在这篇文章中,我们向您展示了一个将工具和服务分类为bucket的框架,它可能会在前端开发过程中对您有所帮助。在每个类别中,我们都会讨论一个受欢迎的选择,同时也会给您一个可供选择的选择,以防您不同意我们最初的选择。让我们毫不迟疑地进入面向前端开发者的工具和服务的世界。
使用正确的工具集对于提高工作效率和更快地完成工作通常是至关重要的。然而,随着可供选择的工具和服务越来越多,可能很难选择适合您的工作风格的工具和服务。
1.APICloud Studio3
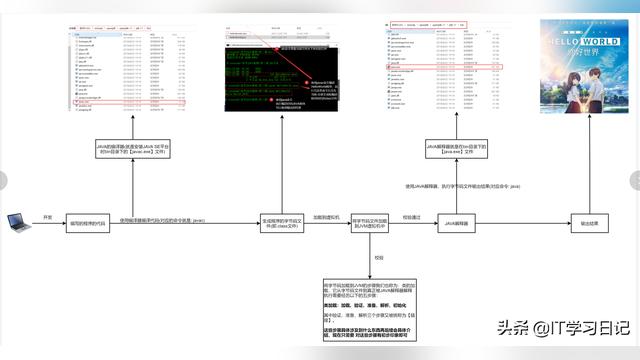
基于Vscode深度定制,可以快速轻松地构建多端应用。并且为 windows、mac和linux提供了出色的开发体验,开发者可以使用自己喜欢的操作系统进行开发。
- 多端编译:针对现在多终端编译需求,无论是面向Android、IOS、Web、App还是小程序打造应用, Studio3都可以帮助开发者快速编译对应终端的代码。
- AVM语法和扩展API支持:借助Vscode的语法突出显示和自动完成功能, Studio3为AVM代码段、格式、变量类型、函数定义和导入的组件以及APICloud扩展API等,提供了舒适的高亮标记、完善的智能帮助提示和自动完成功能。
- 实时预览和真机调试:可直接在编辑器中调试代码和预览效果,或者使用WiFi、USB启动AppLoader,在真实的手机中进行调试和功能验证,并使用断点、调用堆栈和交互式控制台进行调试。
- 简单高效的代码管理:支持Git进行代码管理,同时內置SVN简化复杂的Git操作,提供简洁明了的代码管理过程。可以直接在编辑器中检査代码差异,添加文件并进行提交,或者从云端检出所托管的代码到编辑器
- 云端一体:保持和云端打通,在编辑器中即实现创建/导入项目、云编译、自定义Loader,以及模块管理等操作。
- 可扩展和可定制:完全保留和兼容Vscode插件机制。如果需要更多功能,可通过安装扩展实现添加新的语言、主题、调试器、连接到其他服务等,得益于Vscode优秀的插件管理功能,使用扩展程序在单独的进程中运行,它们不会降低编辑器的性能。
Studio3帮助文档
Studio3下载地址
技术社区论坛答疑
2.文本编辑器:Sublime Text
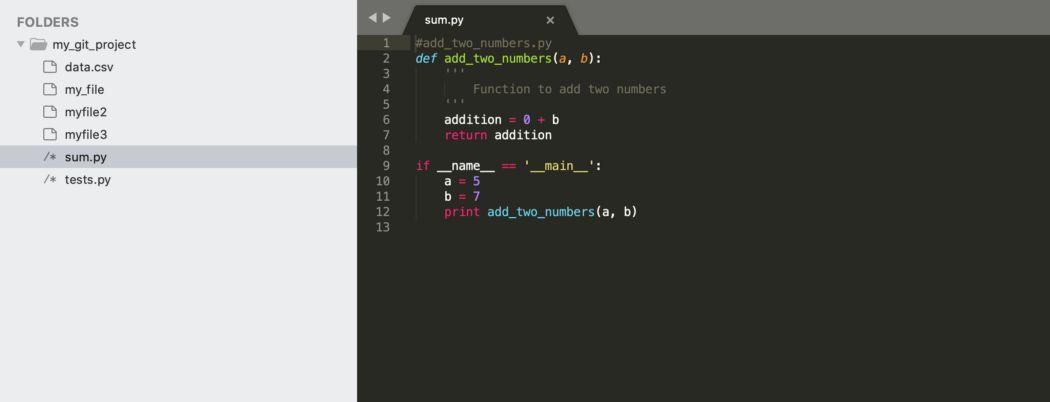
前端开发人员花了大量的时间编码,这通常是在文本编辑器或IDE上完成的。如果使用的是文本编辑器,那么需要确保它可以通过为执行冗余和平凡的任务来提高工作效率。其中一些任务包括自动完成、文本突出显示、增强的搜索和替换操作,以及制表符和空格之间的转换。
文本编辑器的常见选择是Sublime text,这是一种跨平台的基于GUI的文本编辑器。Sublime Text允许在文件和项目之间无缝地转换,可以将注意力更多的集中在代码上。虽然它提供了相当多的功能,但是由于它的可扩展性,Sublime Text的受欢迎程度直线上升。https://www.sublimetext.com

一次性使用Sublime Text的许可证价格为80美元,不过也有一个功能齐全的不定时试用版。
Sublime Text的一个很好的替代品是Atom,它是由GitHub创建的一款免费和开源的文本编辑器。它提供了可以通过Sublime Text获得的各种各样的功能,还添加了与Git和GitHub桌面的集成。此外,Atom还提供了一种电传类型特性,允许协作者在同一文档上协同工作。
虽然Sublime Text和Atom是在本地系统中工作的很好的选择,但是您可能觉得有必要使用一个非gui的基于终端的文本编辑器。当远程登录到服务器并直接更新服务器上的文件时,可能需要使用这样的工具。流行的基于终端的文本编辑器是VIM和Emacs。
3.共享组件:Bit
使用Bit(Github),可以轻松地从任何代码库中“获取”组件并将它们共享到bit.dev中的集合(模块化库)中。
Bit分别对每个组件进行版本控制,当您准备共享它时,它将在一个独立的环境中构建和测试,以确保正在共享真正可重用的、没有耦合到项目的组件。

可以使用Bit的搜索工具和playground浏览集合,npm安装一个共享组件,就像任何其他包一样,或者对它进行Bit导入,以便在本地开发环境中修改它(甚至将修改后的版本推回共享集合)。

这是逐步构建模块化组件库的好方法。每当构建一个值得共享的可重用组件时,只需将其推入共享位集合。
使用它来改进与团队的协作,最大化代码重用,构建更可伸缩和可维护的代码,并保持一致的UI。
Bit支持React,通过TypeScript, Vue, Angular等多种方式进行反应。
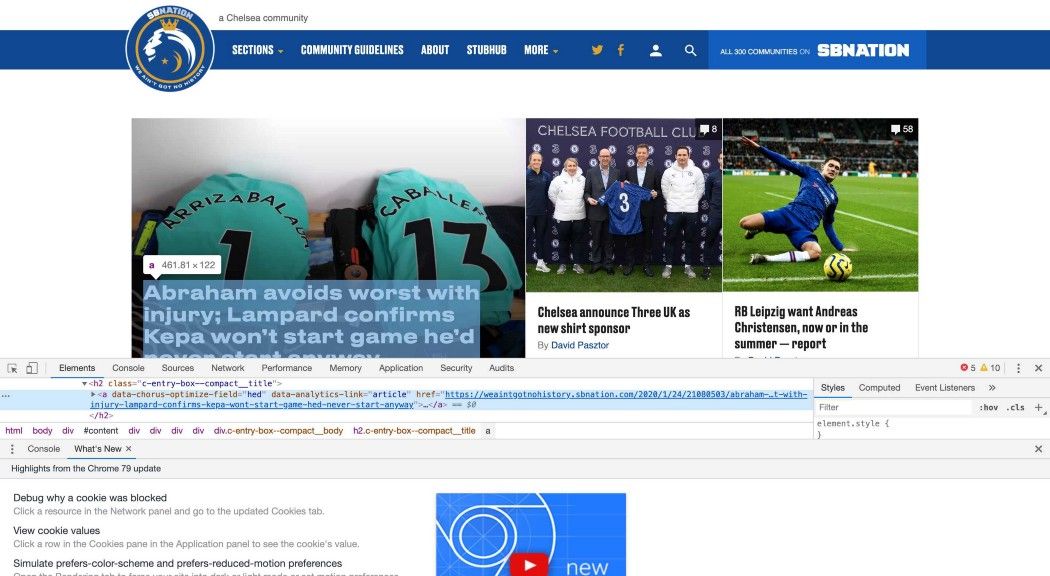
4. 实时调试: Chrome DevTools
当你在浏览器上测试你的最终产品时,实时调试工具可以帮助你实时更改网页。你可以操作DOM、编辑css和运行自定义JAVAScript来在不同的级别调试代码。
内置在谷歌Chrome和其他基于Chrome浏览器中的Chrome DevTools可以帮助你在运行中执行调试任务。谷歌Chrome占据了将近三分之二的市场份额,而基于Chrome的底层浏览器也占有相当大的市场份额。所有这些浏览器都配备了Chrome DevTools的一个版本,这使得它成为你选择进行实时调试的最容易使用的工具之一。

自从谷歌Chrome发布以来,Chrome的开发工具就已经存在了,在这一类别中特别要提到Firebug,它是在2006年发布的。Firebug现在已经停产了,但是Firefox开发人员工具是基于Firebug的代码开发的。
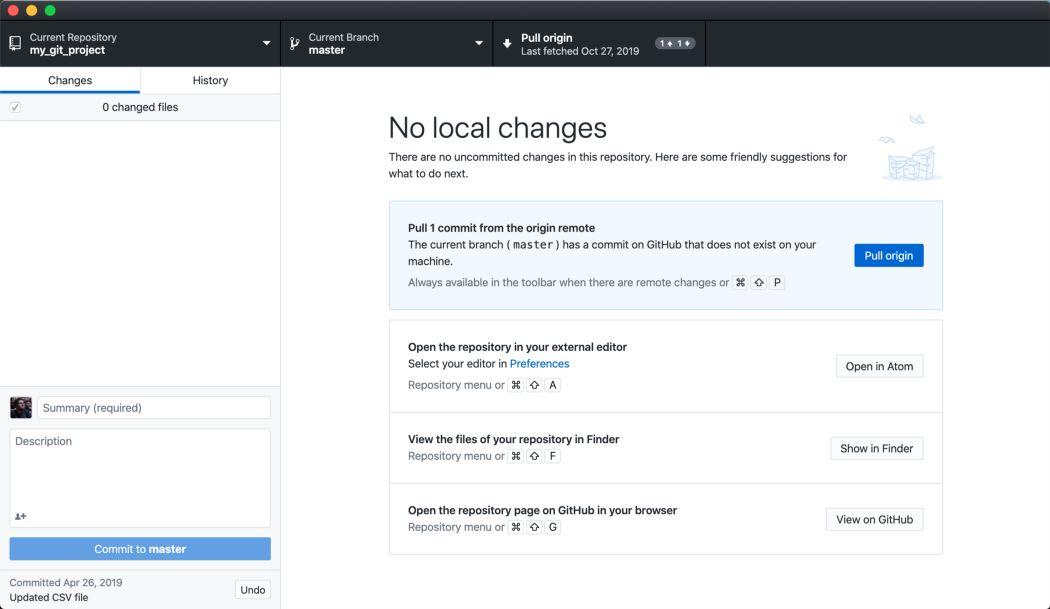
5. 用于源代码版本控制的GUI:GitHub Desktop
无论你的经验多么丰富,使用版本控制系统来管理源代码通是一个不错的选择。如果是在团队中工作,版本控制有助于跨同事管理代码。在过去的十年中,我们看到了分布式版本控制系统的兴起,其中最流行的两个选项是Git和Mercurial。虽然它们很容易安装在本地机器上,但是我们在这篇文章中讨论两个GUI工具。
GitHub Desktop是GitHub用于管理Git存储库的桌面GUI工具。它只支持Windows和Mac操作系统。GitHub Desktop提供了常见的Git架构的图形化替代方案。如果使用Atom,它与GitHub桌面集成得相当好。GitHub Desktop很容易与GitHub存储库集成,不访问网站就可以管理它们。GUI工具在代码审查和浏览项目历史期间特别有用。

如果使用Mercurial而不是Git,可能想尝试使用BitBucket的SourceTree。SourceTree只支持Windows和Mac操作系统。如果你使用的是基于Linux的操作系统,那么最好的选择是尝试GitKraken,尽管它的免费版本功能有限.
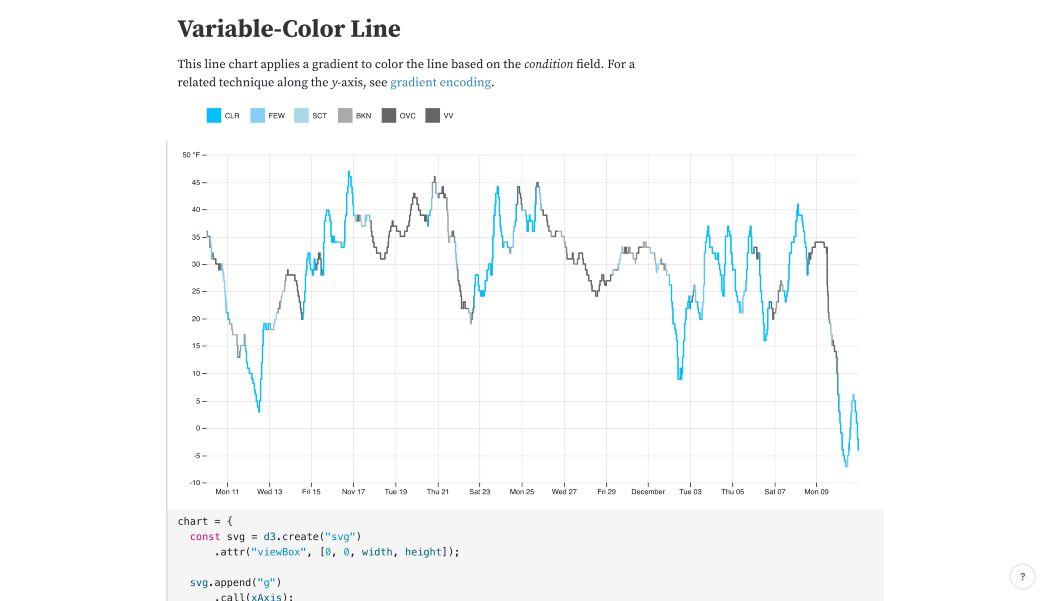
6. 数据可视化工具: D3.js
网民每天产生大量的数据。这些数据被收集、处理和分析,以产生见解。在分析数据的过程中,一个关键的步骤是将发现呈现给决策者。一个决策者可能是一个用户,他正在展示自己的购物习惯。让您快速可视化数据的图形化工具在过去几年得到了流行。
D3.js是一个流行的JavaScript数据可视化库。它允许从多个来源读取数据,并且根据实际需求来进行操作,快速创建可视化内容。它允许矢量图形在需要时具有很大的灵活性。D3.js中的高级函数也允许开发者添加动画和图表的交互性。同时D3.js拥有10年的历史,已经发展成为一个相当大的社区。虽然早期版本的D3.js对于初学者来说很难理解,但较新的版本对用户更加友好。

D3.js提供了大量可供选择的函数。如果想要一个更简单的界面来创建图表,您应该尝试dimple。Dimple是在D3.js上开发的一个包装器,它能够更快地创建图表。
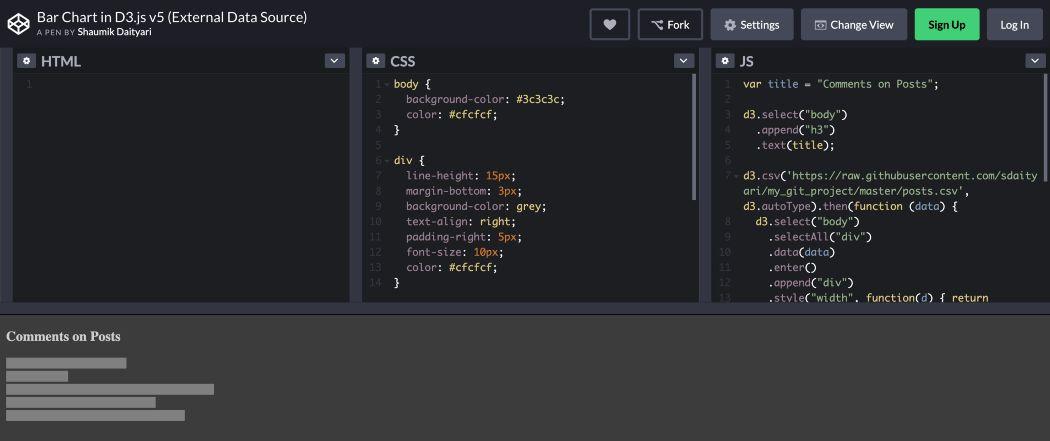
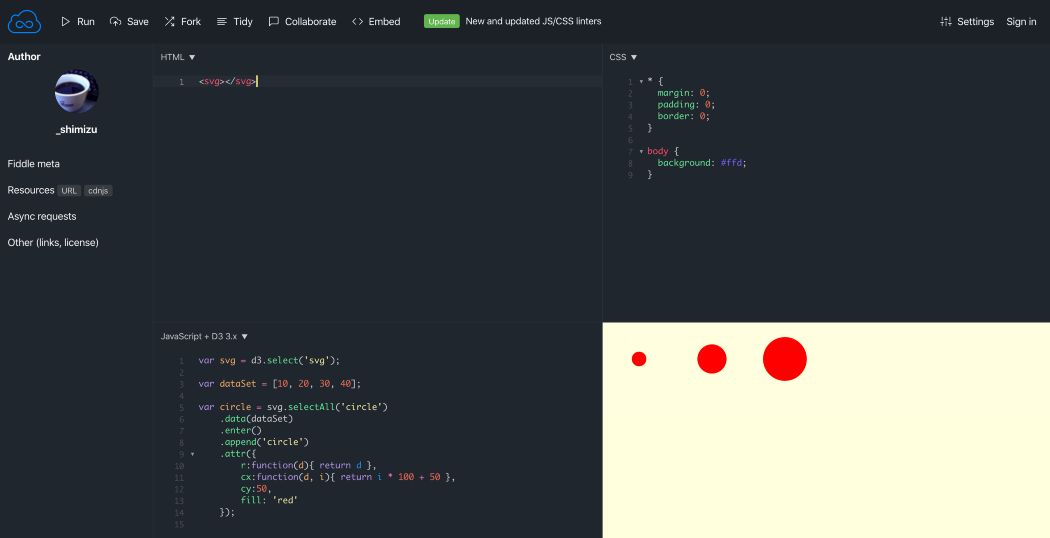
7. Code Playground: Codepen
我们可能偶尔会需要与同行共享带有完全交互式预览的前端代码片段以获得改进意见。在这种情况下,代码游乐场是一个基于云的IDE,它允许使用html、CSS和JavaScript编写和预览代码片段。可以与同事共享这些片段,或者将它们嵌入到帖子中。它们在编写文档、教程和指南时非常有用。
CodePen允许开发人员创建其工作演示,以在平台和设备之间共享。可以在CodePen演示和项目中使用外部托管的资源。如果需要处理,CodePen可以“分叉”来自其他开发人员的演示。CodePen是免费使用的,付费版本起价为$ 8 / 月

作为CodePen的另一种选择,JSFiddle是比较古老的Code Playground之一,它是许多后续工具的灵感来源。

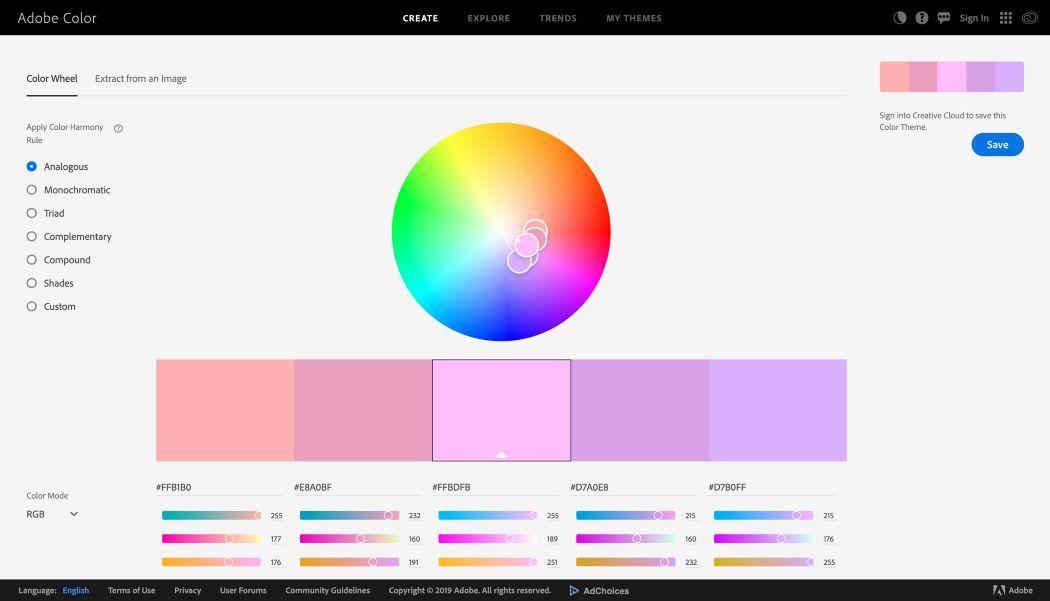
8.设计灵感:Adobe Color
在你在画板上创造那些令人惊叹的设计之前,你可能希望寻找灵感。Adobe Color(以前的Kuler)是一个颜色主题应用程序,能够创建、浏览和共享颜色主题,然后可以与其他Adobe应用程序同步。颜色的使用是设计的一个重要部分。如果你想发现很好的颜色搭配,你一定要试试这个工具。

Dribbble是一个设计师社区, Dribbble允许你有选择地分享你的项目(以镜头形式)来分享你的工作并获得反馈。
