
你想加速你的 React.js 应用程序开发吗?正是通过自动将你的设计转换为 React 组件!
如果是,DhiWise Web 应用程序构建器可以节省一些宝贵的时间,否则你可以用它来开发关键的应用程序功能。上面提到的 Web 应用程序构建器可以从你的 Figma 设计中快速生成可用于生产的代码。重要的是它遵循可视化编程的精神。
在本文中,我们将了解 DhiWise 如何帮助你获得可用于生产的前端应用程序,以及页面导航和 API 集成等功能。
在此之前,我们先简单介绍一下 Figma 和 React。
Figma 是一个流行的基于 Web 的矢量图形编辑器和原型设计&UI设计工具。它支持 macOS 和 windows 桌面应用程序,也可以在线进行编辑。
它允许移动用户使用 Figma 镜像应用程序实时查看 Figma 原型——适用于 Android 和 IOS。此外,它还使设计人员和开发人员能够为 Web 和移动应用程序创建 UI 和线框图。
React 是一个免费的开源前端 JAVAScript 库,用于构建基于 UI 组件的用户界面。它由 Meta 和一个由个人开发人员&公司组成的社区维护。
React 用于构建单页应用程序,它允许我们创建可重用的 UI 组件。
为了在你的代码中获得 80% 以上的设计准确度,请在设计 Figma 时遵循这些设计指南。
让我们更深入地研究它。
首先,需要使用你的 google 或 Github 帐户注册/进入 DhiWise。

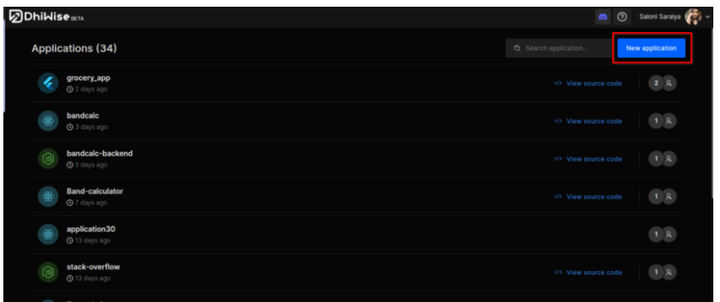
完成后,将被定向到仪表板,可以在其中搜索和查看以前创建的应用程序。要开始构建新应用程序,只需单击新建应用程序,它将创建新应用程序页面。

是的,就是这样。就像选择冰淇淋口味一样简单。

接下来,将你的设计从 Figma、XD 或 Sketch 导入 DhiWise。如果你没有任何现成的设计,DhiWise 提供现成的应用程序模板和屏幕库。
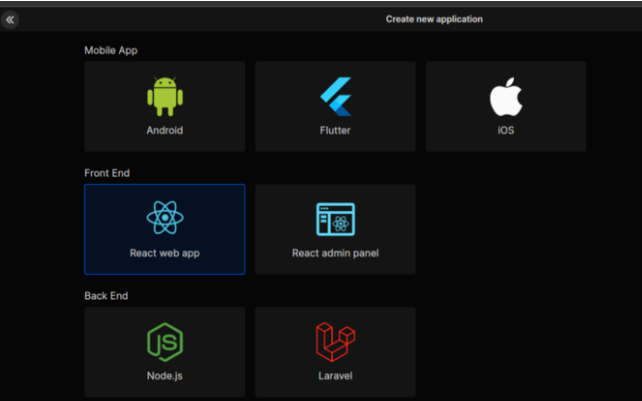
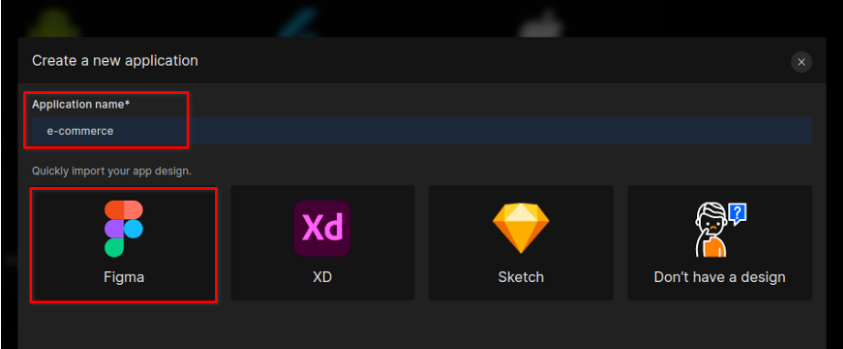
要导入应用程序设计,请选择设计应用程序的平台。输入应用程序名称并选择 Figma。要将 Figma 文件导入 DhiWise,你需要将 Figma 帐户与 DhiWise 集成。
你始终可以从其他提到的平台迁移设计,但为此,你可能需要提出请求并在 24-48 小时内让 DhiWise 为你处理相同的问题。

