产品经理项目做的越多,画的原型也会越多越复杂,伴随着工作经验的积累,不少产品经理都会总结出一套比较完备的原型设计规范。原型设计规范不仅可以提升产品经理画原型图的效率,还可以规避需求不严谨的问题,更能确保产品的一致性、可用性和用户体验。
但对于才入门或者初级的产品经理而言,原型设计规理解起来比较复杂,也很难形成体系化。本文系统的整理了原型设计规范相关的内容,涵盖原型设计规范的概念、重要性、原型规范在App、Web和小程序等不同领域的应用以及如何画规范的原型图等,一起看看吧~
一、什么是原型设计规范?
原型设计规范是一套指导原型图设计的准则和标准,目的在于确保产品设计的一致性和可用性,包含对交互、布局、视觉风格、图标、色彩和字体等方面的规定,以便设计师和开发人员能够更好地理解和实施设计。
产品原型设计规范有以下核心作用:
- 提升用户体验:通过制定设计规范,确保产品在不同页面和功能之间的一致性,提供更好的用户体验和易用性。
- 节约时间和成本:设计规范可以减少设计和开发过程中的沟通和返工,提高工作效率,从而节约时间和成本。
- 确保品牌形象的一致性:规范化的设计可以帮助建立和维护品牌形象的一致性,增强产品的专业感和信任度。
二、原型图设计规范的要求有哪些?
原型图设计规范要求可以涵盖多个方面,包括页面布局和结构、导航和交互、表单和输、图片、色彩和视觉风格、字体和排版、以及响应式设计等等,产品经理在制作原型设计规范时,具体要根据产品类型和设计目标来制定,以满足用户需求和提升用户体验。通常来讲,原型图设计规范要求可以总结为3个大类:
- 交互规范:包括页面导航、按钮和链接的交互行为、表单和验证等,以确保用户在使用产品时获得一致的交互体验。
- 布局规范:定义页面元素的排列方式、间距和比例,以保持界面的统一性和美观性。
- 视觉风格规范:规定色彩、字体、图标和视觉元素的使用方式,以确保视觉风格的一致性和可辨识性。
 原型设计规范
原型设计规范
接下来,我们将围绕App、Web和小程序来具体讲解不同领域的原型设计规范。
三、App原型图设计规范有哪些?
我们每天都会花费大量的时间在手机上使用各种App,基于手机的平台的特点和用户体验的需求,App原型图设计规范主要包含以下方面:
- 导航:规定导航栏、底部菜单和手势操作等的一致性,使用户能够轻松浏览和使用App,App的导航通常是底部菜单或侧边栏,并且会利用手势进行页面切换。
- 界面尺寸:手机移动端一般都是433px*886px,没有具体的规定,一般由适配的机型来决定。
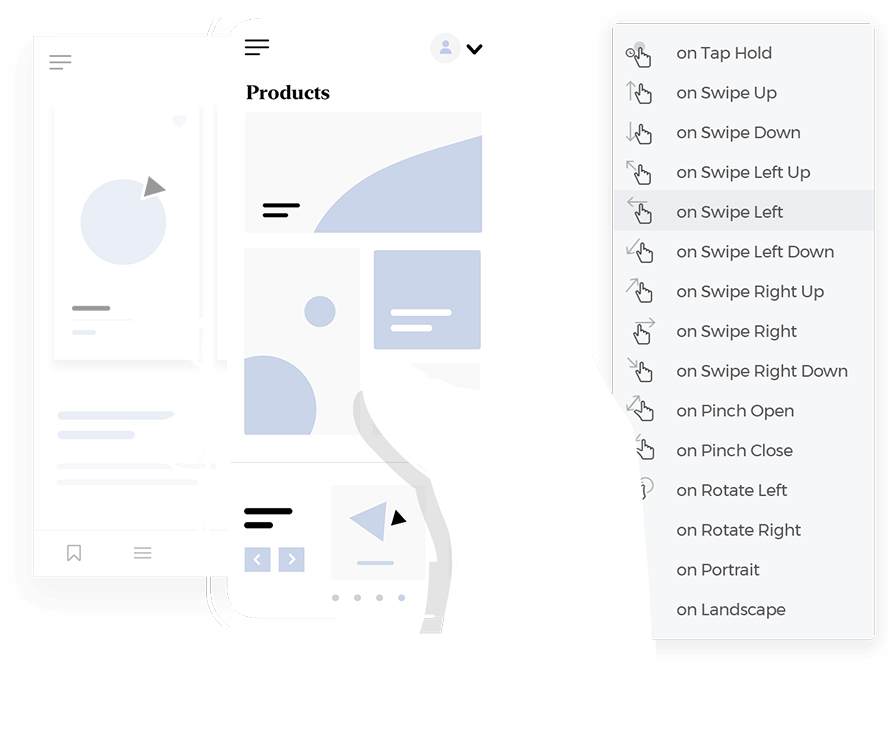
- 手势交互方式:手势交付方式需要保持一致性,App原型图设计规范通常更注重手势操作,例如滑动、拖动和捏合等,以适应移动设备的触摸屏幕交互。
- 响应式设计:App原型图设计规范更关注移动设备上的布局和响应式设计。由于移动设备的屏幕尺寸有限,App的布局通常更紧凑,并且需要适应不同尺寸的屏幕。
- 图标和按钮:规定图标和按钮的尺寸、样式和状态,以确保用户能够准确理解其功能和交互方式。App原型图设计规范通常会有更多自定义的图标和按钮样式,以符合移动设备的风格和操作习惯。图标和按钮在App中的尺寸、样式和状态更注重触摸操作的友好性。
- 页面切换和过渡效果:定义页面之间的切换效果和过渡动画,增强用户体验和界面的流畅性。App原型通常利用手势进行页面切换,过渡效果包含平移切换、淡入淡出、翻转效果、渐变效果等。
- 表单和输入:规定表单元素的样式、交互行为和验证规则,提供用户友好的输入体验。表单和输入的设计包含输入字段布局、输入字段类型、标签和占位符、输入验证和反馈、自动填充和建议、键盘类型和布局、字符计数和限制、输入反馈和按钮等内容。
- 响应速度和性能:优化App的加载速度和响应性能,确保用户能够快速获得所需信息。在原型设计时就需要考虑图片和媒体优化(使用适当的压缩算法和图片格式,如JPEG、WebP等)、合理的加载时间(加载动画或进度条来提供反馈)、响应式布局和设备适配(适应不同的屏幕尺寸和设备类型)等内容。
- 辅助功能和可访问性:考虑无障碍设计和辅助功能,提供可访问性和易用性,包括合适的颜色对比度、可放大缩小的文本等。App原型图设计规范对于辅助功能和可访问性的要求可能相对较低,因为移动设备上的使用场景相对受限。然而,仍需考虑一些基本的辅助功能,如适当的颜色对比度和文本放大缩小的支持。
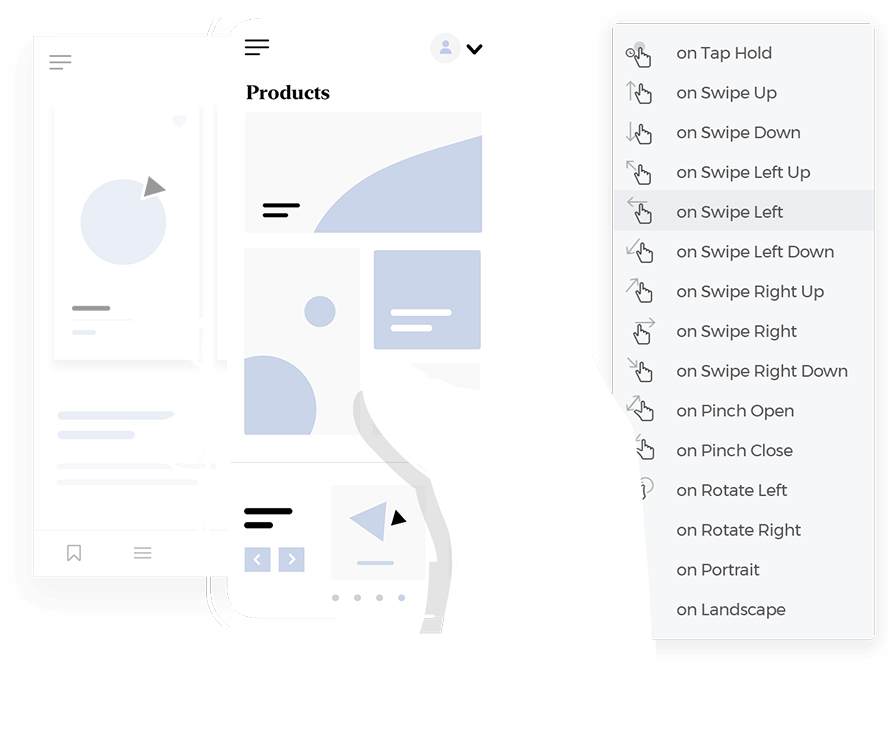
 App原型图设计规范
App原型图设计规范
四、Web原型设计规范有哪些?