9.辅助工具:JAWS
Web可访问性是Web内容对于残障用户的可阅读和可理解性。根据你的最终用户的国家,可能需要遵守可访问性法律。除此之外,可能还需要遵守W3C设置的可访问性标准。对于网页的可访问性有一些简单的检查,除此之外,还需要依赖某些工具来帮助我们发现潜在的漏洞。在本节中,我们将讨论三大类web可访问性工具。
相当一部分视力不全或没有视力的用户依靠屏幕阅读器来阅读web内容。屏幕阅读器,顾名思义,是为用户阅读网页内容以进行交互。JAWS是一款流行的Windows屏幕阅读器。当你测试你的网站时,确保你通过屏幕阅读器来检查它的兼容性。

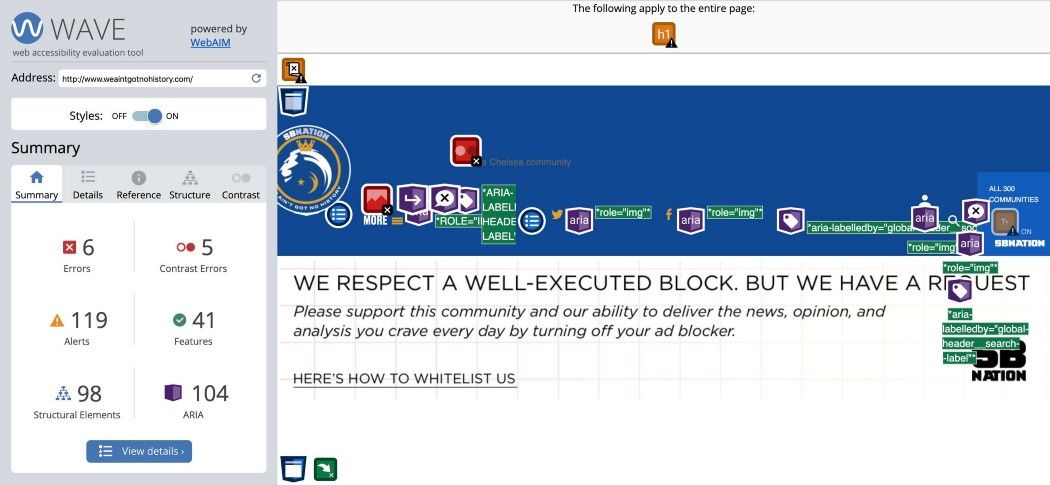
WAVE是一种评估互联网上任何网站可访问性状态的工具。它将调查结果归纳为三类:错误(红色)、警告(黄色)和其他。
某些有癫痫倾向的用户可能对屏幕上闪烁的内容很敏感。光敏癫痫分析工具(PEAT)是一个在Windows上的工具,可以让你检查你的网站是否有任何这样的漏洞。
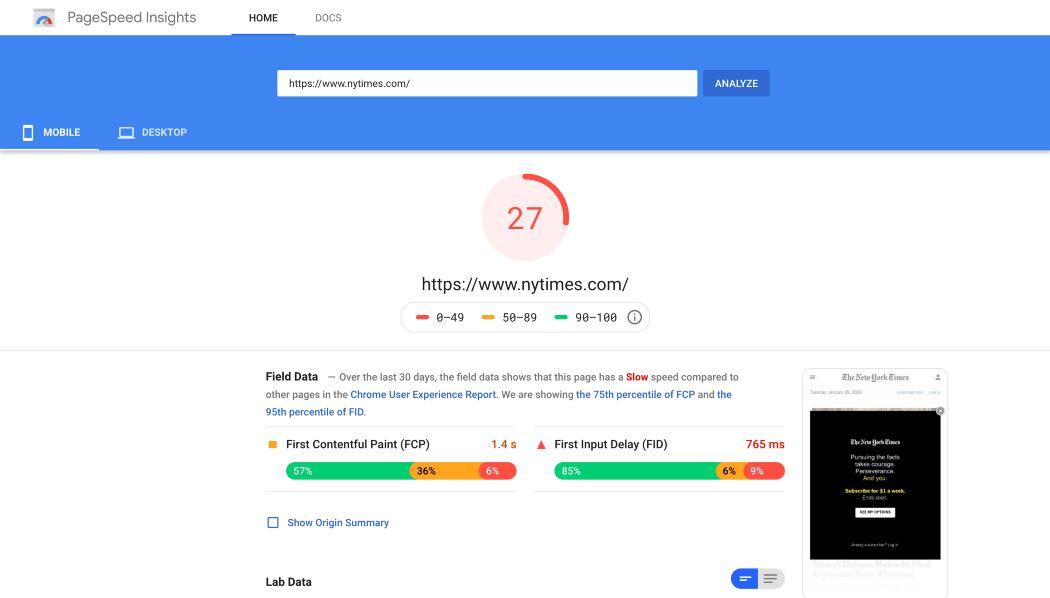
10.站点速度监控工具:PageSpeed Insights
