
您想为您的wordPress/ target=_blank class=infotextkey>WordPress网站创建一个响应式滑块吗?滑块通常用于网站的首页,以交互方式展示您最重要的产品、服务、推荐或其他内容。在本文中,我们将向您展示如何为您的WordPress网站添加响应式滑块。
滑块或幻灯片是突出显示您最受欢迎的WooCommerce产品,最新的YouTube视频,客户评论等的好方法。

某些滑块会自动播放,因此它们会自动在幻灯片之间移动。这使您可以在较小的空间中显示大量信息,从而留出足够的空间来显示其他内容。
因此,许多网站在其最重要的页面上使用滑块,例如登录页面、主页或销售页面。
即使滑块设置为自动播放,访问者通常也可以通过单击导航按钮在幻灯片之间手动移动。通过这种方式,滑块鼓励访问者与您的网站互动,从而使其更具吸引力。
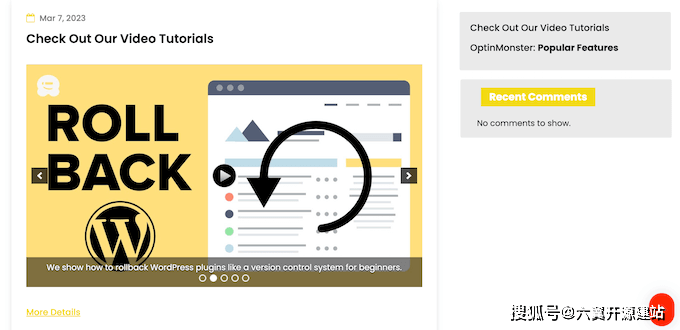
您可以在下面的 GIF 中看到滑块如何动态地制作页面。

如果您想创建一个在桌面和移动设备上看起来不错的简单滑块,那么我们建议您使用 Soliloquy 插件。
这个WordPress滑块插件允许您使用媒体库中的图像创建幻灯片,还可以显示托管在YouTube等第三方平台上的视频。

您还可以为每张幻灯片添加替代文本和标题,这对于WordPress seo非常有用。
首先,您需要注册一个 Soliloquy 帐户。之后,您可以在您的网站上安装并激活 Soliloquy 插件。有关更多
激活后,转到 WordPress 仪表板中的 Soliloquy » 设置,然后输入您的许可证密钥。

您可以通过在Soliloquy网站上登录您的帐户来找到密钥。输入此信息后,单击“验证密钥”按钮。
完成后,您可以通过转到Soliloquy » Add New向WordPress网站添加新滑块。
您可以从键入标题开始。这仅供您参考,因此您可以使用任何可以帮助您识别WordPress仪表板中的滑块的内容。
接下来,是时候将图像和视频添加到滑块了。您可以将文件拖放到编辑器上,也可以单击“从其他来源选择文件”。
如果您想使用图像,那么您可以按照与在WordPress块编辑器中添加图像完全相同的方式添加这些文件。
如果您想包含视频,那么我们建议您将它们上传到 YouTube 或 Vimeo 等视频托管网站。将视频直接上传到您的网站不是一个好主意,因为它会降低您的网站速度并占用大量存储空间。
同时,YouTube 等平台针对视频进行了优化,因此您可以在滑块中显示高分辨率视频,而不会对您的网站产生负面影响。
选择视频托管平台后,您需要上传要包含在WordPress滑块中的所有视频。如果您不确定如何上传视频,那么我们建议您阅读所选视频平台的官方文档或用户手册。
完成后,只需单击“从其他来源选择文件”按钮,然后选择“插入视频幻灯片”。
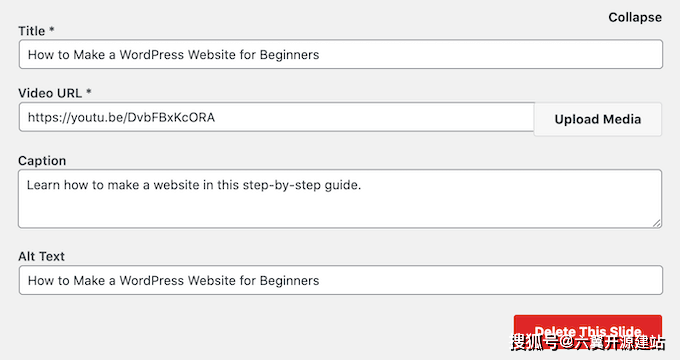
现在,您可以继续将视频的URL粘贴到“视频URL”字段中。
Soliloquy 在右侧显示所有支持的链接格式,因此请确保您的链接使用这些格式之一。

