这些功能都已经集成好。
其实已经基本满足一个通用框架的基本条件,本来准备采用它,但是它后台基于uniCloud,而且“不能将后台改成php、JAVA等其他后台,这将违反使用许可协议“,由于我们后台有自己的框架,所以只能放弃了。
2、uni-xiaofan
最终我们采用的基础框架。
原因有三:
(1) 跟旧框架一脉相承,升级成本低。
(2) 采用uview2,支持nvue。
(3) Mit协议,且目前作者在维护。
3、ruoyi-uniapp
基于ruoyi的基础框架,目前只实现部分功能,界面可借鉴。
最终我们采用uni-xiaofan框架,并借鉴uni-starter及ruoyi-uniapp的部分功能。
三、uniapp实践
1、实践目标
(1)平台必须支持app(android和Ios),微信小程序、Chrome。
(2)app尽量采用nvue,特别是首页和列表部分。
(3)尽量采用flex布局,布局不使用百分比、没有媒体查询。
(4)基本框架支持vue3,尽量同时支持vue3。
(5)部分功能用uni-cloud实践,如版本升级及问题反馈功能。
2、UI库
本项目UI库主要采用uni-app自带的,再结合第三方库。第三方基础库主要采用uview2.0。
优先级:内置组件>uni-ui扩展组件>uview2.0组件>…
可通过uni_modules来安装扩展组件,不需要引用、注册,并可以通过右键快速更新组件。
3、布局
支持跨平台,框架使用 Flex 布局。
4、css
※尽量不使用百分比布局,如width:100%
※class 进行绑定时只支持数组语法。
※不支持媒体查询。
※不能在 style 中引入字体文件。
※不支持在css里写背景图background-image,但可以使用image组件和层级来实现类似web中的背景效果。因为原生开发本身也没有web这种背景图概念。
※设置background-color。
※文字内容,必须只能在text组件下,text组件不能换行写内容,否则会出现无法去除的周边空白。
※只有text标签可以设置字体大小,字体颜色。
另外尽量不使用uview2.0中的内置样式。
5、国际化
目前框架已支持国际化。使用时{{$t('mine.notLoggedInfo')}}or$t('mine.feedback')调用即可。
6、支持uniCloud
虽然我们不完全采用uniCloud,但是部分功能可通过unicloud实现,如版本升级及问题反馈等,实现更便捷。
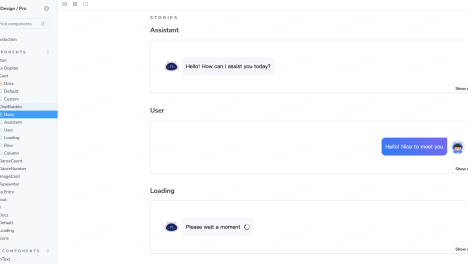
四、uniapp页面
1、我的
2、消息
3、通讯录
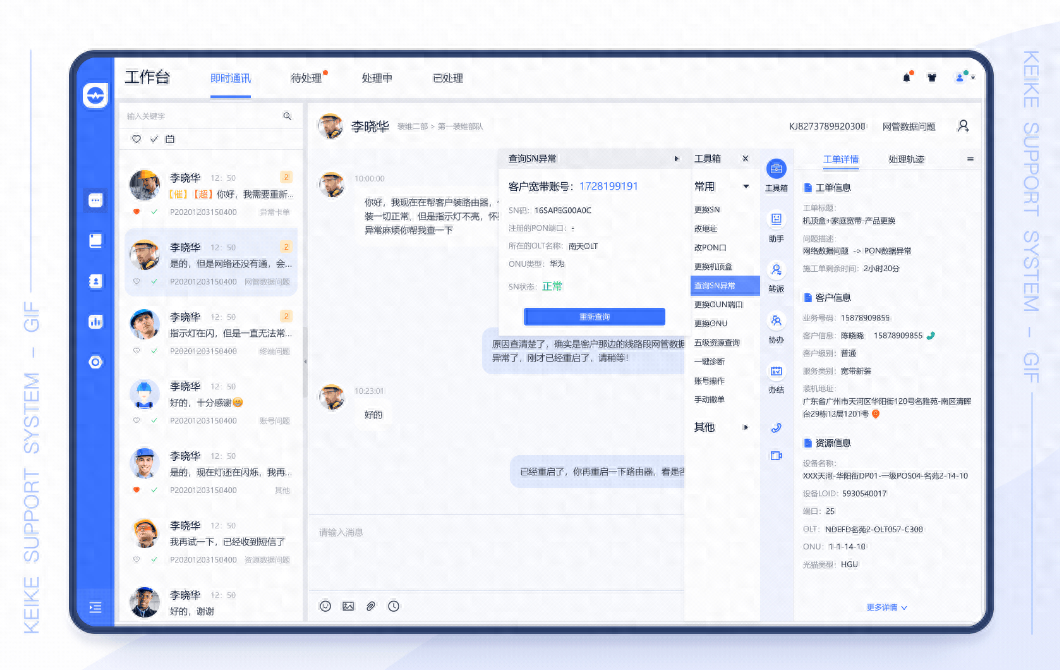
4、工作台