网站速度是决定你的搜索排名的一个重要因素。除了seo优化,网站速度在页面加载过程中对用户留存也起着至关重要的作用。PageSpeed Insights是谷歌自己的站点速度监控工具。它是免费使用的,只需要输入页面的URL就可以执行测试。可以选择测试如何在移动设备或桌面中工作,但无法修改测试位置。该工具提供了具体的行动项目,有助于提高网站速度。

PageSpeed Insights是一个评估网站速度的好工具,用 WebPageTest,一个免费和开源的工具来测试你的网站速度也是一个不错的选择。它允许您修改设备、浏览器、测试位置和连接节流。此外,还可以在WebPageTest套件上编写详细的测试脚本。
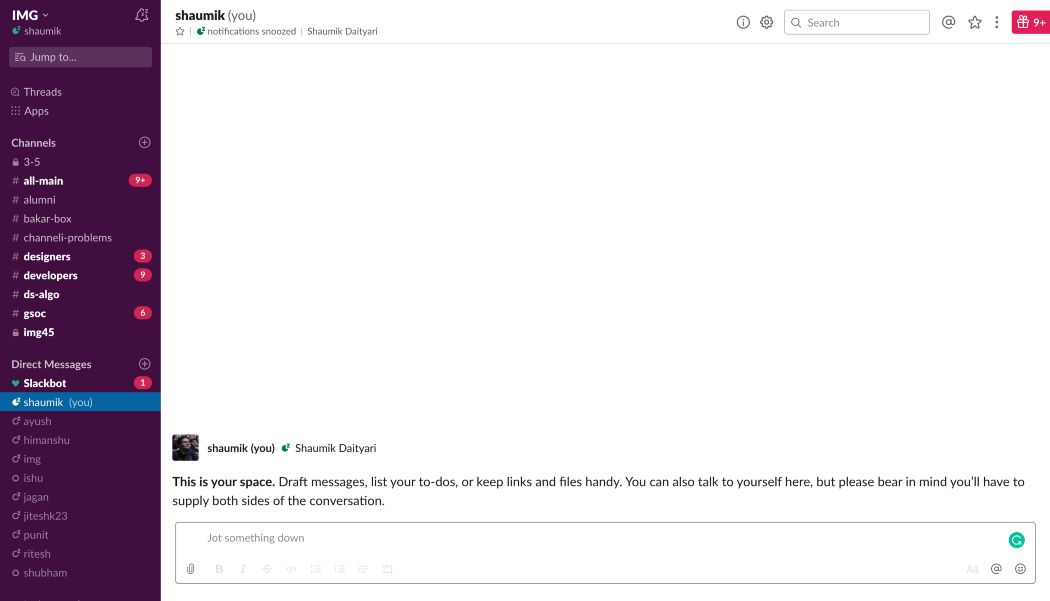
11.通讯工具:Slack
在过去,电子邮件通常是开发者沟通的唯一媒介。代码审查和通过电子邮件共享文件等任务可能会变得难以跟踪。Slack是一个基于云计算的即时消息传递平台,它集成了大量相关服务,将通信带到单一的媒体上。例如,你可以集成Slack和GitHub o,让你更新最新的存储库。还可以将它与代码跟踪器集成,以便在报告新bug时向特定的团队成员发出警报。甚至可以创建和配置自己的聊天机器人来响应自定义命令。

