
最近要研究有什么新奇的产品和项目,发现一个网站很有意思,可以纯前端一键随机生成头像,刚好他们的代码是开源,并且基于vue3,我想开源拿出来给大家分享。
效果:
项目本身基于vue3和vite开发,github地址是:https://github.com/Codennnn/vue-color-avatar,启动步骤:
git clone https://github.com/Codennnn/vue-color-avatar.git
yarn
yarn dev
访问:http://localhost:5000/即可访问项目
项目布局本身分为四个大的区域:
Header
PlayGround
Footer
Sider
国际化使用的是vue-i18n
import { createI18n } from 'vue-i18n'
import { Locale } from '@/enums'
import en from './locales/en'
import zh from './locales/zh'
const messages = { en, zh }
const [locale, fallbackLocale] = /^zhb/.test(window.navigator.language)
? [Locale.ZH, Locale.EN]
: [Locale.EN, Locale.ZH]
export default createI18n({
locale,
fallbackLocale,
messages,
})
更多的项目细节,大家可以clone项目下来看,我们今天主要讲这个随机生成头像的原理。
最重要的一段代码,当我们点击随机生成的时候会触发下面这个逻辑:

function handleGenerate() {
if (Math.random() <= TRIGGER_PROBABILITY) {
let colorfulOption = getSpecialAvatarOption()
while (
JSON.stringify(colorfulOption) === JSON.stringify(avatarOption.value)
) {
colorfulOption = getSpecialAvatarOption()
}
colorfulOption.wrApperShape = avatarOption.value.wrapperShape
setAvatarOption(colorfulOption)
showConfetti()
} else {
const randomOption = getRandomAvatarOption(avatarOption.value)
setAvatarOption(randomOption)
}
recordEvent('click_randomize', {
event_category: 'click',
})
}
这里面有用到hooks,随机数,枚举
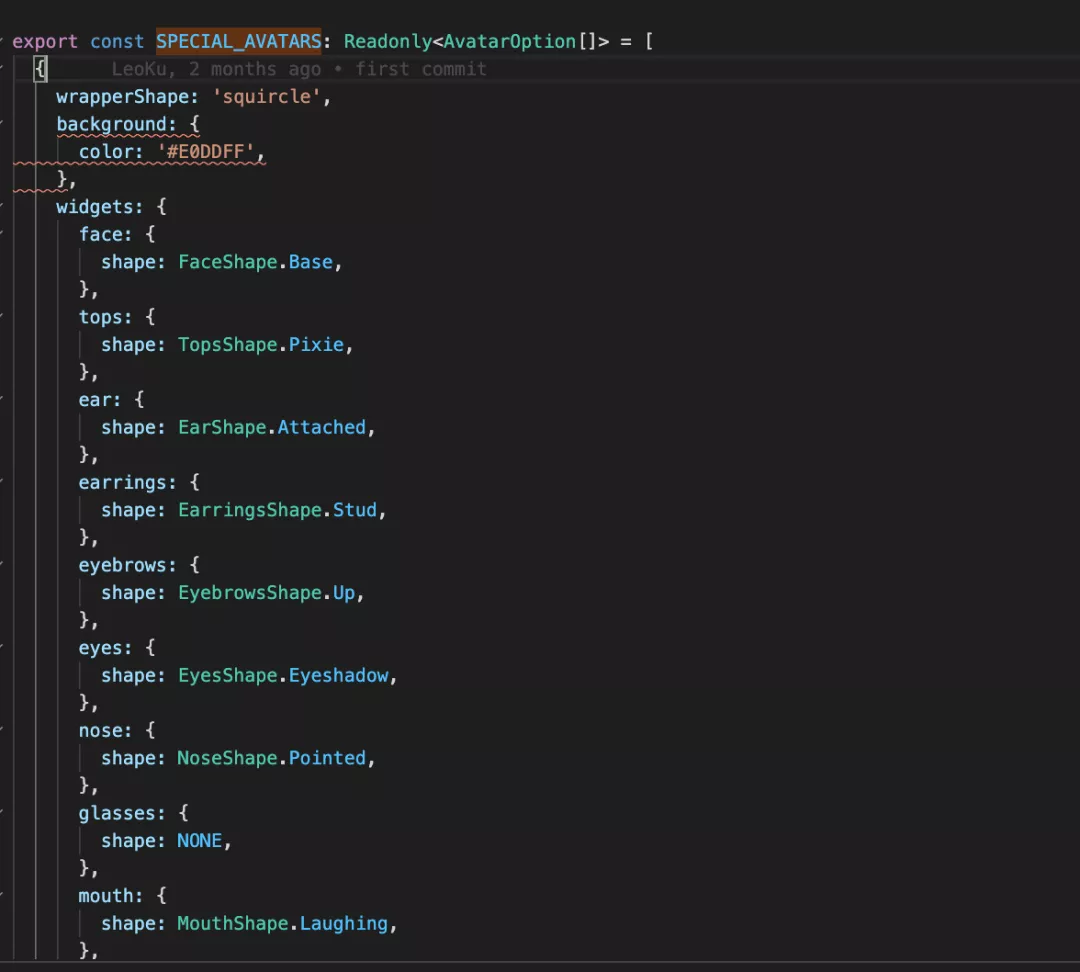
TRIGGER_PROBABILITY是一个常量,等于0.1,本质上这个函数里面最主要的判断方法是判断随机数生成是否小于等于0.1,根据随机数的结果去不同的预设好的常量中取出对应的头像信息,然后设置
跟网站提前写好几套样式,让用户切换主题色是大致一样的原理