完成后,您可以继续在“标题”字段中键入标题。这仅供您参考,因此您可以使用任何您想要的东西。您还可以添加替代文本,这将有助于搜索引擎了解本幻灯片的全部内容。
之后,您可以在“标题”字段中输入可选标题。这将显示在视频底部的灰色栏中,然后访问者按“播放”。

如果您不想显示此栏,则只需将“标题”字段留空即可。
当您对输入的信息感到满意时,您可以通过单击“添加另一张视频幻灯片”来创建更多幻灯片。
要配置此新幻灯片,只需执行上述相同过程即可。
创建完所有幻灯片后,请继续并单击“插入滑块”。
现在,您将在“当前在滑块中”部分看到所有幻灯片。
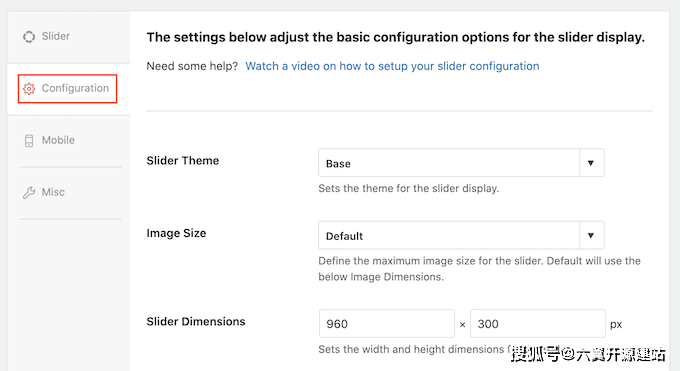
接下来,您可以单击“配置”选项卡并更改滑块显示设置。例如,可以选择新的滑块主题、更改图像大小以及更改滑块和标题的位置。
您还可以自定义滑块箭头和暂停/播放按钮、调整过渡速度、更改延迟时间等。

接下来,您需要确保滑块在移动设备上的外观与在计算机和笔记本电脑上一样好。
也就是说,单击“移动”选项卡,然后选中“创建移动滑块图像”旁边的框。
然后,您可以键入要用于移动设备上的图像和视频的大小。
默认情况下,Soliloquy 将隐藏移动用户的字幕。通常,这有助于幻灯片更舒适地安装在智能手机和平板电脑通常使用的较小屏幕上。
因此,我们建议您停用此设置,但如果您愿意,可以选中“在移动设备上显示字幕”旁边的复选框。
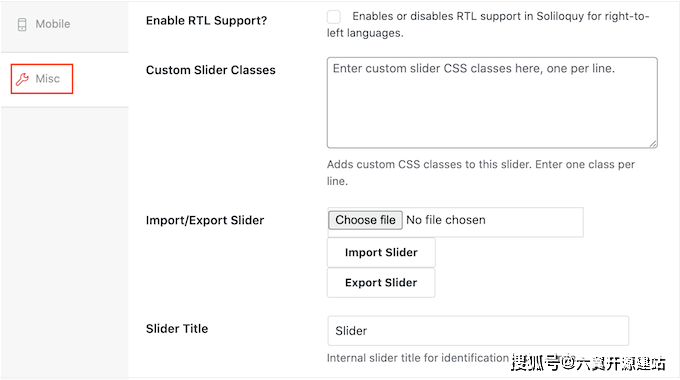
完成后,单击“杂项”选项卡。在这里,您可以将自定义 css 添加到滑块,编辑滑块标题和 slug,以及导出滑块。

