
最近每天都带一个苹果加餐,有次吃到一个十分漂亮的红苹果,突然觉得,可以试着画一个苹果看看。
之前确实无法想象,可以使用css能画出一个苹果。
先看效果:

你没有看错,这个不是真苹果。仅仅一百多行代码就可以实现的CSS的红苹果。我自己看到最终效果都惊呆了。
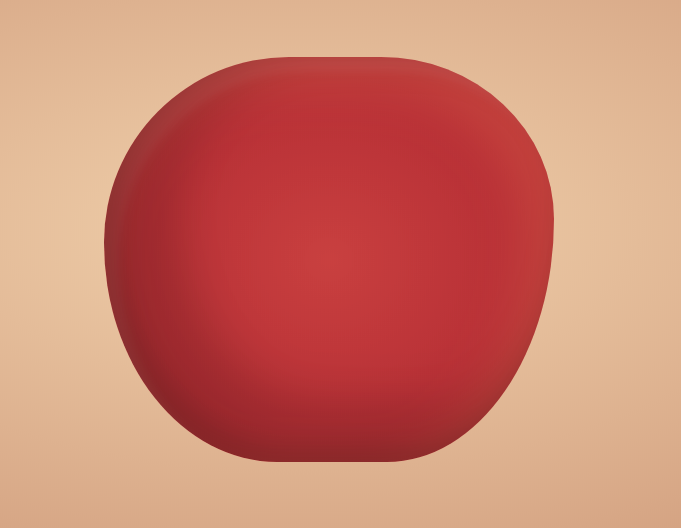
第一步画出苹果的轮廓:
.Apple {
position: relative;
width: 300px;
height: 270px;
background-color: #bf2934;
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
}
第二步:将苹果变得更加立体
1)右上角使用亮色内阴影,画出高光效果
2)左下角使用两层暗色内阴影,画出背光的暗色效果
3)左上角增加一个亮色高光
4)整体增加径向渐变的背景,将重心高光,四周暗色
.apple {
position: relative;
width: 300px;
height: 270px;
background: radial-gradient(#0000, rgba(0, 0, 0, .1)),
radial-gradient(rgba(239, 156, 109, .2), #0000);
background-color: #bf2934;
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
box-shadow: inset 30px -20px 30px 20px rgba(0, 0, 0, .15),
inset 10px -10px 15px 0 rgba(0, 0, 0, .15),
inset 10px 10px 5px 0 rgba(255, 255, 255, .05),
inset -10px 10px 30px 10px rgba(237, 115, 84, .3);
}
第三步:增加光源反光的高亮效果
使用before伪元素,画一个亮色的椭圆。橘色的阴影。然后整体模糊一下
.apple::before {
position: absolute;
left: 135px;
top: 50px;
content: '';
width: 80px;
height: 30px;
transform: skew(-20deg) rotate(10deg);
border-radius: 45%;
background: rgba(255, 255, 255, .65);
box-shadow: 2px 10px 30px 22px rgba(239, 156, 109, 1);
filter: blur(5px);
}
哇,一不小心,画出来了一个西红柿
好吧,这个时候, 我其实可以停下来,先发一篇画西红柿的文章了。
第四步:准备一下顶部叶柄的凹陷
这个凹陷效果使用after伪元素,画一个黑色透明色渐变的椭圆,然后使用clip-path,截取顶部扇形部分。
.apple::after {
position: absolute;
left: 90px;
top: 2px;
width: 120px;
background: radial-gradient(rgba(0, 0, 0, .3), rgba(239, 156, 109, .2));
height: 30px;
content: '';
border-radius: 50%;
filter: blur(2px);
clip-path: polygon(50% 55%, 150% 0, -50% 0);
filter: blur(1px);
}
真是一个漂亮的西红柿。。。。。。。
苹果和西红柿的区别,主要是,苹果没有那么的光滑,颜色没有这么完美。我们需要一些杂色。
第五步:增加杂色条纹
好吃的苹果,都有纵向的条纹杂色。这里我们是模糊后的border来模拟。由于需要很多杂色,这里使用js添加,稍微做点随机。
.stripe {
position: absolute;
width: 300px;
height: 270px;
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
border-right: solid 2px rgba(239, 156, 109, .2);
transform: scaleX(.9);
filter: blur(4px);
}function addStripe() {
var fragment = document.createDocumentFragment()
var count = 15
for (var i = -count; i < count; i++) {
var stripe = document.createElement('div')
stripe.className = 'stripe'
stripe.style.opacity = Math.max(1, 0.5 + Math.random())
stripe.style.transform = `scaleX(${(i / count + Math.random() * 0.2).toFixed(2)})`
fragment.appendChild(stripe)
}
document.querySelector('.apple').appendChild(fragment)
}
是不是突然就像苹果了
第六步:增加噪点
好吃的苹果,会有很多小小的斑点。这里,我们使用js增加一些随机的斑点。
.spot {
position: absolute;
width: 4px;
height: 4px;
border-radius: 50%;
background: rgba(239, 156, 109, .6);
filter: blur(1px);
}function addSpot() {
var count = 60
var fragment = document.createDocumentFragment()
for (var i = 0; i < count; i++) {
var spot = document.createElement('div')
spot.className = 'spot'
spot.style.left = 5 + ~~(Math.random() * 90) + '%'
spot.style.top = 5 + ~~(Math.random() * 90) + '%'
spot.style.opacity = 0.2 + Math.random() * 0.4
spot.style.transform = `scaleX(${Math.random() * 0.8 + 0.2}) scaleY(${Math.random() * 0.8 + 0.2}) rotate(${~~(360 * Math.random())}deg)`
fragment.appendChild(spot)
}
document.querySelector('.apple').appendChild(fragment)
}
苹果变得更加诱人了。
再做一些细节优化。
第七部:给苹果加个叶柄。
买过西瓜的都知道,叶柄是证明西瓜新鲜与否的标志。苹果亦然。
.petiole {
position: absolute;
transform: translate(155px, -48px) rotate(35deg);
width: 20px;
height: 60px;
border-top: solid 15px transparent;
border-left: solid 10px rgb(162, 76, 9);
border-bottom: solid 8px transparent;
border-radius: 50%;
}
.petiole.left {
transform: translate(154px, -49px) rotate(35deg);
border-left-color: rgb(123, 48, 24);
}<div class="apple">
<div class="petiole left"></div>
<div class="petiole"></div>
</div>
是不是新鲜很多。
最后,我们给苹果加个阴影,看着更加立体一点。
.shadow {
position: absolute;
width: 300px;
height: 270px;
background-color: rgba(0, 0, 0, .15);
transform-origin: 50% 100%;
transform: translate(5px, 5px) skew(60deg) scaleY(.25);
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
box-shadow: 0 0 20px rgba(0, 0, 0, .15);
filter: blur(4px);
}
娇艳欲滴的大苹果,完成!!!!
代码仓库地址:
https://github.com/shb190802/html5
演示地址:
http://suohb.com/demo/win/apple.html