在整合了Atlassian公司的Hipchat之后,Slack巩固了其作为市场领导者的地位。如果你想要一个Slack的替代品,你可以试试微软的Yammer,它在与微软套件中的应用程序集成方面做得很好。
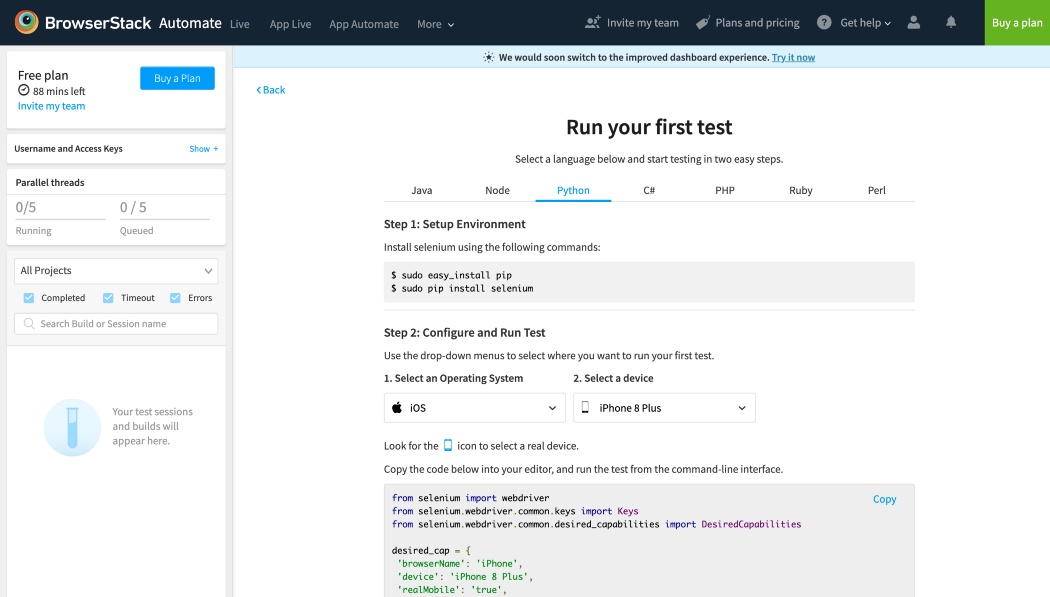
12. 跨浏览器测试工具
跨浏览器测试是跨各种设备和浏览器评估web应用程序的过程。你可能应该选择浏览器-设备组合来使用用户统计数据进行测试。执行此类测试的最佳工具是BrowserStack,它可以提供对大量实际设备的访问,以便在其上测试web应用程序。
BrowserStack利用Selenium服务器在保存在远程位置的实际设备上自动化测试。在部署应用程序时,可以在预先确定的设备列表上触发一系列测试。当测试结束时,可以访问通过仪表板执行的测试的截图和视频。

BrowserStack的定价是基于使用情况的,不过你可以免费试用。对于小企业开发人员来说,这个价格可能难以负担,在这种情况下,应该尝试下Selenium,它是一种通过浏览器自动进行跨浏览器测试的工具Selenium的缺点是只能使用自己的设备进行测试。
对于前端开发人员的最佳工具的最后思考
在这篇文章中,我们探索了各种可以帮助前端开发者提高工作效率的工具。你在开发周期中还使用了哪些其他工具?请在下面的评论中告诉我们。