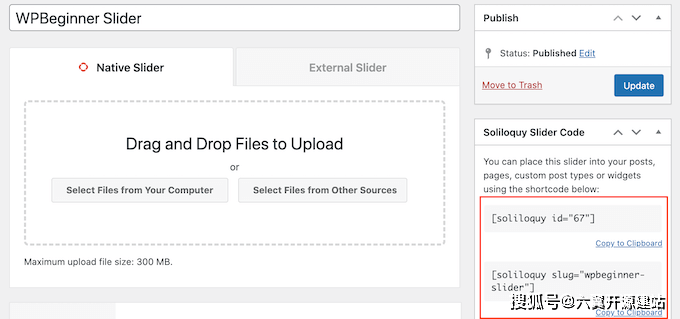
如果您对滑块的设置方式感到满意,请继续并单击“发布”按钮。
Soliloquy 将自动创建一个简码,您可以将其添加到任何页面、帖子或小部件就绪区域。

您还会注意到一些可以添加到WordPress主题中的代码片段。

将滑块添加到站点的最简单方法是使用 Soliloquy 块。只需转到要显示滑块的页面或帖子,然后单击“+”按钮。
在出现的弹出窗口中,输入“独白”。
当出现正确的块时,单击以将其添加到您的WordPress博客或网站。
之后,打开 独白 块并选择您刚刚创建的滑块。

您现在可以单击“更新”或“发布”按钮以使滑块生效。
如果你想创建一个简单的滑块,那么像Soliloquy这样的插件是一个不错的选择。但是,如果您想向登录页面、自定义主页甚至您的 WordPress 主题添加高级滑块,那么我们建议您改用页面构建器插件。
SeedProd 是最好的拖放式 WordPress 页面构建器。它允许您设计自定义登录页面,甚至创建自定义 WordPress 主题,而无需编写任何代码。
它还有一个图像轮播块,您可以使用它来创建令人惊叹的滑块。
您只需将此现成的块拖放到页面上的任何位置,然后使用强大的拖放编辑器对其进行自定义。
首先,您需要安装并激活 SeedProd 插件。
注意:有一个免费版本的SeedProd,无论您的预算如何,都可以创建专业的设计。但是,我们将使用高级 SeedProd 插件,因为它带有图像轮播块。如果您要创建一个滑块来推广您的产品或服务,那么高级插件还与 WooCommerce 和所有最好的电子邮件营销服务。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此许可证密钥。输入信息后,单击“验证密钥”按钮。
完成后,转到 种子生产 » WordPress仪表板中的登录页面。
SeedProd 附带 180 多个专业设计的模板,这些模板按类别分组。在顶部,您将看到一些类别,可让您创建漂亮的即将推出的页面,激活维护模式,为WordPress创建自定义登录页面等等。
SeedProd的所有模板都易于定制,因此您可以使用所需的任何设计。当您找到喜欢的模板时,只需将鼠标悬停在其上并单击复选标记图标即可。
现在,您可以在“页面名称”字段中输入着陆页的名称。SeedProd 将使用页面名称自动创建一个“页面 URL”。
尽可能在此URL中包含相关关键字是明智的,因为这将有助于搜索引擎了解页面的内容。这通常可以改善你的WordPress SEO。
要更改页面自动生成的网址,只需在“网页网址”字段中输入即可。
当您对输入的信息感到满意时,请单击“保存并开始编辑页面”。这将加载 SeedProd 页面构建器界面。
这个简单的拖放构建器在右侧显示页面设计的实时预览。左侧是一个菜单,其中包含您可以添加到页面的所有不同块和部分。
当您找到要添加的块时,只需将其拖放到模板上即可。
要自定义块,只需单击以在 SeedProd 编辑器中选择该块。左侧菜单现在将更新以显示可用于自定义它的所有设置。
在构建页面时,您可以通过拖放块来移动布局中的块。
要使用 SeedProd 创建响应式滑块,只需在左侧菜单中找到图像轮播块,然后将其拖到布局上即可。
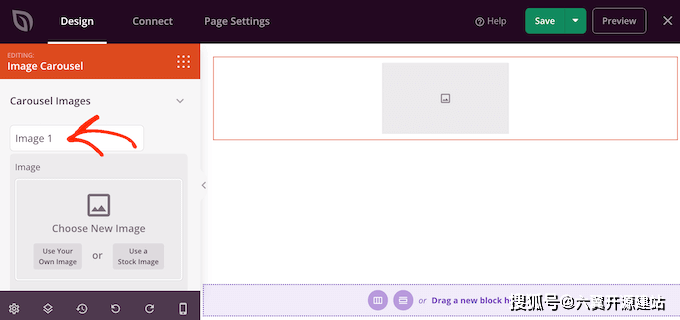
接下来,单击以在页面编辑器中选择图像轮播块。
您现在可以继续添加要在滑块中显示的所有图像。首先,单击SeedProd默认创建的“图像1”项。