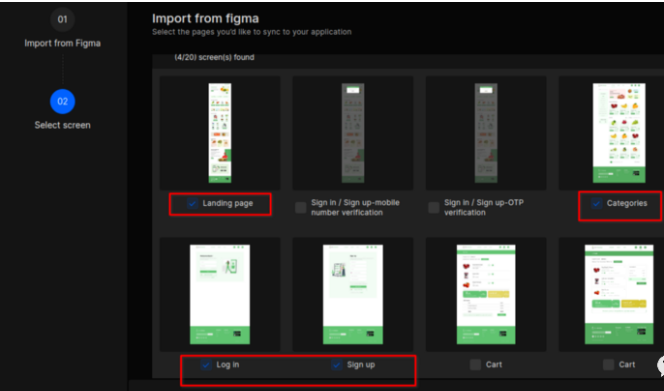
接下来,你可以从 Figma 文件中选择多个页面并在应用程序中使用它们,如图所示。请记住,如果你已经为你的页面设置了原型,那么,你的工作就差不多完成了一半。
原因:DhiWise 自动获取页面资源,包括导航。而且你无需再次处理单独的导航和其他配置。

页面导入后,你可以直接从此处更改视图。如果有任何错误识别的 Figma 元素,此功能将覆盖(这种情况的可能性很小)。
此外,还可以将来自 REST API 的实时数据绑定到你的页面。
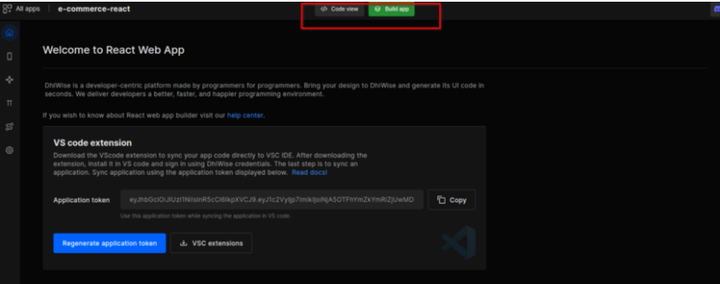
自定义完成后,单击“构建”以在几分钟内获取包含所有自定义的结构化源代码。

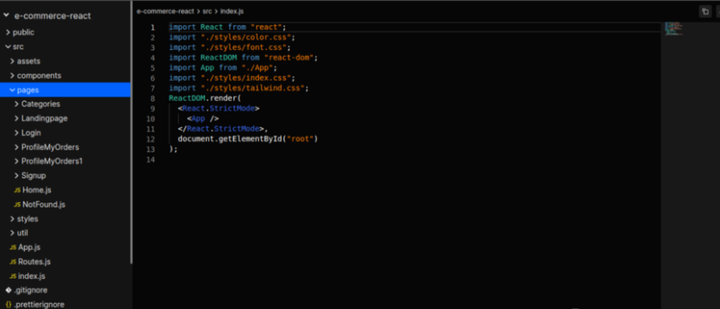
构建应用程序后,可以从 DhiWise 下载整个源代码和/或将其与你的 GitHub 或 GitLab 存储库同步。

如果你在 DhiWise 应用程序中进行了更多更改并且希望在应用程序中更新代码,你可以使用 VSCode Extension 将最新代码直接获取到你的 Vscode 中。
DhiWise 有两个很棒的功能可以让开发生活更加精彩——同时使用 DhiWise。
第一,可以通过单击将应用程序部署到 Vercel 来查看应用程序的原型!
其次,可以使用 Figma 中的 Figma to Code 插件在几分钟内获得代码。
简而言之…
这些只是将 Figma 设计转换为 React 代码的几个简单步骤,以及上面提到的其他功能。
欢迎关注陆神,一起学Web前端、一起成长!