
► 相关链接:
您需要对Uniapp和Vue开发有所了解:
您需要对WebSocket技术有所了解:
标准WebSocket协议文档、API手册:
Uniapp 的 WebSocket 文档和手册:
1)HBuilderX:

(JackJiang 使用的版本号如下图所示,为了方便直接引用工程,建议你也使用此版或较新版本)
2)一站式下载地址:HBuilderX官方下载地址点此进入。
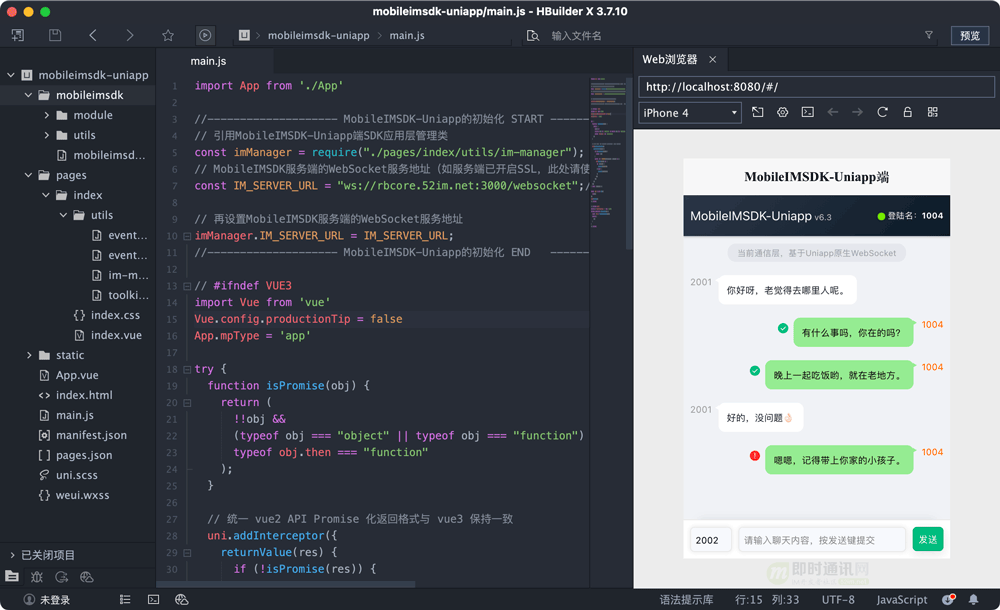
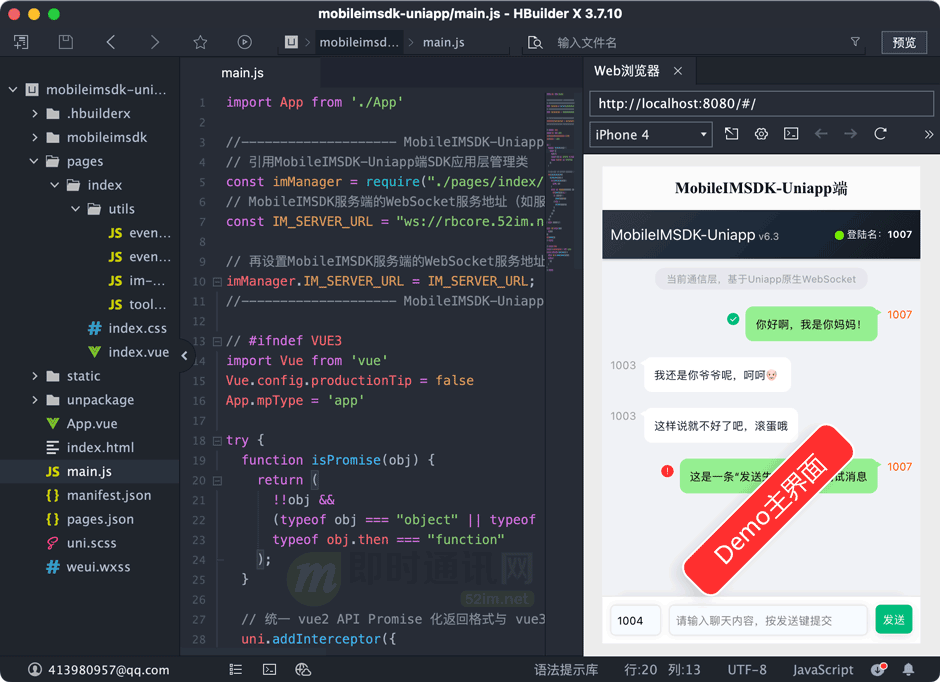
3)HBuilderX效果预览:

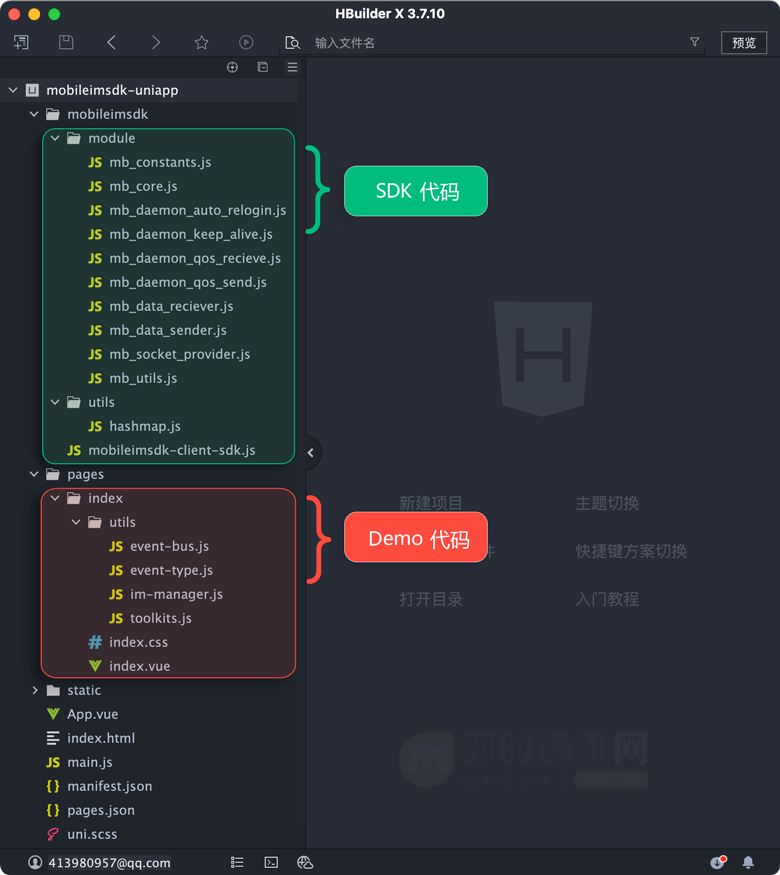
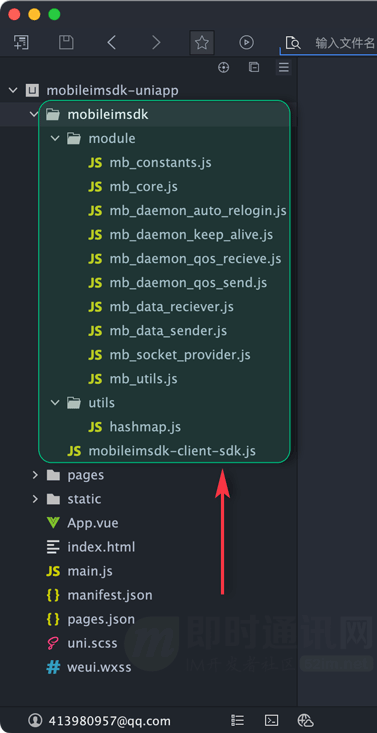
3.1文件概览
纯 Uniapp 标准 JS API 实现,无任何第 3 方库依赖,更无本地原生代码混编:
MobileIMSDK-Uniapp 端 SDK 本身只是 JS 文件源码的集合,自带的 Demo 代码只是为了方便随时测试 SDK 代码,目的主要是用于演示 SDK 的 API 调用,Demo 代码不属于 SDK 框架的一部分。
大致的目录说明:

3.2详细说明
SDK 各模块/文件作用说明:

