

WebRTC vs WebSocket
WebRTC 是一组 JAVAScript API,可以在两个浏览器之间建立点对点连接, 实现音频和视频等数据的传输,也可以用它创建有语音/视频通话功能的应用程序。
WebRTC 的特别之处是:一旦建立了连接,就可以直接在浏览器之间实时传输数据,不需要借助服务器,因此降低了延迟,所以用户都喜欢用 webRTC 直接传输音视频。

在WebRTC诞生之前,开发实时音视频应用的成本非常高,需要考虑的技术问题很多,如音视频的编解码,数据传输延时、丢包、网络抖动、回音处理和消除等,如果要兼容浏览器端的实时音视频通信,还需要额外安装插件。
可喜的是,现在几乎所有主流浏览器都支持 WebRTC。 此外,还有针对不同平台(例如 IOS 或 Android)的 WebRTC SDK。下面是WebRTC的浏览器支持情况:

WebRTC的浏览器支持情况
WebRTC 由以下关键组成部分:
new RTCPeerConnection()
new RTCPeerConnection(configuration)const pc = new RTCPeerConnection();
const dc = pc.createDataChannel("my channel");
dc.onmessage = function (event) {
console.log("received: " + event.data);
};
dc.onopen = function () {
console.log("datachannel open");
};
dc.onclose = function () {
console.log("datachannel close");
};const newStream = new MediaStream();
const newStream = new MediaStream(stream);
const newStream = new MediaStream(tracks[]);WebSocket 是一种实时技术,可通过持久的单套接字socket连接在 Web 客户端和 Web 服务器之间实现全双工、双向通信。
WebSocket 连接以 HTTP 请求/响应握手开始。 如果此初始握手成功,则客户端和服务器已同意使用为 HTTP 请求建立的现有 TCP 连接作为 WebSocket 连接。 只要需要,这个连接就会一直保持活跃状态,允许服务器和客户端全双工的发送数据。

什么是WebSocket?
WebSocket 包括两个核心组成模块:
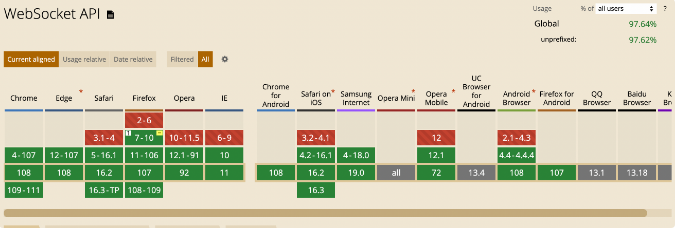
几乎所有现代网络浏览器都支持 WebSocket API,如下图所示:

WebSocket浏览器支持情况
WebRTC的优势主要集中在以下几个方面:

WebRTC的3个主要优势
WebRTC的的劣势也很明显,主要集中在以下几个方面:

WebRTC 的3个主要缺点
WebRTC的peerjs库可以用于快速实现Peer-to-peer通信!
在 WebSocket 出现之前,AJAX 长轮询和 Comet 等 HTTP 技术是构建实时应用程序的标准。 与 HTTP 相比,WebSocket 无需为每个请求建立新连接,从而大大减少了每条消息的大小(无 HTTP Header)。 与 HTTP 相比,这有助于节省带宽、改善延迟并减少服务器端的 WebSockets 负担。
作为一种事件驱动技术,WebSocket 允许在无需客户端主动请求的情况下传输数据。 在客户端需要对事件(无法预测的事件,例如欺诈警报)做出快速反应的情况下有优势。
WebSocket 提供客户端、服务端通信协议,而 WebRTC 为浏览器和移动应用程序提供点对点协议和通信功能。
WebSocket 在 TCP 上工作,而 WebRTC 主要在 UDP 上。
当数据完整性至关重要时,WebSocket 是更好的选择,因为您可以从 TCP 的底层可靠性中获益。 而,如果速度更重要并且丢失一些数据包是可以接受的,WebRTC是更好的选择。
WebRTC 主要设计用于流式传输音频和视频内容。 也可以使用 WebSockets 流式传输媒体,但 WebSocket 技术更适合使用 JSON 等格式传输文本/字符串数据。
WebRTC 是以下用例的不错选择:
们可以将 Web Sockets 用例大致分为两个不同的类别:
WebSockets 和 WebRTC 是互补的技术。 如前所述,WebRTC 允许点对点通信,但它仍然需要服务器,以便这些点可以通过称为信令的过程协调通信。 通常,信令涉及传输信息,例如媒体元数据(例如,编解码器和媒体类型)、网络数据(例如,主机的 IP 地址和端口)以及用于打开和关闭通信的会话控制消息。
需要牢记的关键一点:WebRTC 不提供标准的信令实现,允许开发人员为此目的使用不同的协议。 WebSocket 协议通常用作 WebRTC 应用程序的信号机制,允许对等点实时交换网络和媒体元数据。
本文重点论述了WebRTC 、WebSocket协议,两者的异同、使用场景、以及何时可以组合使用。关于WebRTC、WebSocket,笔者已经编写过至少3篇文章进行了重点论述,如果有需求可以直接点击文末的资料即可。
HTTP、WebSocket、gRPC 或 WebRTC:哪种协议最适合您的应用程序?
WebRTC成为HTML5标准?SDP、STUN、TURN你想知道的都在这里!
https://ably.com/topic/webrtc-vs-websocket