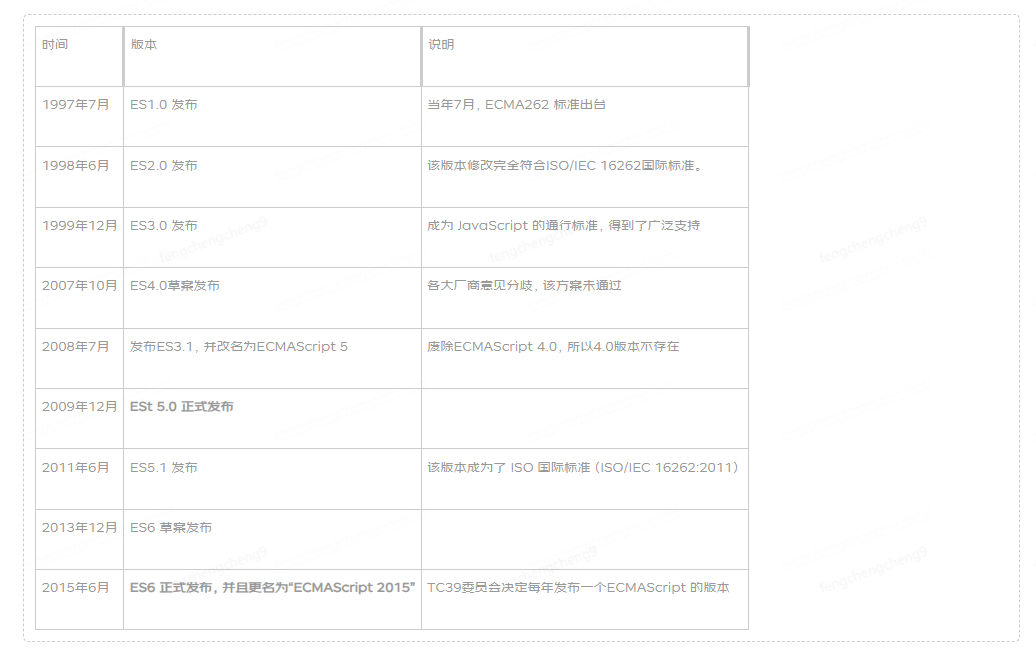
JAVAScript高级进阶课程中ES6内容 给我们编程带来了很多便利,以前用大量代码实现的功能现在变得非常简洁,总结了工作中经常使用的 5个 JavaScript 技巧,希望对你也有帮助。
(1)、找出数组中的最大值或最小值
const array = [ 1, 10, -19, 2, 7, 100 ]
console.log('max value', Math.max(...array))
// 100
console.log('min value', Math.min(...array))
// -19(2)、计算数组的总和
如果有一个数字数组,得到它们总和的最快方法是什么?
const array = [ 1, 10, -19, 2, 7, 100 ]
const sum = array.reduce((sum, num) => sum + num)
// 101(3)、展平多层数组
解决方法 1
const array = [ 1, [ 2, [ 3, [ 4, [ 5 ] ] ] ] ]
const flattenArray = (array) => {
return array.reduce((res, it) => {
return res.concat(Array.isArray(it) ? flattenArray(it) : it)
}, [])}
console.log(flattenArray(array)) // [1, 2, 3, 4, 5]解决方法 2
const array = [ 1, [ 2, [ 3, [ 4, [ 5 ] ] ] ] ]
console.log(array.flat(Infinity)) // [1, 2, 3, 4, 5](4)、检查数组是否包含值
当我们遇到对象数组时判断数据是否符合预期可以使用ES6 findIndex 方法
const array = [
{ name: '张无忌' },
{ name: '赵敏' },
{ name: '高圆圆' }
]
const index = array.findIndex((it) => it.name === '张无忌')
// 0(5)、使用“includes”方法进行判断
你一定见过这样的判断方法,虽然,可以达到条件判断的目的,但是不怎么优雅。
const value = '0'
if (value === '0' || value === '1' || value === '2') {
console.log('hello 源码')
// hello 源码
}includes方法让代码更简单甚至更可扩展
const man = '0'
const woman = '1'
const unknow = '2'
const conditions = [ man , woman , unknow ]
const value = '0'
if (conditions.includes(value)) {
console.log('hello源码')
// hello 源码
}