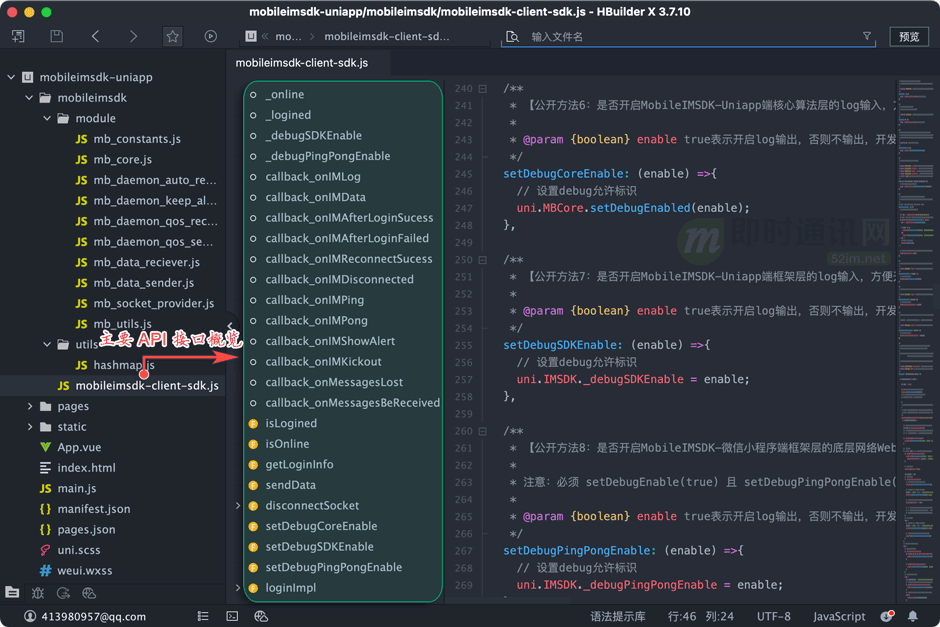
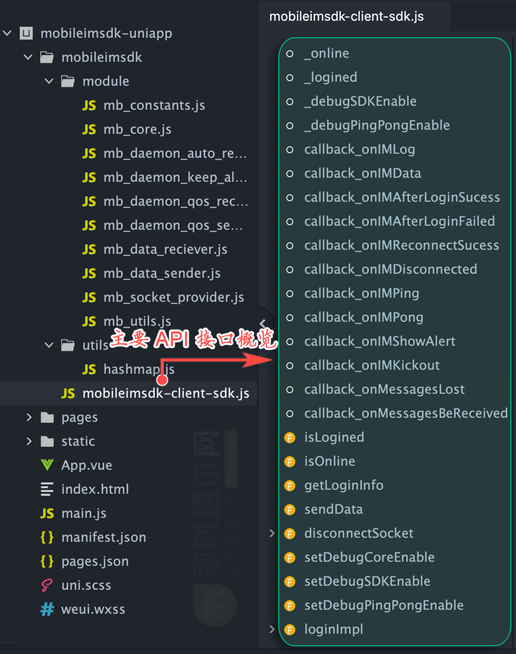
4.1主要 API 接口概览
所有 SDK 接口均由/mobileimsdk/mobileimsdk-client-sdk.js 提供。以下是主要 API 接口概览图。

如下图所示:接口设计跟 MobileIMSDK 的APP版一样,均为高内聚和低侵入式的回调方式传入业务层处理逻辑,无需(也不建议)开发者直接修改 sdk 级代码。

4.2主要 API 接口概览
1)IMSDK.isLogined():
2)IMSDK.isOnline():
3)IMSDK.getLoginInfo():
4)IMSDK.sendData(p, fnSucess, fnFAIl, fnComplete):
5)IMSDK.disconnectSocket():
6)IMSDK.setDebugCoreEnable(enable):
7)IMSDK.setDebugSDKEnable(enable):
8)IMSDK.setDebugPingPongEnable(enable):
9)IMSDK.loginImpl(varloginInfo, wsUrl):
10)IMSDK.callback_onIMLog(message, toConsole):
11)IMSDK.callback_onIMData(p, options):
12)IMSDK.callback_onIMAfterLoginSucess():
13)IMSDK.callback_onIMAfterLoginFailed(isReconnect):
14)IMSDK.callback_onIMReconnectSucess():
15)IMSDK.callback_onIMDisconnected():
16)IMSDK.callback_onIMPing():
17)IMSDK.callback_onIMPong():
18)IMSDK.callback_onIMShowAlert(alertContent):
19)IMSDK.callback_onIMKickout(kickoutInfo):
20)IMSDK.callback_onMessagesLost(lostMessages):
21)IMSDK.callback_onMessagesBeReceived(theFingerPrint):
5.1如何引入SDK到您的Uniapp工程中?
很简单:只需要将第2节中提到的SDK所有JS文件复制到您的Uniapp工程下即可。
以下是SDK全部文件在工程中的路径和位置(以自带的Demo工程为例,如下图所示):

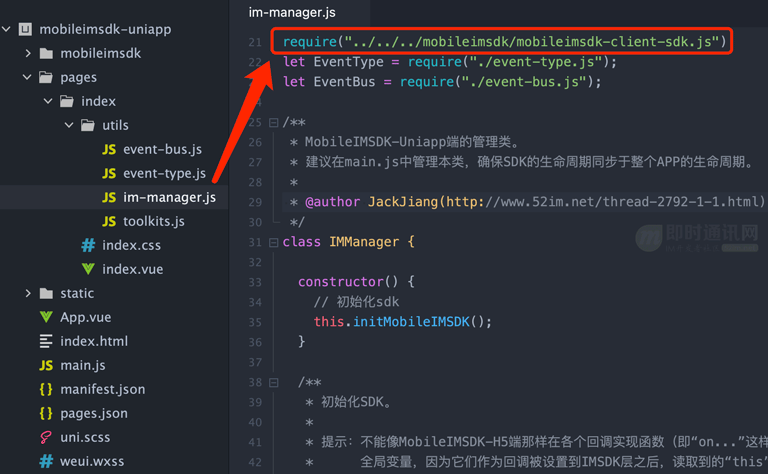
5.2如何在代码中调用SDK?
第一步:引用SDK的接口主文件(具体例子详见Demo中的im-manager.js文件)


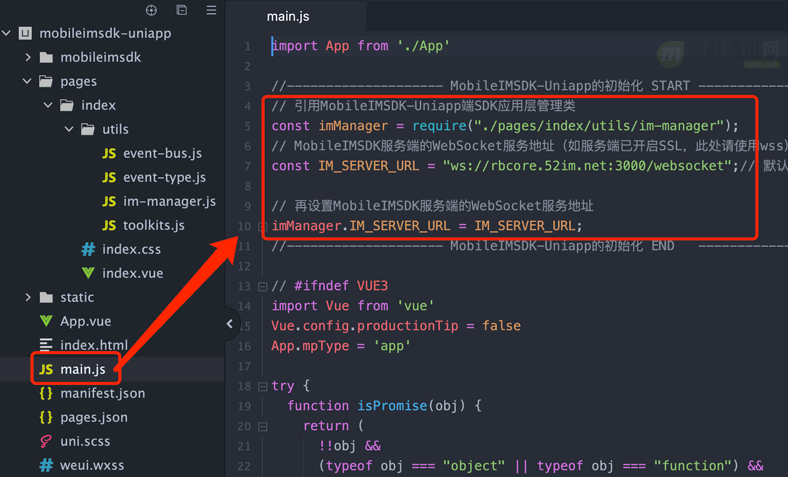
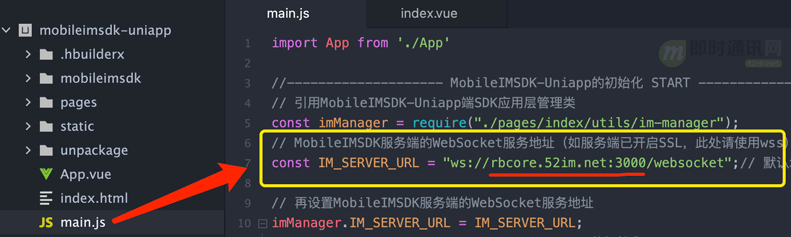
第三步:初始化SDK(具体例子详见Demo中的main.js文件)

注意:上图中登录连接的IP地址请设置为您的MobileIMSDK服务器地址哦。
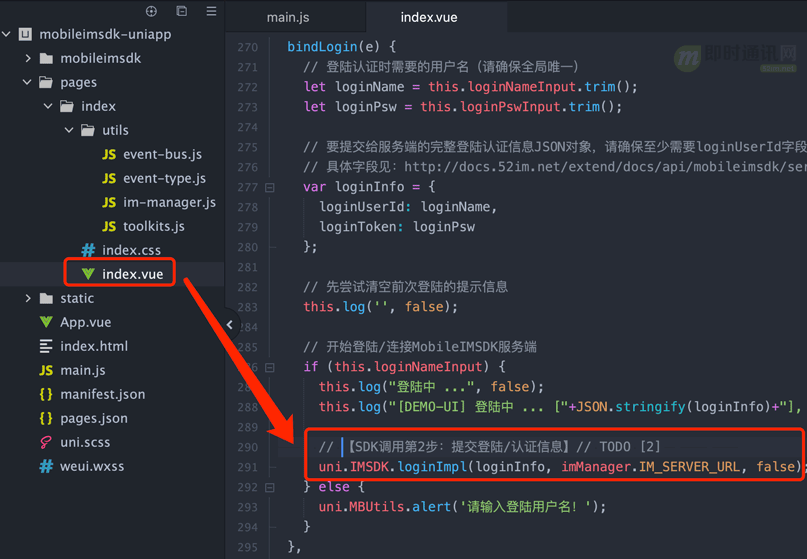
第四步:在你的主界面或登陆界面中调用IM的登陆方法即可(具体例子详见Demo中的主界面index.vue文件)


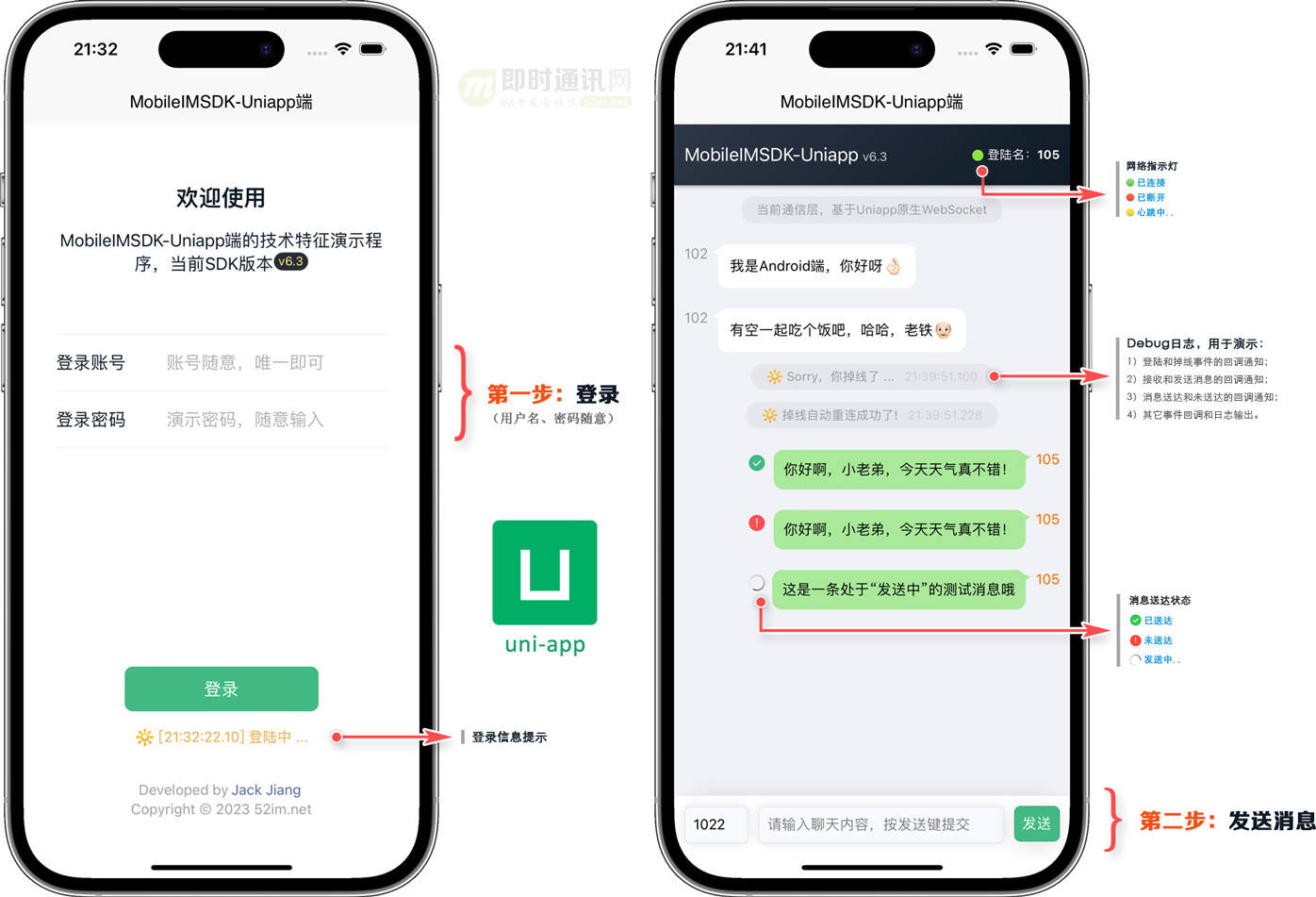
▲ 上图是以IOS真机为例的运行截图(其它设备运行效果请见本文档后面的章节)
7.1重要说明
特别说明:MobileIMSDK的Uniapp端工程(包括Demo代码),不依赖任何第3方库,也不存在任何Native代码混编,完全使用Uniapp官方标准API实现,所以你在拿到MobileIMSDK的Uniapp端工程后直接开箱即可运行,切莫搞复杂、不要私自加戏!
7.2配置要连接的MobileIMSDK服务器IP
注意:下图中登陆连接的IP地址请设置为您自已的MobileIMSDK服务器地址哦。
友情提示: MobileIMSDK的服务端该怎么部署就不是本手册要讨论的内容了,你可以参见《即时通讯框架MobileIMSDK的Demo使用帮助:Server端》。

▲ 配置要连接的服务器IP(以上代码详见 /app.js文件)
7.3一键运行
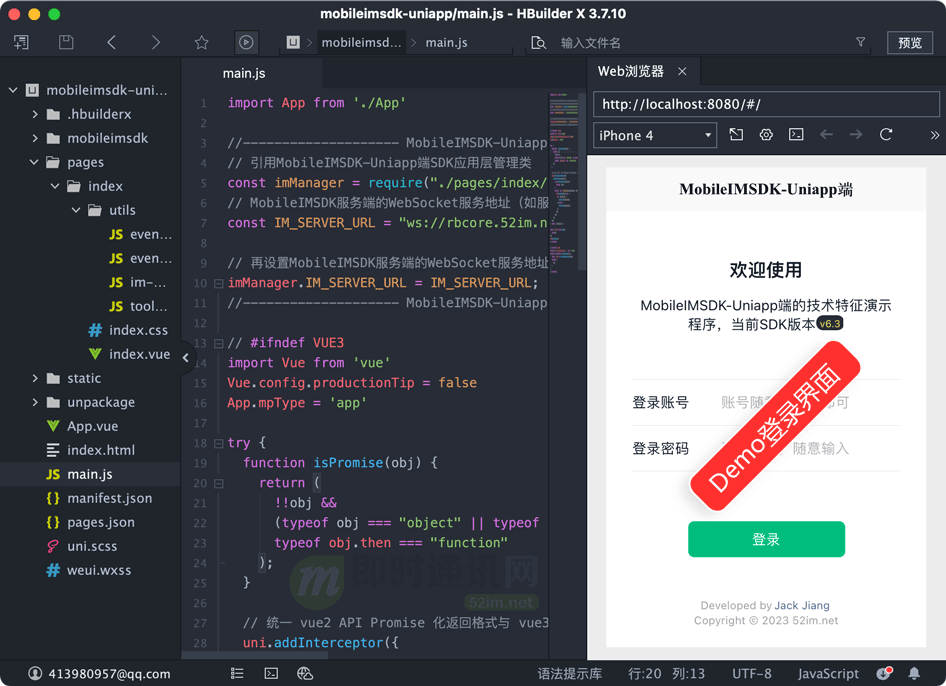
如下图所示,在弹出菜单中点击“运行到内置浏览器”后,将自动在左边模拟器里显示自带的Demo界面:

7.4在内置浏览器中的运行效果
1)Demo的登陆界面运行截图:

2)Demo的主界面运行截图:

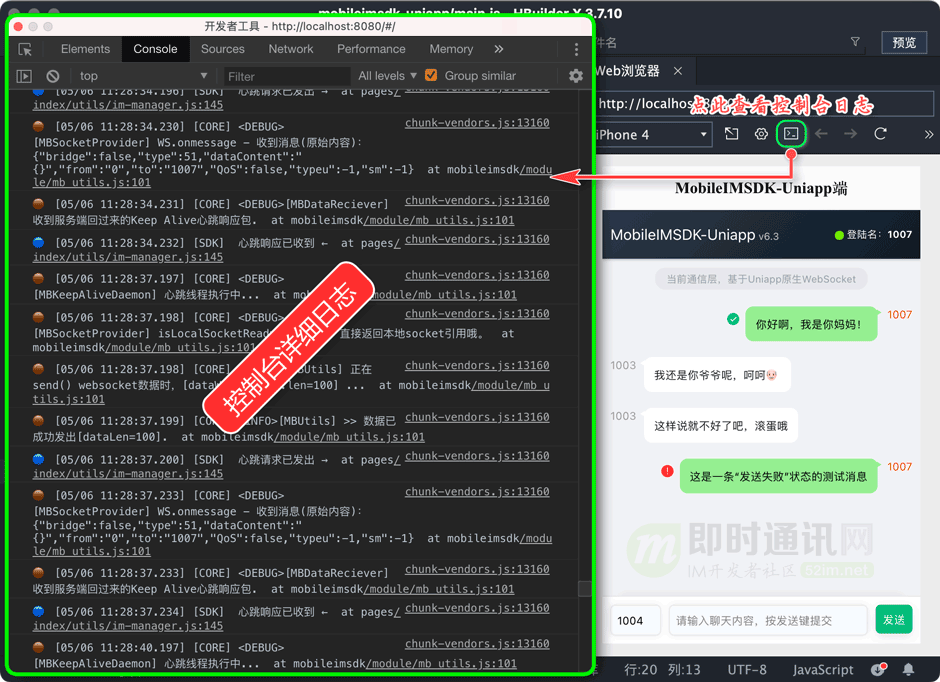
3)Demo运行的同时,可以查看详细的log输出(方便调试):

7.5在电脑浏览器中的运行效果(以Chrome为例)
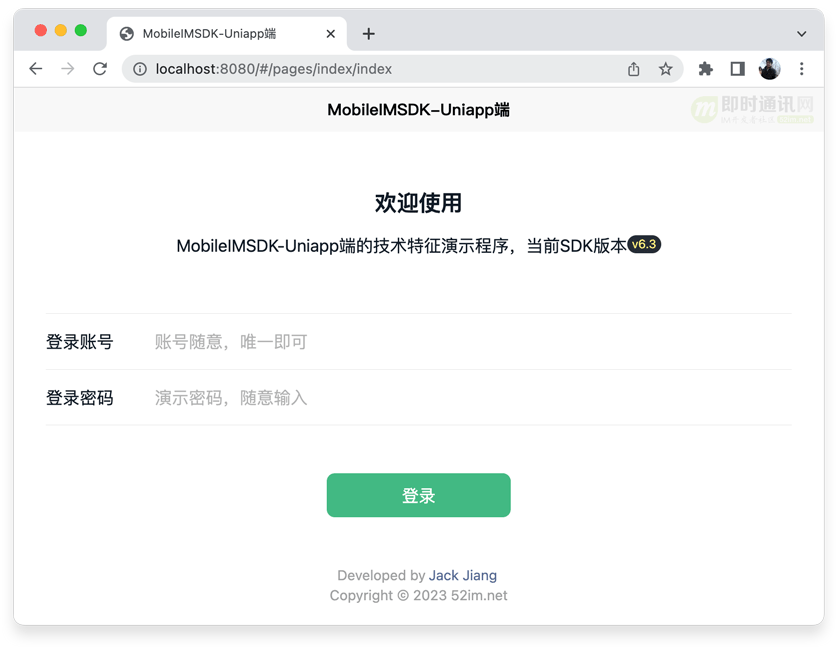
1)Demo的登陆界面在Chrome中的运行截图:

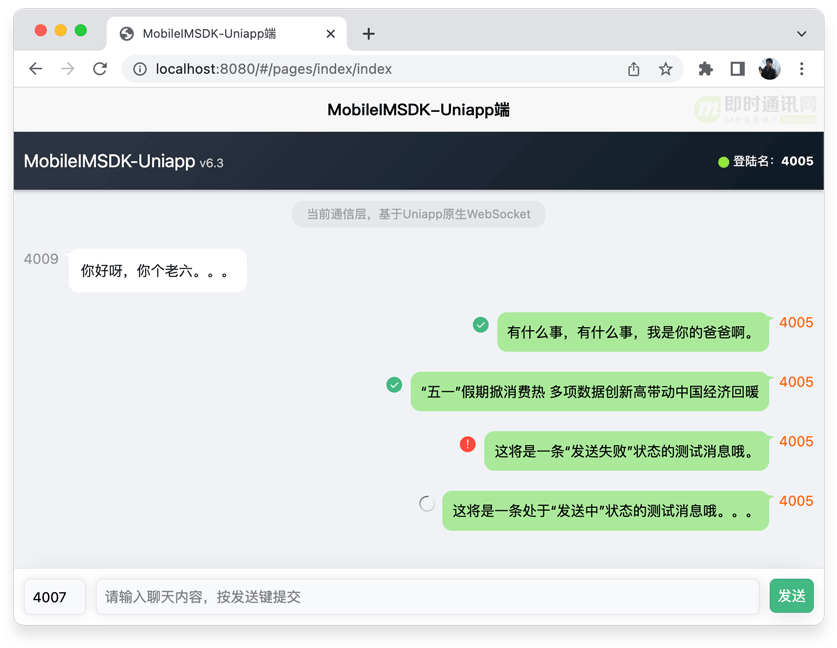
2)Demo的主界面在Chrome中的运行截图:

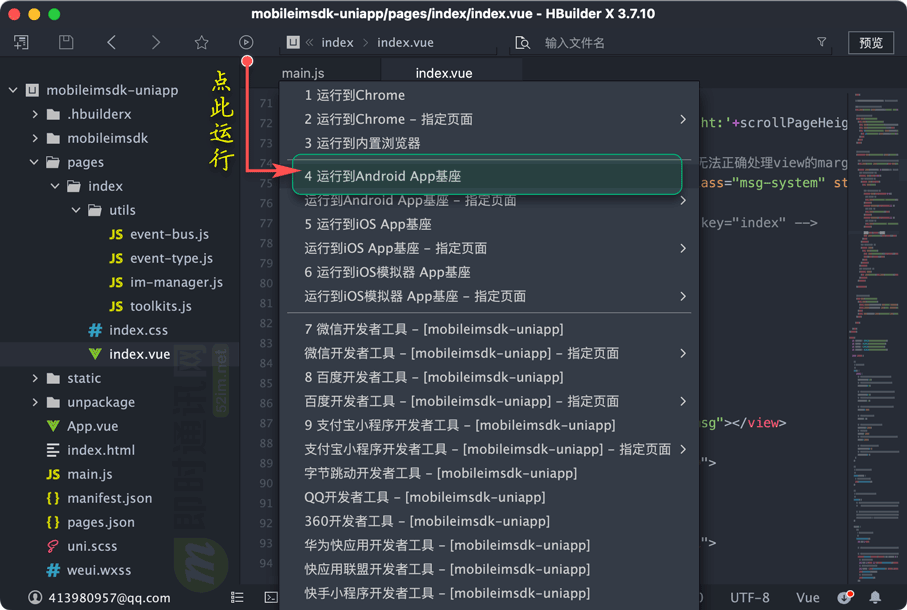
8.1选择要运行的App基座
如下图所示,在弹出菜单中点击“运行到Android App基座”:

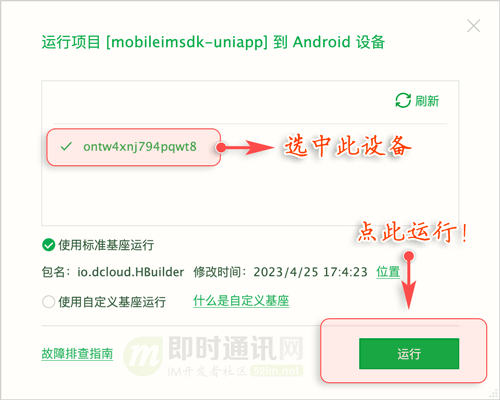
8.2选择要运行的Android真机
如下图所示,在弹出菜单中选择已通过USB连接的Android手机并点击“运行”:

