
接触小程序有一段时间了,总得来说小程序开发门槛比较低,但其中基本的运行机制和原理还是要懂的.
了解小程序的由来
在小程序没有出来之前,最初微信WebView逐渐成为移动web重要入口,微信发布了一整套网页开发工具包,称之为 JS-SDK,给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。
但JS-SDK 的模式并没有解决使用移动网页遇到的体验不良的问题,比如受限于设备性能和网络速度,会出现白屏的可能。因此又设计了一个增强版JS-SDK,也就是“微信 Web 资源离线存储”,但在复杂的页面上依然会出现白屏的问题,原因表现在页面切换的生硬和点击的迟滞感。这个时候需要一个 JS-SDK 所处理不了的,使用户体验更好的一个系统,小程序应运而生。
小程序与普通网页开发的区别
小程序的开发同普通的网页开发相比有很大的相似性,小程序的主要开发语言也是 JAVAScript,但是二者还是有些差别的。
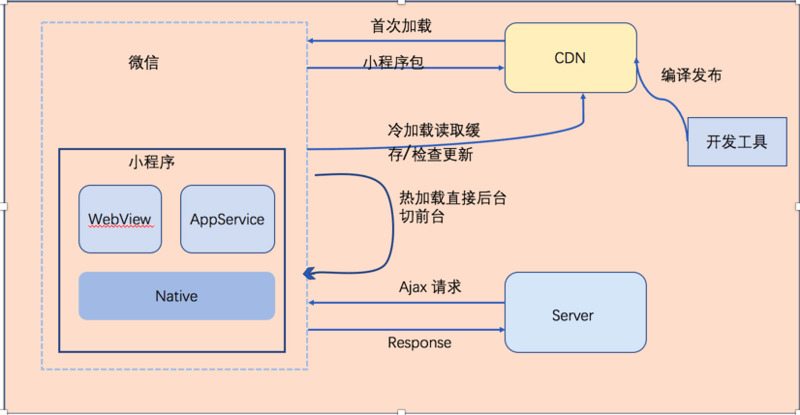
小程序运行机制
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台状态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。

小程序更新机制
小程序冷启动时如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
小程序安全
作为开发者,无论是前端开发者,还是后端开发者,了解常见的安全问题,以及常见的解决方案是非常必要的。
1.反编译
非常多原创的微信小程序,被技术人员通过反编译技术或者工具,将完整的代码反编译出来。这项技术自小程序发布初期到现在都一直存在。多数开发者反编译项目用作学习,但也有不少公司,直接利用反编译市场上的现有的小程序,快速搭建属于自己的产品,谋取利益。
对于这样的问题,微信官方并没有做出太多反制措施。毕竟小程序模拟的是浏览器,一般的前端项目,在浏览器端右键即可查看源码,在控制台可以查看网络请求等更加详细的信息。
在小程序代码中,不要写入敏感数据,将敏感数据全部放在服务端。客户端要使用时,通过接口进行请求。反编译后的代码都是些前端样式,这些并没有太重要。毕竟一般的前端程序员复刻一个小程序项目,也只是时间问题。
2.接口鉴权
开发者很容易通过抓包,第三方工具等方式获取到小程序的网络请求。小程序开发者应当在后台接口被调用时,对本次调用进行权限校验,包括自建后台接口和云函数,否则容易发生越权问题和数据泄漏。
对于敏感数据、开发能力相关接口需要在后台进行鉴权,通常可检验openid,IP地址,自定义登录态等信息。
鉴权的逻辑应该放在后台进行,不应在小程序中以隐藏页面、按钮等方式来代替。
常见的鉴权示例如下:
//自建后台鉴权
function actionDelete(){
$item_id = $_POST["item_id"];
$openid = $_POST["openid"];
$ip = $_SERVER['REMOTE_ADDR'];
$user_role = $_SESSION["user_role"];
if ($openid === "xxx" &&
$ip === "192.168.0.101" &&
$user_role === "admin") {
// 进行删除操作
// ...
return 0;
} else {
// 记录非法请求
// ...
return -1;
}
}
//云函数鉴权
exports.mAIn = async (event, context) => {
const { OPENID, AppID, UNIONID } = cloud.getWXContext();
if (OPENID === "xxx") {
// 进行删除操作
// ...
} else {
// 记录非法请求
// ...