您现在可以使用SeedProd内置库中的照片,也可以单击“使用您自己的图像”并从WordPress媒体库中选择一个文件。
选择图像后,您可以添加标题,该标题将显示在该图像下方。默认情况下,SeedProd 不显示字幕,但我们稍后将在本文中向您展示如何启用它们。

如果您对幻灯片的配置方式感到满意,请单击“添加图像”按钮以创建另一张幻灯片。
要添加更多幻灯片,只需按照上述相同过程操作即可。

将所有图像添加到滑块后,是时候自定义滑块的外观和行为了。
在左侧菜单中,点击以展开“轮播设置”部分。
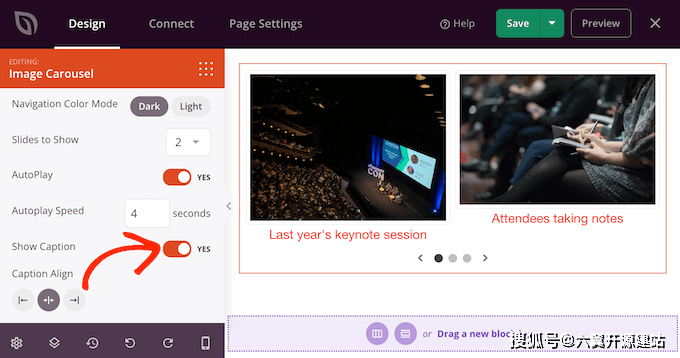
首先,您可以在滑块导航按钮的浅色和深色模式之间切换。
要尝试这些不同的模式,请单击“导航颜色模式”旁边的按钮。实时预览将自动更新,以便您看到最喜欢的模式。
默认情况下,轮播显示一张幻灯片,访问者需要使用导航控件才能查看更多内容。
但是,您可能希望通过打开“要显示的幻灯片”下拉列表并从列表中选择一个数字来一次显示多张幻灯片。如果滑块包含大量内容,并且您担心访问者可能不会单击所有幻灯片,则这可能很有用。
默认情况下,访问者需要单击才能看到下一张幻灯片。考虑到这一点,您可能需要启用自动播放,因为这通常会增加访问者看到的幻灯片数量。
为此,请单击以启用“自动播放”开关,然后通过在“自动播放速度”中键入数字来指定每张幻灯片应在屏幕上停留多长时间。
如果您在图像中添加了标题,请确保单击“显示标题”滑块以将其从“否”变为“是”。
您还可以更改字幕对齐方式。

根据背景颜色,您可能需要更改字幕颜色,然后访问者才能看到它们。
为此,请单击“高级”选项卡,然后使用“字幕颜色”设置。

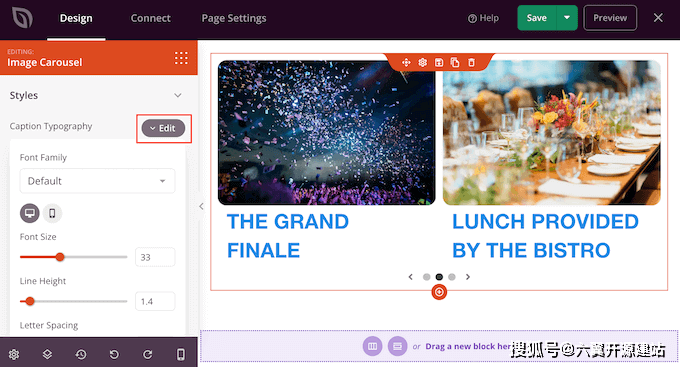
您可以通过单击“字幕排版”旁边的“编辑”按钮来进一步设置文本样式。
这将添加一些设置,您可以在其中更改字体大小、行高、间距等。