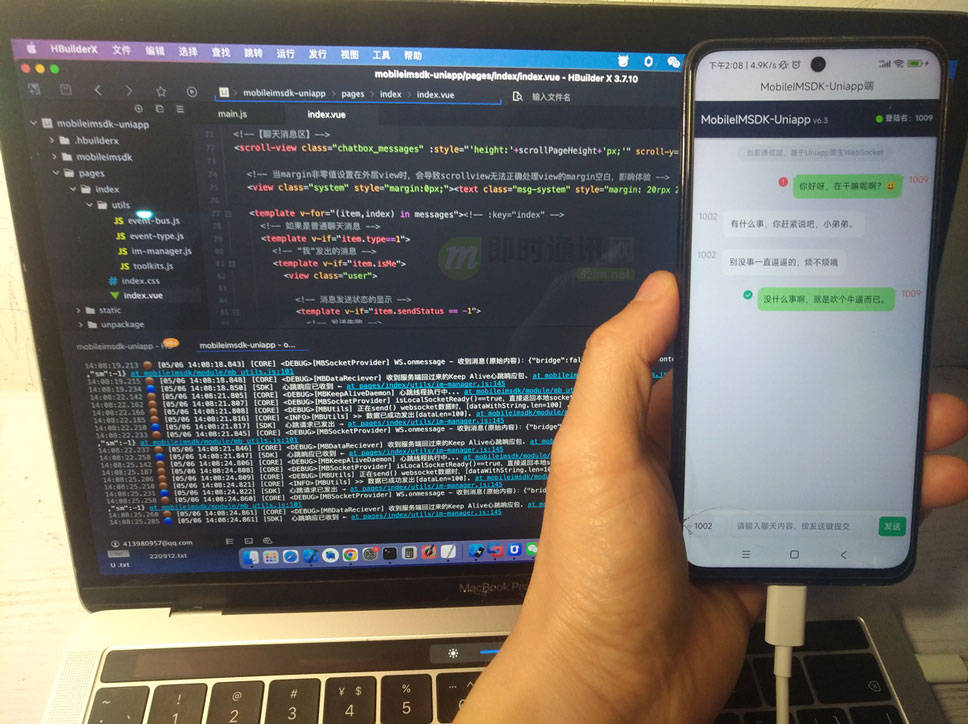
8.3在Android真机上的运行效果

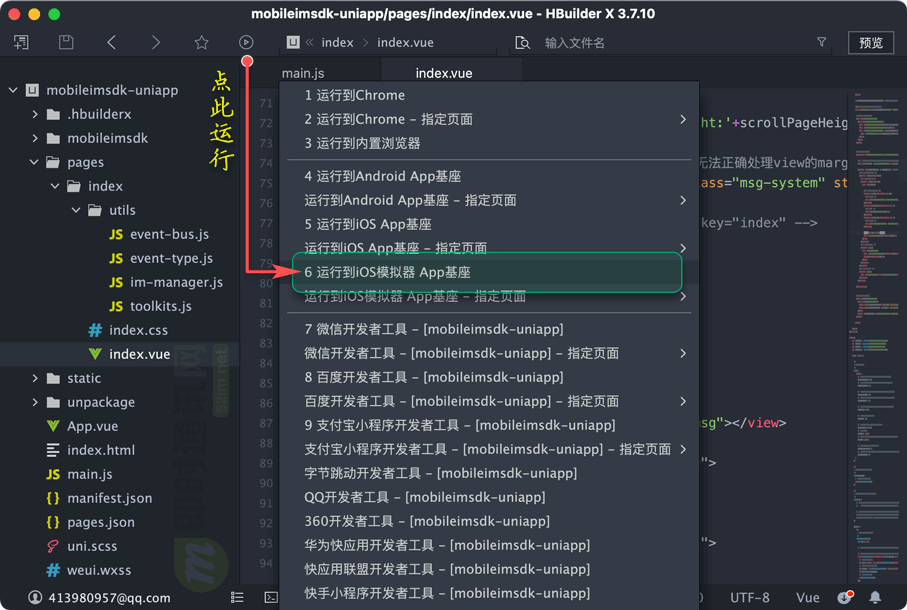
9.1 选择要运行的App基座
如下图所示,在弹出菜单中点击“运行到iOS模拟器App基座”:

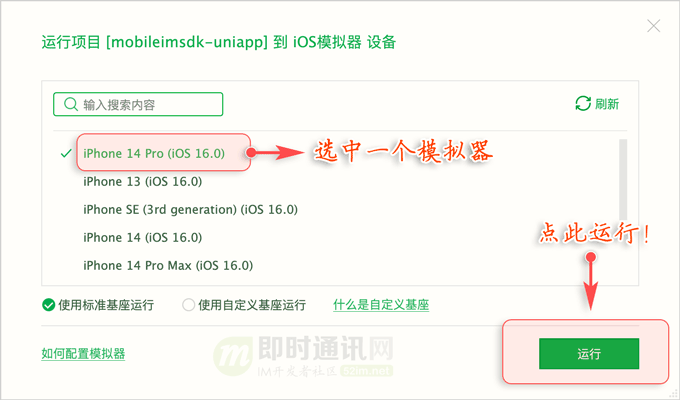
9.2选择正在运行中的iOS模拟器
如下图所示,在弹出菜单中选择已通过XCode启动的iOS模拟器并点击“运行”:

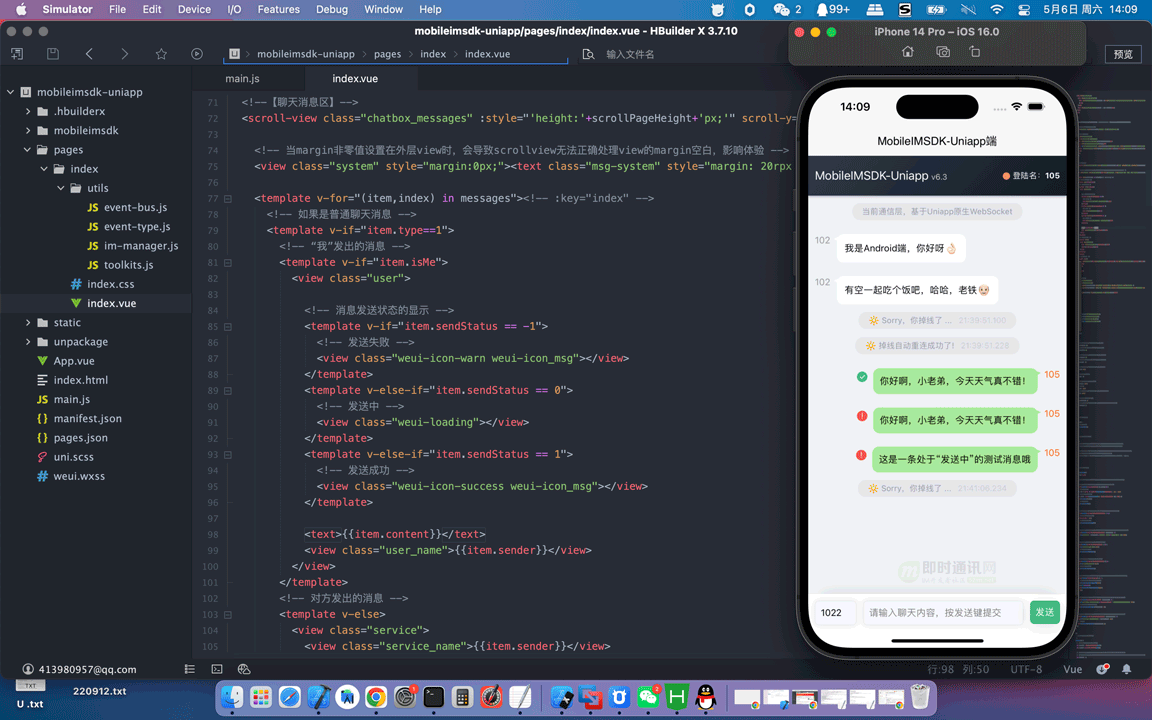
9.3 在iOS模拟器上的运行效果
1)Demo运行完整截屏:

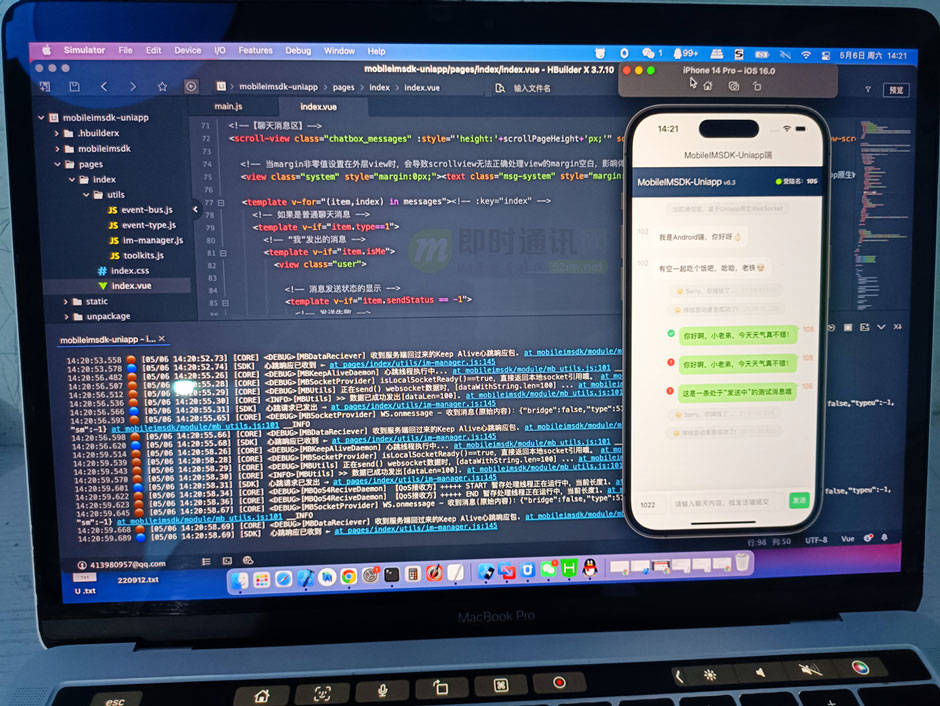
2)Demo运行实拍照片:

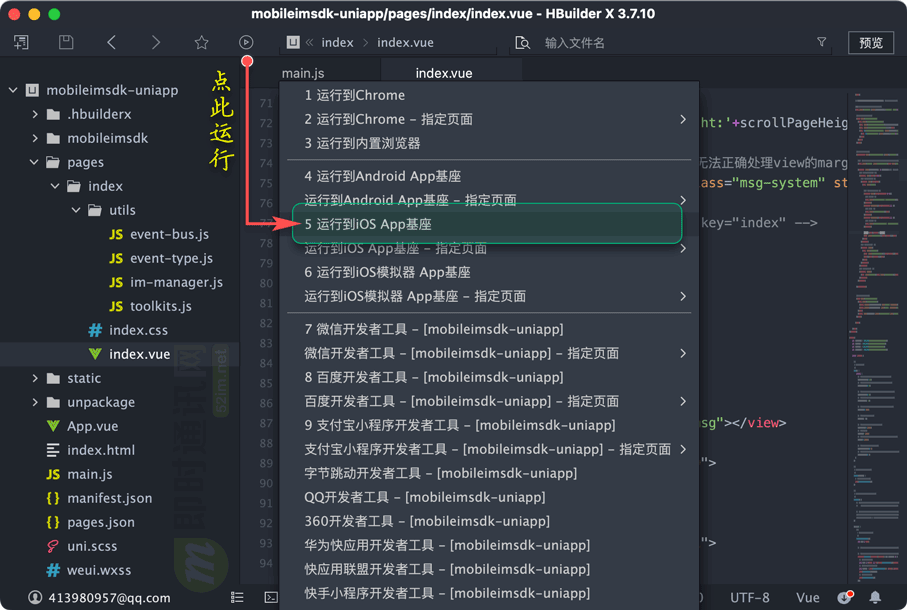
10.1选择要运行的App基座
如下图所示,在弹出菜单中点击“运行到iOS App基座”:

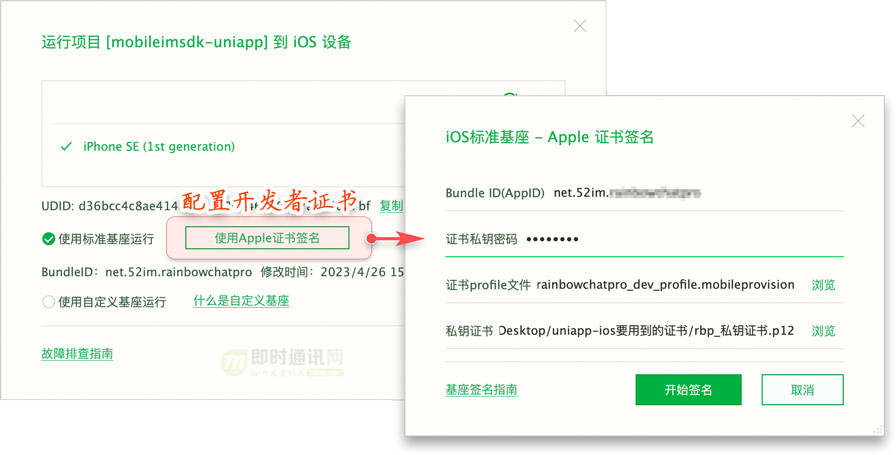
10.2配置开发者证书签名等
如下图所示,在弹出菜单中点击“使用Apple证书签名”(以便配置好真机需要的开发者证书等信息):

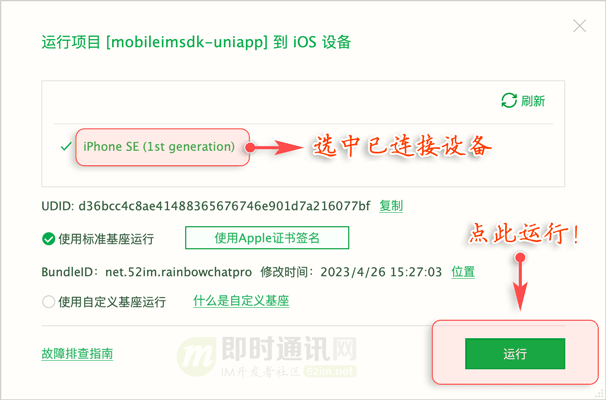
10.3选择要运行的iOS真机
如下图所示,在弹出菜单中选择已通过USB连接的iOS真机并点击“运行”:

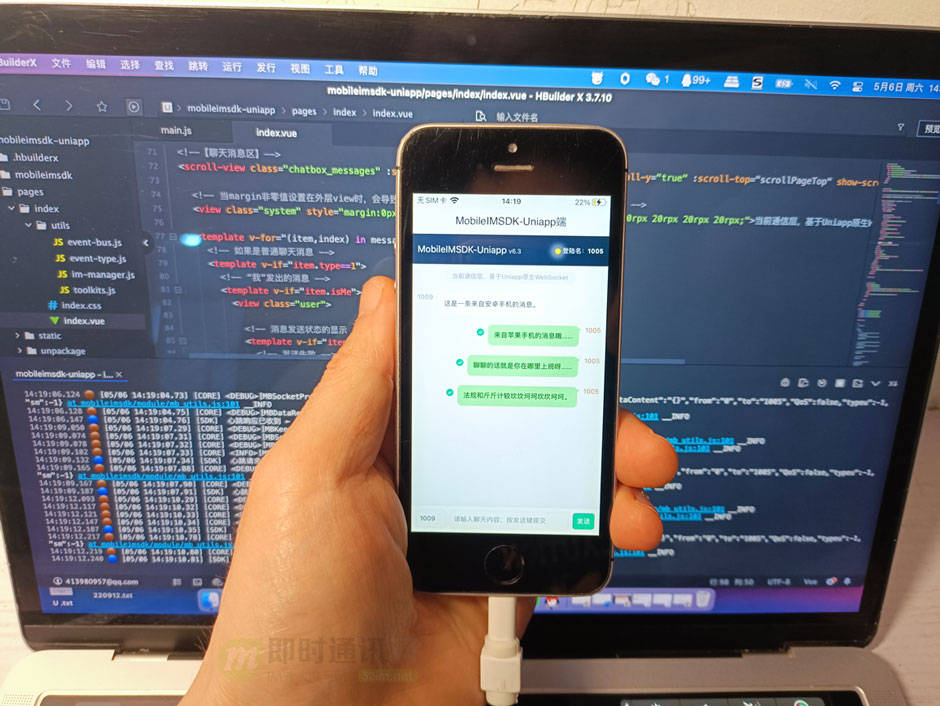
10.4在iOS真机上的运行效果

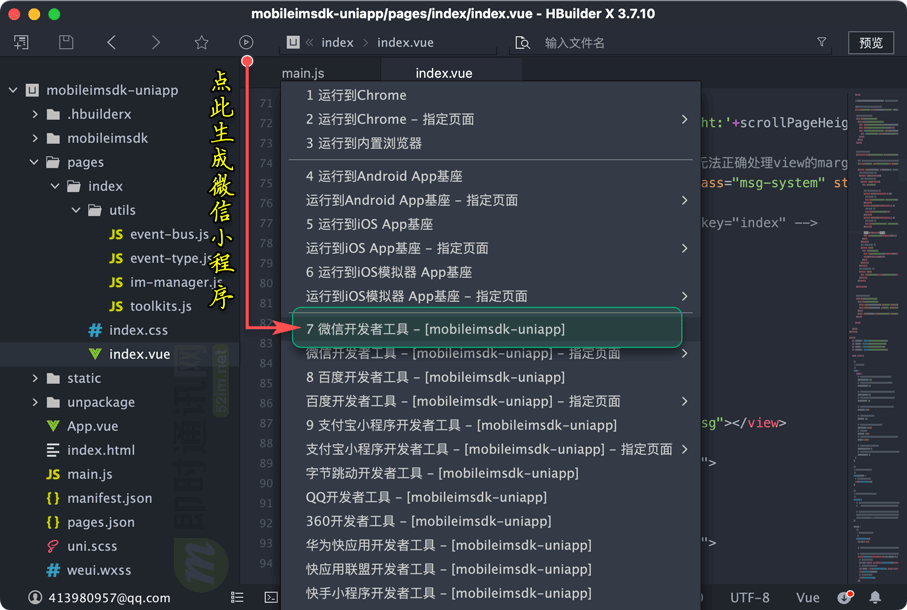
11.1选择要导出的基座
如下图所示,在弹出菜单中点击“微信开发者工具”(它将自动生成微信小程序并自动找开微信开发者工具):