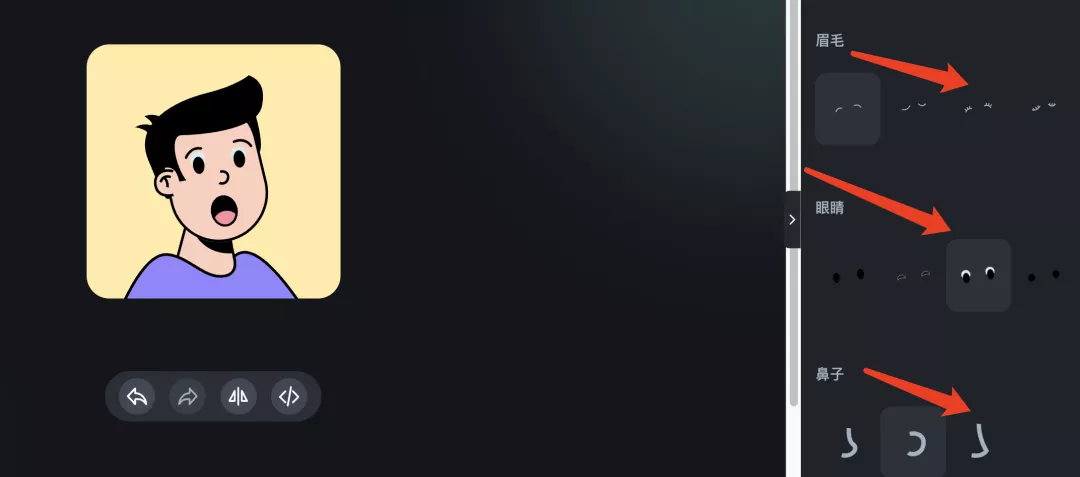
当然,最好玩的不止是可以随机生成头像,还可以给头像换鼻子,换眉毛等

这块是使用SVG以及hooks实现的,头像展示区域是用的:
<div class="avatar-payload" v-html="svgContent" />
在切换右侧的配置项后,会带着参数调用switchWidget:
function switchWidget(widgetType: WidgetType, widgetShape: WidgetShape) {
if (widgetShape && avatarOption.value.widgets?.[widgetType]) {
setAvatarOption({
...avatarOption.value,
widgets: {
...avatarOption.value.widgets,
[widgetType]: {
...avatarOption.value.widgets?.[widgetType],
shape: widgetShape,
},
},
})
}
}
最终调用setAvatarOption这个hook,头像组件通过watchEffect,更改svg内容,实现通过设置右侧各种不同五官达到更改头像的效果
watchEffect(async () => {
const sortedList = Object.entries(avatarOption.value.widgets).sort(
(i, ii) => {
const ix = AVATAR_LAYER[i[0]]?.zIndex ?? 0
const iix = AVATAR_LAYER[ii[0]]?.zIndex ?? 0
return ix - iix
}
)
// const promises: Promise<string>[] = sortedList.map(async ([widgetType, opt]) => {
// return (
// await import(`../assets/widgets/${widgetType}/${opt.shape}.svg?raw`)
// ).default
// })
const promises: Promise<string>[] = sortedList.map(
async ([widgetType, opt]) => {
if (opt.shape !== NONE && widgetData?.[widgetType]?.[opt.shape]) {
return (await widgetData[widgetType][opt.shape]()).default
}
return ''
}
)
const svgRawList = await Promise.all(promises).then((raw) => {
return raw.map((svgRaw, i) => {
const content = svgRaw
.slice(svgRaw.indexOf('>', svgRaw.indexOf('<svg')) + 1)
.replace('</svg>', '')
return `
<g id="vue-color-avatar-${sortedList[i][0]}">
${content}
</g>
`
})
})
svgContent.value = `
<svg
width="${avatarSize.value}"
height="${avatarSize.value}"
viewBox="0 0 ${avatarSize.value / 0.7} ${avatarSize.value / 0.7}"
preserveAspectRatio="xMidYMax meet"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<g transform="translate(100, 65)">
${svgRawList.join('')}
</g>
</svg>
`
})
git地址:https://vue-color-avatar.vercel.app/?utm_source=xinquji
要注意的是:请注意,虽然该项目是 MIT 协议,但是素材资源基于 CC BY 4.0 协议。
如果感觉有帮助,帮我点个关注吧,这样我也会给大家寻找更多优质的开源项目。
源自@公众号-前端巅峰:
https://mp.weixin.qq.com/s/-fK9WZGxcrmZiH8XsdQepA