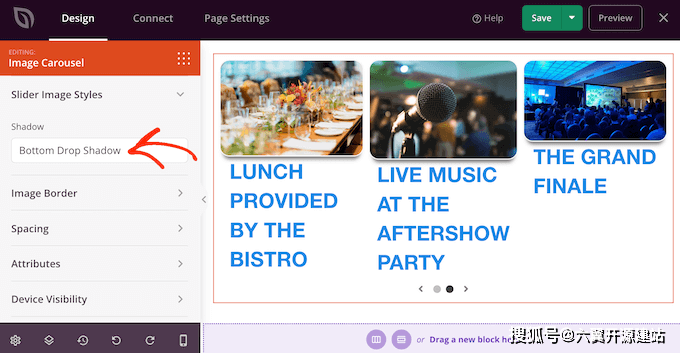
如果您对字幕的外观感到满意,可以使用“滑块图像样式”下拉菜单向幻灯片添加不同的框阴影。
这些阴影确实可以使幻灯片脱颖而出,因此值得尝试不同的阴影以查看它们是否适合您的页面设计。

在“高级”标签页中,你还可以找到一些设置,让你添加边框,更改间距,甚至创建入口动画。
这些设置中的大多数都是不言自明的,因此值得浏览它们以了解您可以创建哪些不同类型的效果。
当您对滑块的外观感到满意时,可以继续处理页面的其余部分。只需将块拖到您的设计上,然后使用左侧菜单中的设置对其进行自定义。
如果要删除块,只需将鼠标悬停在它上面,然后在出现垃圾桶图标时单击它。
当系统询问时,请继续并单击“是的,删除它”。
当您对页面的外观感到满意时,是时候通过单击“保存”按钮使其生效了。最后,选择“发布”以使您的滑块上线。
我们更有可能尝试我们看到其他人购买、使用或推荐的东西。
在您的网站上显示社会证明的最简单方法是使用 粉碎气球.Smash Balloon具有插件,可让您嵌入来自Instagram,Facebook,Twitter和YouTube的内容。
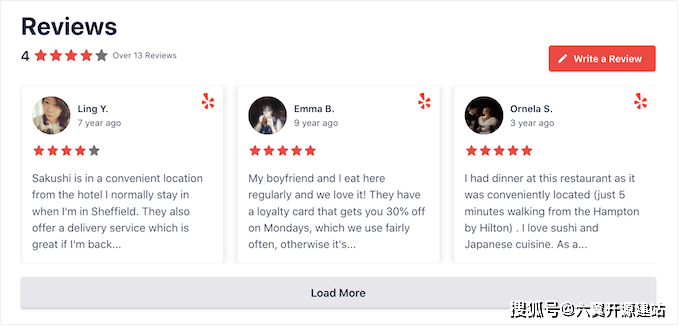
它还有一个评论提要插件,可用于显示来自Facebook,Tripadvisor,Yelp和google的评论。
但是,在您的在线商店或网站上显示大量正面评论和评论可能会占用大量空间。
这就是为什么 Smash 气球带有内置的轮播布局和模板,您可以使用它们来创建响应式滑块。这使您只需单击几下即可创建社交媒体并查看幻灯片。
更好的是,Smash Balloon将自动获取新内容,因此滑块将始终显示最新帖子。
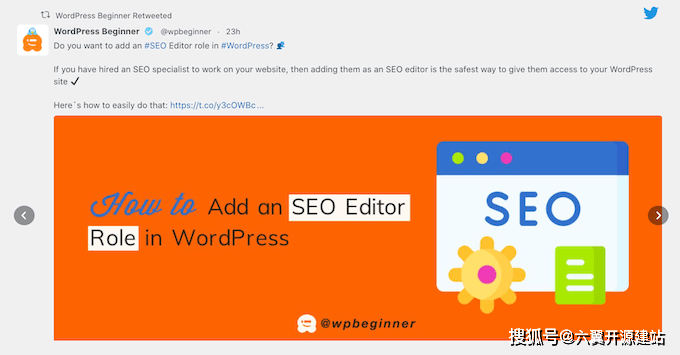
另一种选择是显示您自己的社交媒体帐户中的内容。

如果访问者喜欢他们所看到的,他们可能会决定在社交媒体上关注您。
为了帮助您获得更多关注者,Smash Balloon 附带了现成的号召性用语按钮,您可以将这些按钮添加到滑块中。