
相信无论是前端还是后端开发工程师,对于Base64都不会感到陌生,在开发中我们经常会将一些小图片以Base64的形式存储和加载。然而知其然也要知其所以然,Base64究竟是什么,我们为什么要使用Base64,以及Base64的优缺点又是什么呢?今天我们就来聊一聊。
首先Base64是一种编码格式,普遍应用于需要在网络中存储和传输的二进制数据。为什么叫Base64呢,主要是因为这种编码格式每个字节的前两位只能是0,剩下只有6位可以表示,所以对于Base64来说,一个字节只能表示64种情况。Base64的名字由此而来。
但我们不难发现,这样的话这种编码格式并不能充分利用存储资源,是比较低效的,那为什么还要用Base64这种编码呢?为什么不直接传输二进制而要转成Base64格式再去传输呢?
原因是因为base64最早是用在邮件传输协议中的,当时邮件传输协议只支持ascii字符传递,ascii码可以用来表示所有的英文字符和数字还有一些符号,但其中还存在很多不可见字符或者叫控制字符,不可见字符在传输过程中可能会产生一些错误,如果邮件中只传输英文数字等,那么ascii是可以直接支持不会有问题,但是如果你要在文件中传输一些二进制文件,图片,视频等资源的时候,不可避免的转成ascii的时候会出现非英文数字的情况,也就是上面所说的不可见字符,这时就有可能会导致传输过程中出现问题。
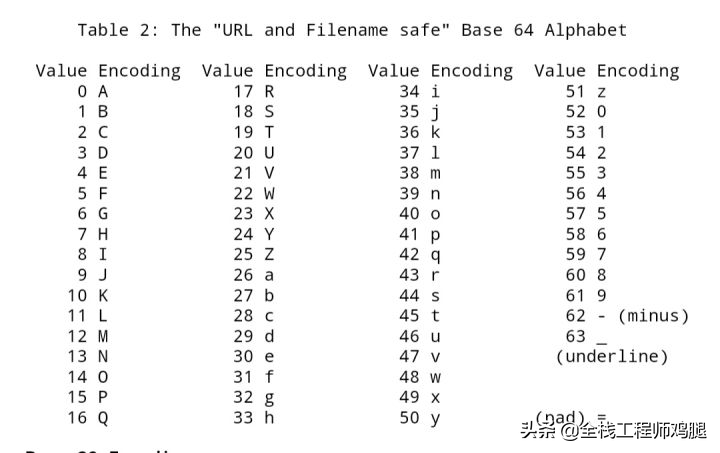
Base64就是用来解决这个问题的,人们想到把二进制划分为多个3个字节的块,把每3个字节(24位)转换成4个6位,每个六位根据查表对应一个ASCII符号。如下图所示:

上图是Base64的编码字典

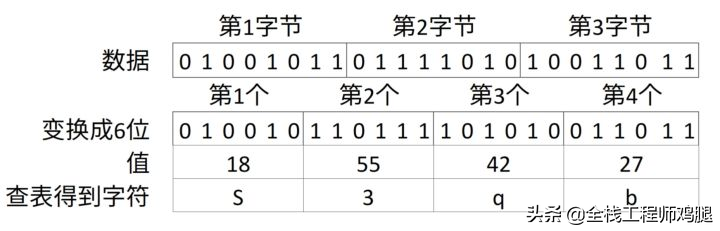
如上图所示,比如我们有一个3个字节的数据,转成ascii码以后就是第一行所示,但我们查询ascii码会发现第三个字节是个不可见字符,所以如果在曾经的邮件传输协议中这么传输可能会在过程中产生一些错误,于是我们需要转成base64再去传输,根据Base64的转化规则曾经的三个字节就变成了4组6位的值,然后我们需要在每一组前面补充两个0补齐字节长度。于是根据Base64编码之后我们打印出的结果就是S3qb这个字符串。
另外这个例子比较特殊,我们正好是个3字节数据,如果1个字节或者2个字节时,我们就会发现位数不能正好被6整除,不能整除就会是下面这个示例展示的样子

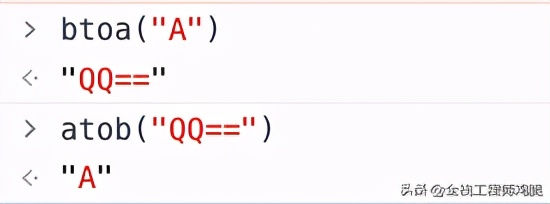
在 JAVAScript 中,有两个函数被分别用来处理解码和编码 base64 字符串。

相信大家对于Base64的编解码和原理已经有了深入了解,最后我们简单聊聊在前端页面中使用Base64加载图片到底好不好。所有事情都有两面性,没有绝对的好不好,只有在某些特定场景下合不合适。我们来看看Base64加载图片的优劣点:
资源大小:根据我们上面提到的原理,我们很容易发现Base64会比正常资源要大三分之一,Gzip压缩之后差距会缩小。
缓存方式:图片资源很好缓存,但如果是base64的话,如果是在cssjs中引入可以跟文件一起进行缓存,如果在html中直接引用则必须缓存html文件,所以缓存方便程度上肯定是图片资源文件更方便缓存。
加载方式:html/css中引入base64会导致文件体积变大,从而导致首屏展示的比较慢,而用过图片资源方式异步引入会首屏会展示的比较快。但对于需要加载很多图片的情况下,尤其是脚在很多小图片小icon的情况下,如果不使用雪碧图的方式就会造成请求量很大,在http1.1/1.0协议下,在不开启keep-alive的情况下,会导致效率低下重复创建销毁连接通道,并且浏览器存在请求线程限制,并且存在网络io延迟,这种情况下base64效率更高,但如果你的应用使用http2/3的协议,base64的优势就不大了。
所以综合来看Base64加载图片的方式多数情况下并不是最优选择,只有在图片比较小,比较独立并不适合做成雪碧图的情况下再去使用比较好。