

看到 vue AST 抽象语法树中有这样的定义:

这时我尝试在 F12 中输出 document 看到了 nodeType 属性和这个 child.type 相似。
个人认为可能有所关系,不过不重要,因为这篇主要讲 document 中的 nodeType 节点类型。
我在 MDN 上搜索 nodeType ,看到如下表格:

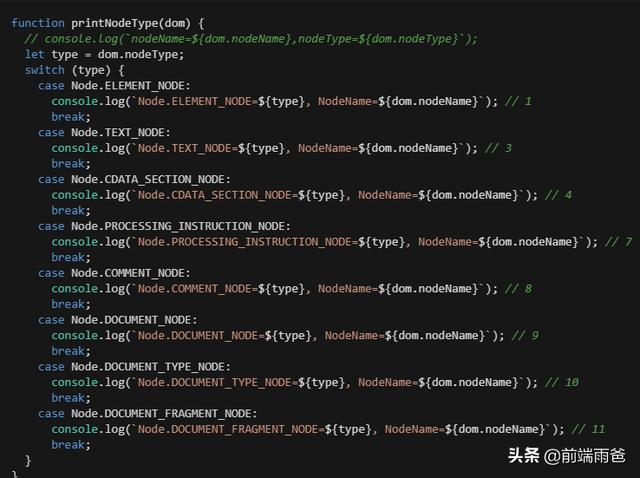
通过 nodeType 来定义我们 document 上节点的节点类型,通过代码,你讲看到具体的输出:
这是一段很简单的 html 文件:




为什么 vue 中的 type 属性只出现了 2、3 (默认 1)?
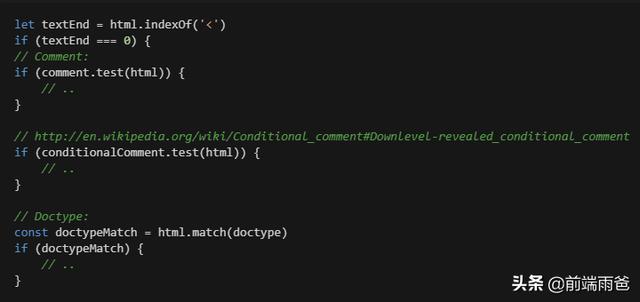
如果你熟悉其中的 parseHTML 方法,如下应该就是其答案:

最后只要匹配 ELEMENT_NODE 和 TEXT_NODE 类型即可(值为 1,3)。
我们知道 innerHtml 会有 双大括号 表达式,vue 就空出 2 专门用来对表达式解析。
我只是看 vue 渲染代码时,好奇为什么 type 是这样的取值方式。也许是错的,不过希望各位对 nodeType 这个 document 上的属性有所认识。