}
}
3.代码管理
当使用 git、 svn 等版本管理工具时,会产生 .git 等目录。某些编辑器或软件也会在运行过程中生成临时文件。若这些目录或文件被带到生产环境,则可能发生源码泄漏。
4.内容安全
对于包含用户输入内容,如评论、修改昵称、头像等功能。开发者需要自行调用信息过滤接口,判定内容是否有违规内容。对于没有配置相应功能的小程序,会被警告然后限制搜索。我之前开发过的一款社区类目小程序就因为这个原因,被封禁了好久。
5.敏感数据安全
对于存储在本地的敏感数据,如用户信息,openid等数据,开发者应当对敏感数据自行加密存储。
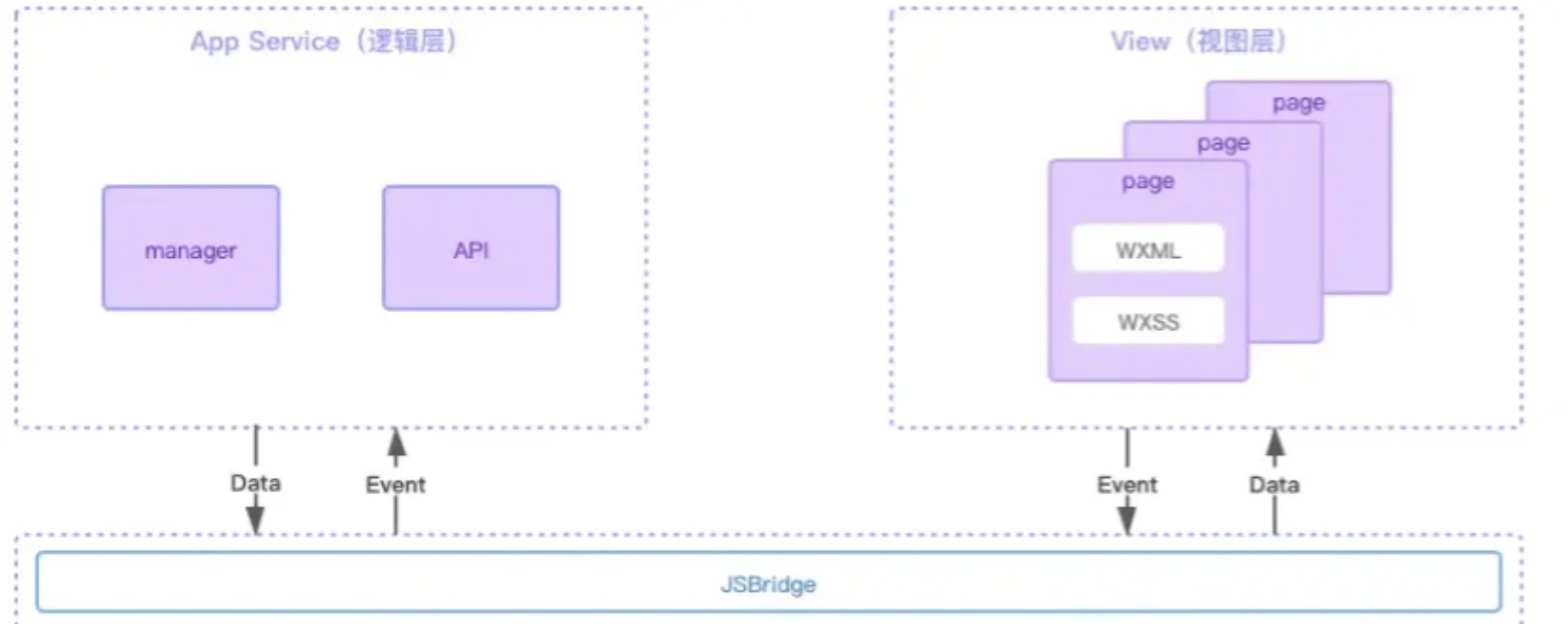
小程序双线程架构
什么是双线程架构?

一条线程负责处理逻辑层一条线程负责处理渲染层。线程之间通过native层通信。
为什么要选择双线程架构?
1.最重要的点: 这个一个基于安全于管控的方案
2.其次:比纯web更好的交互体验,
3.原生版本迭代更为便捷 小程序选择的是webview+原生组件的形式,hybrid方式,既享受到了webview页面的低门槛和在线更新,