

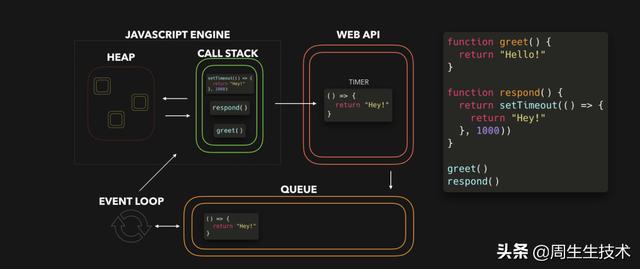
事件循环的概览图。
请注意上面这张图,事件循环的那些事,将在这个图上缓缓展开。
事件循环(Event Loop),怎么说呢,每个JAVAscript开发者都必须要经过它的蹂躏。初次见面,你会觉得它令人迷惑难以理解。我是一个视觉型学习者,所以我尝试用视觉的方式来搞定它,没错,视觉的方式,就是那种低像素的gif图片 - 现在是9012年了,gif还走在像素化的世界里用格子画马里奥。
那么,什么是事件循环,我们又为什么要关注它呢?
JavaScript是以单线程的方式运行的:同一时间只能做一件事。通常情况下,这也没啥大不了的,但是假设现在要运行一个任务,这个任务要跑30秒......在任务运行的这30秒内,我们什么都干不了(JavaScript默认和UI渲染占用浏览器的主线程,当JavaScript在惬意的奔跑30秒时,UI渲染只能苦苦等待而被阻断,也就是我们见到的页面卡顿)。现在都什么年代了,一个卡顿、点击没响应的网站是吸引不了用户的。
幸运的是,浏览器给我们打开了一扇窗,它提供了一些JavaScript引擎本身没有的特性:Web API,包括`DOM API`,`setTimeout`,`HTTP requests`等等。这些可以帮助我们来创建异步的,不会被阻断的行为。
当我们调用一个函数时,函数会被压入堆栈。堆栈不是浏览器特有的东西,它是JavaScript引擎的一部分。堆栈,顾名思义就是一个栈,遵循着先进后出的原则(想象一下,一叠烙饼是怎么来的,又是怎么没的)。当这个函数返回时,它会被从栈里抛出去。

1、函数执行时,压入堆栈,执行完抛出堆栈。
上图的`respond`函数返回了一个`setTimeout`函数,`setTimeout`由`Web API`提供:它可以让任务延迟执行,而且不会阻碍主线程。箭头函数`() => { return 'Hey' }`作为回调函数,传递给`setTimeout`,然后会被添加到`Web API`中。同时,`setTimemout`和`respond`函数都被抛出了堆栈,而且他们都返回了自己的值。

2、浏览器提供setTimeout,Web API负责回调函数。
在`Web API`中,当第二个参数,`1000毫秒`被传递过去时,一个计时器就开始运行。此时这个回调函数不会马上被添加到堆栈中执行,它会被先添加到一个队列中。

3、计时器完成时,添加回调函数到回调函数队列。
这里是让人容易迷惑的地方:1000毫秒后,回调函数并不会被添加到堆栈,它只是被简单的添加到了一个队列中,然后,等待着被叫号。
现在到了我们期待已久的时刻,事件循环要开始它唯一的使命:连接队列和堆栈。如果堆栈是空的,所有以前被调用的函数已经返回并且从堆栈中抛出,那么把队列中的第一个添加到堆栈中。此时没有别的函数被调用,意味着当回调函数成为队列中的第一个时,堆栈是空的。

4、事件循环发现堆栈为空,添加队列第一项到堆栈中。
回调函数被添加到堆栈后,执行,然后返回,最后被抛出堆栈。

5、回调函数添加到堆栈,执行,返回,最终抛出堆栈。
纸上得来终觉浅,绝知此事要躬行。看看以下代码最终会输出什么:
const foo = () => console.log("First");
const bar = () => setTimeout(() => console.log("Second"), 500);
const baz = () => console.log("Third");
bar();
foo();
baz();理解了没?让我们来快速看一下,这段代码在浏览器中运行时发生了什么:

执行流程
1. 调用`bar`,`bar`返回了一个`setTimeout`函数。
2. 传递给`setTimeout`的回调函数被添加到`Web API`中,同时`setTimeout`函数和`bar`返回并被抛出堆栈。
3. 计时器开始运行,同时`foo`被调用,输出`First`,`foo`返回(`undefined`)。`baz`被调用,回调函数被添加到队列中。
4. `baz`输出`Third`,`baz`返回,`baz`被抛出堆栈,事件循环发现堆栈是空的,就把回调函数添加到堆栈中。
5. 回调函数输出`Second`。
好了,希望现在你已经开始体会到事件循环的美妙。如果还有疑惑,不要担心,最重要的是理解错误发生、行为产生背后的根源,这样可以有效定位问题、快速搜索并最终在`StackOverflow`中找到真解。如果有任何问题,请随时联系我。
翻译来源:https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif