系统搜索到约有 380 项符合 avaScript 的查询结果
|
 |
一直以来都知道用JavaScript是一门单线程语言,在笔试过程中不断的遇到一些输出结果的问题,考量的是对异步编程掌握情况。一般被问到异步的时候脑子里第一反应就是 Ajax, setT...【详细内容】 |
| 2020-10-09 javascript |
|
 |
Day.js 是一个轻量的 JavaScript 时间日期处理库。与 Moment.js 的 API 设计保持一致,随着moment的包逐渐变大,官方已经决定未来停止维护相关moment.js库,并且官网也推荐使用da...【详细内容】 |
| 2020-10-09 javascript |
|
 |
JavaScript是最流行的编程语言之一。过去的20年中程序员们见证了它的爆发式增长。现在,JavaScript几乎可以执行任何操作,并且可以在包括物联网在内的多个平台和设备上运行。其...【详细内容】 |
| 2020-10-09 javascript |
|
 |
1Function.prototype 竟然是个函数类型。而自定义函数的原型却是对象类型。typeof Function.prototype === 'function'; // truefunction People() {}typeof Peopl...【详细内容】 |
| 2020-09-24 javascript |
|
 |
在 JavaScript 中使用循环时,需要理解两个关键点:可枚举的属性和可迭代的对象。可枚举的属性可枚举对象的一个定义特征是,当通过赋值操作符向对象分配属性时,我们将内部 enumera...【详细内容】 |
| 2020-09-22 javascript |
|
 |
介绍datefns为浏览器中操作JavaScript日期提供了最全面、最简单、最一致的工具集,并且可以在node.js中使用!常见的类似的库还有moment.js和day.js! Githubhttps://github.co...【详细内容】 |
| 2020-09-18 javascript |
|
 |
一. 方法一(会改变数组顺序) 思路:将数组排序之后,数组中相同的元素只可能出现在相邻的位置上。注意:这里进行比较时,一定要用不全等符号!==,因为 "1" !== 1 为true, "1" != 1 为f...【详细内容】 |
| 2020-09-16 javascript |
|
 |
这篇文章算是 JavaScript Promises 比较全面的教程,该文介绍了必要的方法,例如 then,catch和finally。此外,还包括处理更复杂的情况,例如与Promise.all并行执行Promise,通过Promis...【详细内容】 |
| 2020-09-09 javascript |
|
 |
ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。padStart()用于头部补全,padEnd()用于尾部补全 。const string = 'hi';string...【详细内容】 |
| 2020-09-03 javascript |
|
 |
前言:在Javascript这门语言中有两个比较重要的方法。毫不夸张的说,前端小伙伴天天在用他们。熟悉Javascript这门语言的小伙伴肯定知道Javascript中两个非常重要的概念:原型和原...【详细内容】 |
| 2020-09-03 javascript |
|
 |
事件HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件...【详细内容】 |
| 2020-09-02 javascript |
|
 |
对于游戏开发,人们可能想到最多的就是那些3A大作,然而其实除了那些3A大作之外,还有很多其它的游戏也值得品玩。对于游戏开发,之前人们主要采用的是c++来进行开发,然而随着时代的...【详细内容】 |
| 2020-09-01 javascript |
|
 |
为了方便例子讲解,现有数组和字面量对象如下var demoArr = ['Javascript', 'Gulp', 'CSS3', 'Grunt', 'jQuery', 'angular'...【详细内容】 |
| 2020-08-28 javascript |
|
 |
JavaScript是单线程的语言,也就是说同一时间只能进行一个任务,毕竟JavaScript可以操作dom,进行ui交互,删除dom和修改dom同时进行,那么应该听哪一个?。正是因为这样,决定了它是单线...【详细内容】 |
| 2020-08-27 javascript |
|
 |
作者:ConardLi转发链接:https://mp.weixin.qq.com/s/emJ_LjG7FNR81cxl8BnrMA前言分析你网页中的 JavaScript Bundles 大小,并限制网页中的 JavaScript 数量,可以减少浏览器花费...【详细内容】 |
| 2020-08-24 javascript |
|
 |
下面的代码片段,用于检查对象是否为空。对于较新的浏览器,你可以使用 ES6 的 “Object.keys”。对于较旧的浏览器,可以安装Lodash库并使用其“ isEmpty”方法。const empty = {...【详细内容】 |
| 2020-08-19 javascript |
|
 |
来源:公众号《前端全栈开发者》“两周内给我建一个用户认证系统”是现在研发团队中常见的一句话。由于种种原因,这个任务一直是留给团队中的一个开发人员去解决的。一方面,你...【详细内容】 |
| 2020-08-11 javascript |
|
 |
1. 概述FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。2. 构造函数创建一个formData对象实例有几...【详细内容】 |
| 2020-08-10 javascript |
|
 |
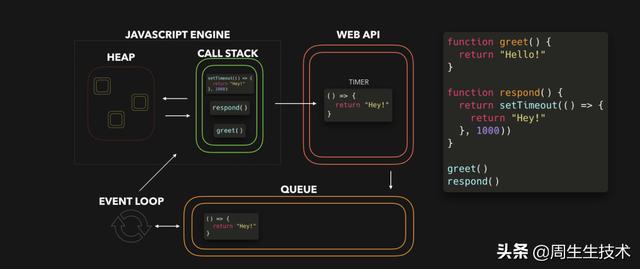
事件循环的概览图。请注意上面这张图,事件循环的那些事,将在这个图上缓缓展开。事件循环(Event Loop),怎么说呢,每个Javascript开发者都必须要经过它的蹂躏。初次见面,你会觉得它令...【详细内容】 |
| 2020-08-06 javascript |
|
 |
01 为元素添加on方法Element.prototype.on = Element.prototype.addEventListener;NodeList.prototype.on = function (event, fn) {、 []['forEach'].call(thi...【详细内容】 |
| 2020-08-05 javascript |
|
 |
在实际开发当中,我们经常会遇到要对对象进行深拷贝的情况。而且深拷贝这个问题在面试过程中也经常会遇到,下面就对本人在学习过程中的收获,做以简单的总结。什么是浅拷贝,什么是...【详细内容】 |
| 2020-08-03 javascript |
|
 |
图片来源:Irvan Smith / Unsplash人们认为JavaScript是最适合初学者的语言。一部分原因在于JavaScript在互联网中运用广泛,另一部分原因在于其自身特性使得即使编写的代码不那...【详细内容】 |
| 2020-08-01 javascript |
|
 |
今年年初,我终于决定将自己的网站从基于 PHP 的 CMS 移植到基于 JavaScript 的静态网站生成器(SSG)了。原因如下: 虽然一开始我是“全栈”开发人员,但现在我只负责前端工作:如果我...【详细内容】 |
| 2020-07-29 框架 |
|
 |
其实很早就知道有这么个地方,只是当时走的python+人工智能路线,就算使用python的web开发框架Django开发过不是前后端分离的网站,前端用的也是bootstrap+jquery,所以没有太多的交...【详细内容】 |
| 2020-07-26 网络知识 |
|
 |
在我们开发的许多应用程序都会用到某种日期功能,无论是内容的创建日期还是活动的时间戳等等。处理日期和时间戳格式可能会很麻烦。在本文中,我们将一起学习如何在 JavaScript...【详细内容】 |
| 2020-07-18 javascript |
|
 |
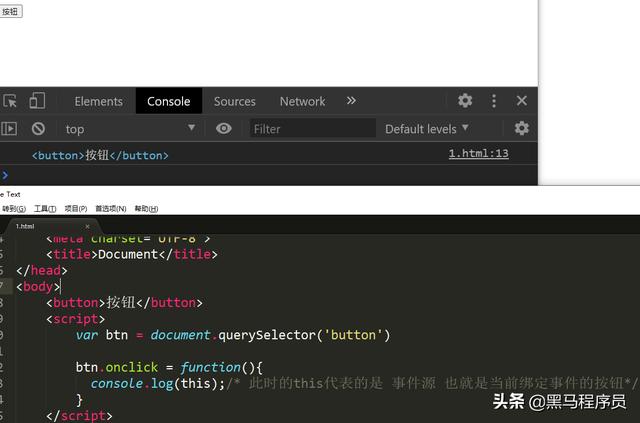
1.指向的是事件源 2. 读取对象中的方法时,此时的this指向当前对象 3. 未开启严格模式,全局下面的函数调用中的this指向window 4. 开启严格模式,全局下函数调用中的this指向u...【详细内容】 |
| 2020-07-14 javascript |
|
 |
众所周知,JavaScript 一直在快速变化。在新的 ES2020 中,有很多很棒的特性,我们大都已经迫不及待尝试了。老实说,有时我们可以用不同角度来编写代码,同样也能达到相同的效果,而且...【详细内容】 |
| 2020-07-03 javascript |
|
 |
在这篇文章中,我将向您展示如何通过JavaScript在网页上访问设备的摄像头,并支持多种浏览器,而无需外部库。我不好看,好看的是文字如何使用相机要访问用户的相机(或麦克风),我们使用...【详细内容】 |
| 2020-06-30 javascript |
|
 |
JavaScript 语言中的 for 循环用于多次执行代码块,它是 JavaScript 中最常用的一个循环工具,还可用于数组的遍历循环等。我们为什么要使用 for 循环呢?打个比方,例如我们想要...【详细内容】 |
| 2020-06-28 javascript |
|
|
|