11.2HBuilderX将自动生成微信小程序
1)HBuilder自动生成微信小程序成功时的控制台日志信息输出(有这样的信息就表示生成成功了):

2)HBuilder会自动打开微信小程序开发工具,并导入上一步中自动生成的微信小程序:

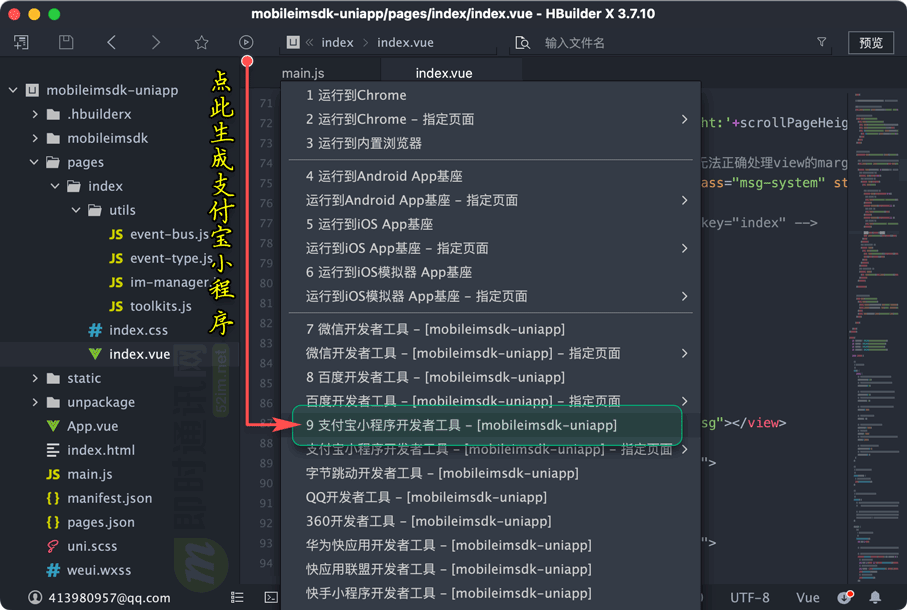
12.1 选择要导出的基座
如下图所示,在弹出菜单中点击“支付宝开发者工具”(它将自动生成支付宝小程序并自动找开支付宝开发工具):

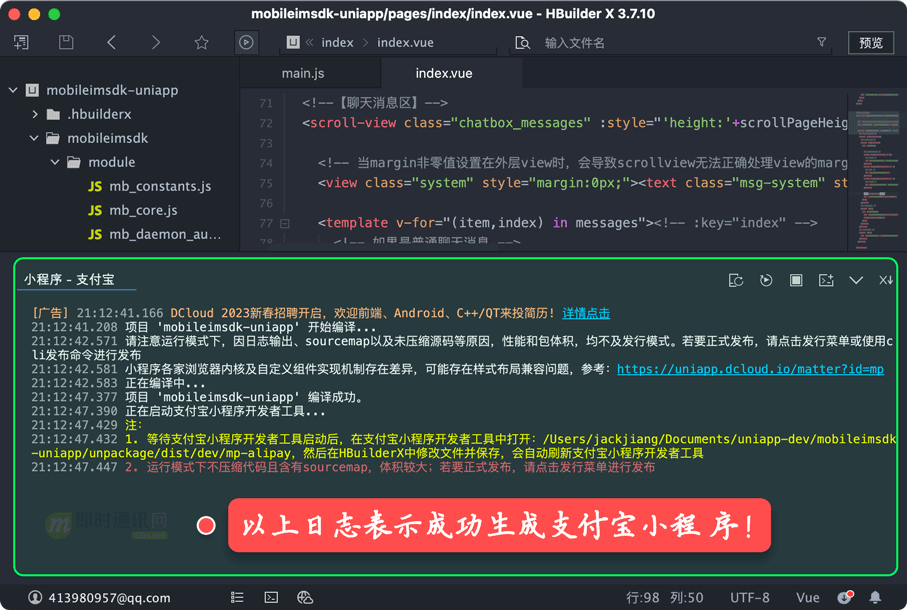
12.2HBuilderX将自动生成支付宝小程序
1)HBuilder自动生成支付宝小程序成功时的控制台日志信息输出(有这样的信息就表示生成成功了):

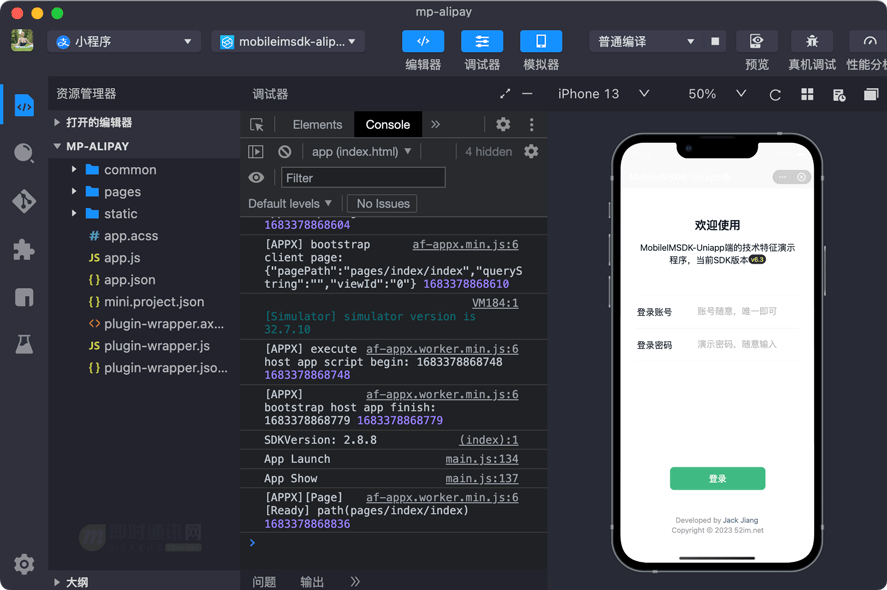
2)HBuilder会自动打开支付宝小程序开发工具,手动导入上一步中自动生成的支付宝小程序:

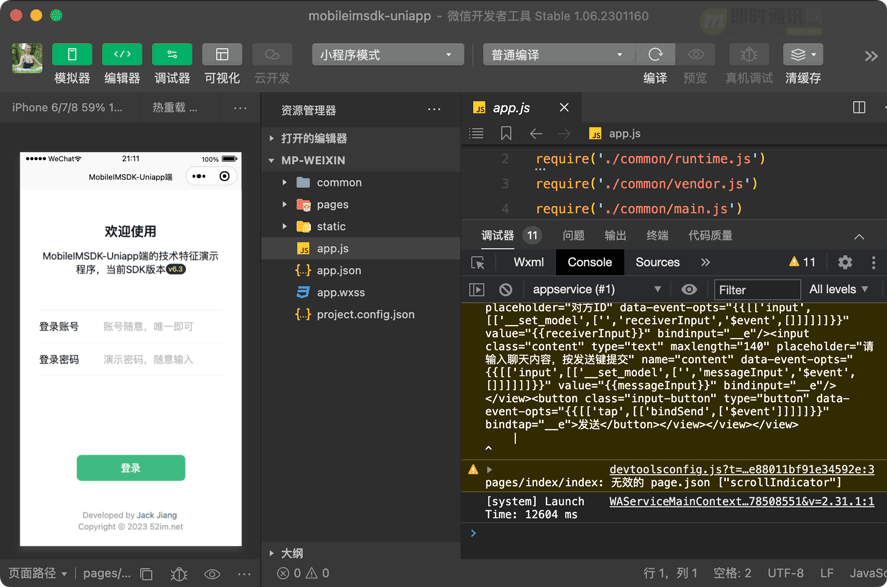
13.1为什么控制台下有些log不显示?
原因是:微信开发工具中,控制台下的日志级别默认进行了过过滤,勾选所有日志级别,就能看到SDK的详细日志输出了。
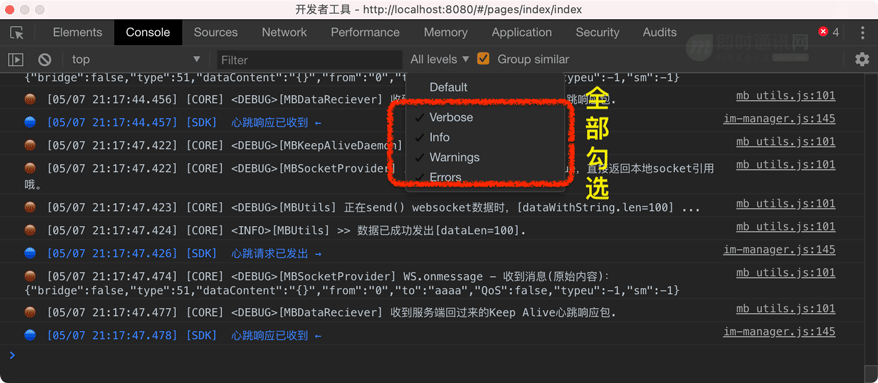
勾选所有的日志输出级别:

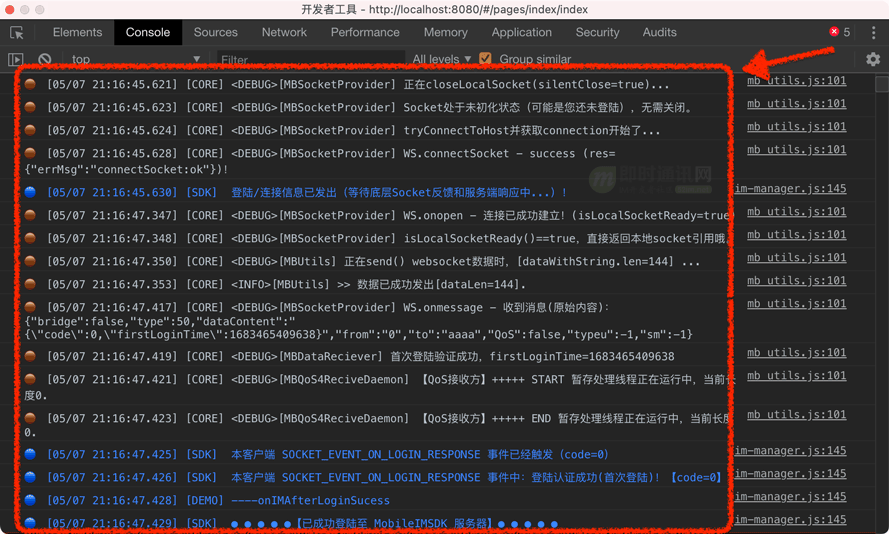
然后就能看到SDK中详细的日志输出了(就像下图这样),方便调试和研究:

13.2HBuilderX内置浏览器对css的mask-image支持存在bug
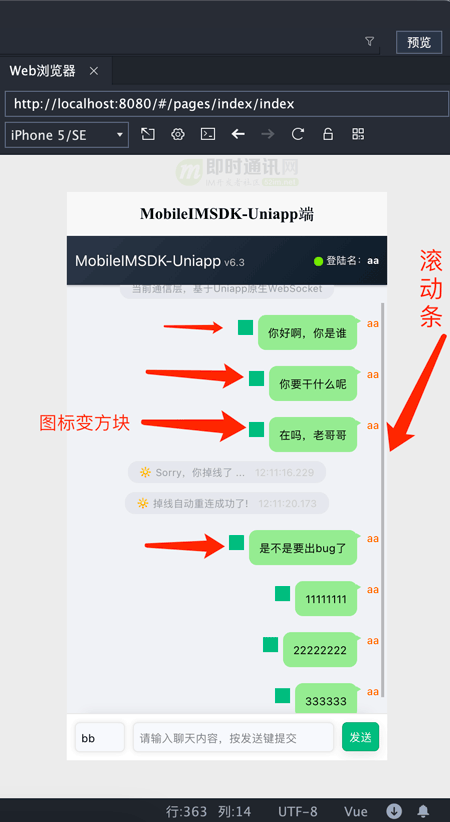
此Bug带来的现象:当运行在HuilderX的内置浏览器中,滚动条出现时,图标就变成了方块了(mask-image属性失效了)。
影响范围:经反复测试,Android、ios、PC浏览器中都能正常运行,唯独HuilderX的内置浏览器会出这个问题。
以下是Bug导致的问题截图:

Bug上报地址:https://ask.dcloud.net.cn/question/168312
解决办法:目前暂无解决办法,只能等官方解决,好在只影响HBuilderX的内置浏览器,而内置浏览器除了偶尔用于调试预览以外,并没有更多用处,所以没影响。此处特别写出,只是让开发者遇到此现象时不要困惑。
13.3HBuilderX生成的支付小程序代码在WebSocket上存在bug
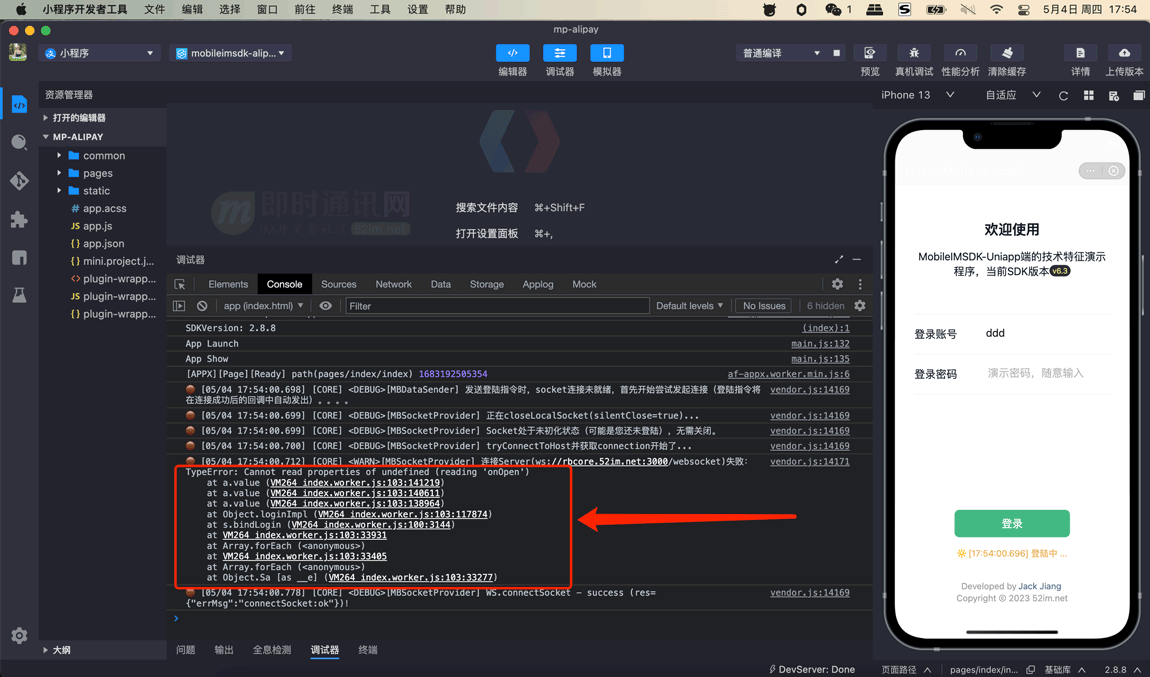
此Bug带来的现象:当运行HBuilderX的生成的支付宝小程序时,一旦运行就会报“Cannot read properties of undefined (reading 'onOpen')”错误。进而无法完成网络连接。
影响范围:当于仅影响HBuilderX的生成的支付宝小程序。
以下是Bug导致的问题log信息:

Bug上报地址:https://ask.dcloud.net.cn/question/168947
解决办法:目前暂无解决办法,只能等官方解决,暂时测试时只影响了HBuilderX生成的支付宝小程序。
[1] Uniapp官方开发者手册
[2] MobileIMSDK开源框架的API文档
[3] MobileIMSDK开源IM框架源码(Github地址点此)
[4] MobileIMSDK-Uniapp端发布公告
[5] MobileIMSDK-Uniapp端基本介绍
[6] MobileIMSDK-Uniapp端的开发手册(* 精编PDF版)
[7] MobileIMSDK的Demo使用帮助:Server端
[8] WebSocket从入门到精通,半小时就够!