准备工作:
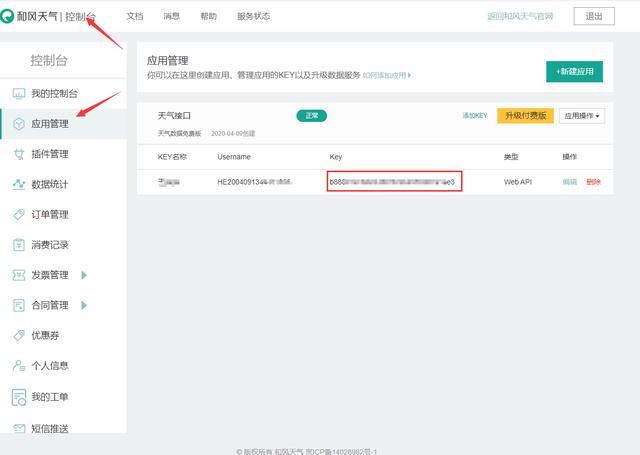
- 和风天气api接口的key(和风天气网址:https://www.heweather.com/)(注册账号-控制台-添加key)

2.安装axIOS依赖,npm install axios --save
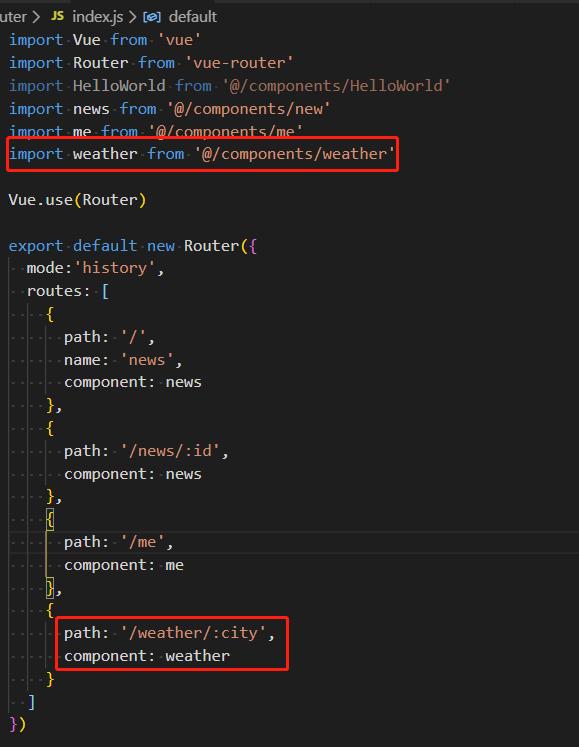
3.路由index.js配置

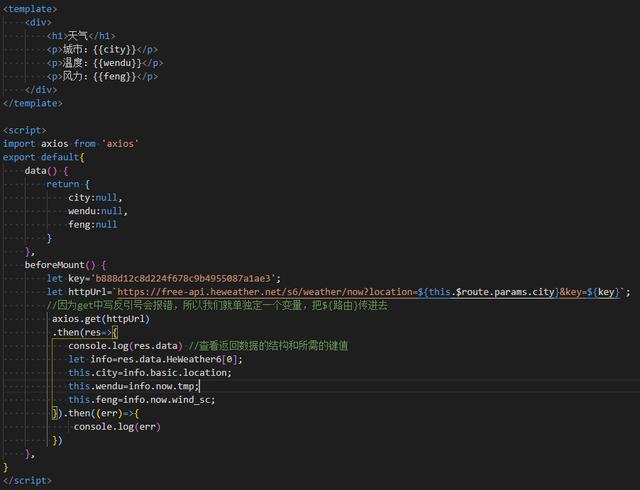
<template>
<div>
<h1>天气</h1>
<p>城市:{{city}}</p>
<p>温度:{{wendu}}</p>
<p>风力:{{feng}}</p>
</div>
</template>
<script>
import axios from 'axios'
export default{
data() {
return {
city:null,
wendu:null,
feng:null
}
},
beforeMount() {
let httpUrl=`https://free-api.heweather.net/s6/weather/now?location=${this.$route.params.city}&key=和风天气中key`;
//因为get中写反引号会报错,所以我们就单独定一个变量,把${路由}传进去
axios.get(httpUrl)
.then(res=>{
console.log(res.data) //查看返回数据的结构和所需的键值
let info=res.data.HeWeather6[0];
this.city=info.basic.location;
this.wendu=info.now.tmp;
this.feng=info.now.wind_sc;
}).then((err)=>{
console.log(err)
})
},
}
</script>