Web原型设计主要是针对电脑端的产品原型设计,Web原型设计规范需要根据具体项目的需求和目标进行调整和定制,以确保Web原型图的设计与实际开发的需求相匹配。通常,Web原型图设计规范主要包含以下方面:
- 布局和网格系统:确定Web页面的整体布局和网格系统,可以保持一致性和可扩展性,规定网格列数、间距和响应式布局的断点,以确保页面在不同屏幕尺寸上呈现良好。电脑网页端一般都是1920px*1080px,可以根据实际项目做调整。
- 导航设计:通过规定导航菜单的样式、位置、交互效果和响应式设计,设计出清晰、易于使用的导航系统,确保用户能够轻松浏览和访问网站的各个页面。Web原型图设计规范则更注重鼠标和键盘操作,此外,Web页面通常使用顶部导航栏、侧边栏或面包屑导航,并且会有鼠标悬停效果和点击事件来实现交互。
- 色彩和视觉风格:规定网站的色彩方案和视觉风格,包括主色调、辅助色、背景色等,确保色彩的搭配合理、与品牌形象一致,并考虑色彩的对比度和可访问性。
- 字体和排版:选择适合Web页面的字体和排版样式,确保内容易读性和可理解性,规定标题、正文、链接等文本元素的字体、大小、行高和颜色等。中文字体通常是宋体、微软雅黑、苹果系统黑体三种;英文字体通常是Times New Roman、Arial、sans三种。
- 图片和图标使用:确定图片和图标的使用规范,包括格式、尺寸、质量和响应式处理,确保图片和图标的加载速度和显示效果,并与页面内容相匹配。
- 表单设计:设计易于使用和填写的表单,确保输入字段的布局、标签和输入类型符合用户习惯,需要考虑输入验证、错误提示和提交操作的交互效果。
- 按钮和交互元素:规定按钮和其他交互元素的样式、大小、颜色和交互效果,以确保用户能够识别和操作,同时注意按钮的状态变化和可点击区域的大小。
- 响应式设计:考虑不同设备和屏幕尺寸上的响应式设计,确保页面在各种设备上自适应和呈现良好,规定断点、内容隐藏和重排等响应式策略。Web原型图设计规范则更注重响应式布局,以适应各种不同的设备和屏幕尺寸,包括桌面电脑、平板电脑和手机等。
- 页面加载速度和性能:优化Web页面的加载速度和性能,减少文件大小、合并和压缩脚本和样式表,使用浏览器缓存等技术来提高性能。
 Web原型设计规范
Web原型设计规范
五、小程序原型图设计规范有哪些?
小程序原型图规范需要根据具体小程序的需求和目标进行调整和定制,确保小程序原型图的设计与实际开发的需求相匹配,提供良好的用户体验和可用性。通常,小程序原型图设计规范主要包含以下方面:
- 图标和图片使用:确定小程序中图标和图片的使用规范,包括图标的尺寸、样式和格式要求,以及图片的压缩和优化。
- 表单和输入设计:设计易于使用和填写的表单和输入界面,包括输入字段的布局、标签和输入类型,需要考虑输入验证、错误提示和提交操作的交互效果。
- 交互和动效设计:设计小程序页面的交互和动效,增强用户体验和可操作性,包括按钮点击效果、页面过渡效果、弹出框动画等,使用户能够清楚地理解页面的状态和操作结果。
- 页面结构和导航:确定小程序的页面结构和导航方式,包括底部导航栏、标签栏、侧边栏等,规定页面之间的跳转关系和导航样式,确保用户能够方便地浏览和切换页面。
- 元素布局和排版:设计小程序页面中各个元素的布局和排版方式,包括文本、图像、按钮、输入框等,确保页面的内容有良好的可读性和可理解性,注意元素之间的间距和对齐方式。
- 色彩和视觉风格:规定小程序的色彩方案和视觉风格,确保与品牌形象一致,选择适合小程序的主色调、辅助色和背景色,并考虑色彩的对比度和可访问性。
- 数据展示和分页设计:规定小程序中数据的展示方式和分页设计,确保数据的呈现清晰和易于浏览,考虑分页加载、数据筛选和排序等功能。
- 响应式设计和屏幕适配:考虑小程序在不同屏幕尺寸和设备上的响应式设计,确保页面在各种设备上自适应和呈现良好,调整布局和元素大小,适配不同的屏幕宽度和高度。
- 小程序性能优化:优化小程序的加载速度和性能,减少不必要的网络请求和数据传输,合并和压缩脚本和样式表,使用本地缓存等技术来提高性能。
 小程序原型图设计规范
小程序原型图设计规范
六、如何设计规范的原型图?
设计规范的原型图需要综合考虑用户需求、品牌形象和交互体验等因素,通过不断的迭代和优化,确保原型图能够达到预期的设计目标。设计规范的原型图需要至少3个前提条件:
- 明确项目的需求和目标
- 充分理解项目类型的原型设计规范
- 灵活使用一款原型图设计工具
在充分理解了必要的前提准备条件后,可以按照以下步骤进行规范的原型图设计:
- 收集参考资料:在明确原型图的设计目标和需求的基础上,充分了解产品或项目的定位、目标用户以及功能需求。同时,收集相关的参考资料,包括品牌标识、风格指南、用户界面设计规范等。
- 制定设计规范:根据产品需求和参考资料,制定设计规范,设计规范可以包括颜色、字体、图标、按钮样式、间距、布局等方面的规范要求。设计规范的制定可以具体参考本文前面的本的内容。
- 绘制界面线框图:使用线框图工具或者纸笔快速构建主要的界面结构和布局,直接通过拖拽组件的方式在画布上快速搭建原型框架和界面。
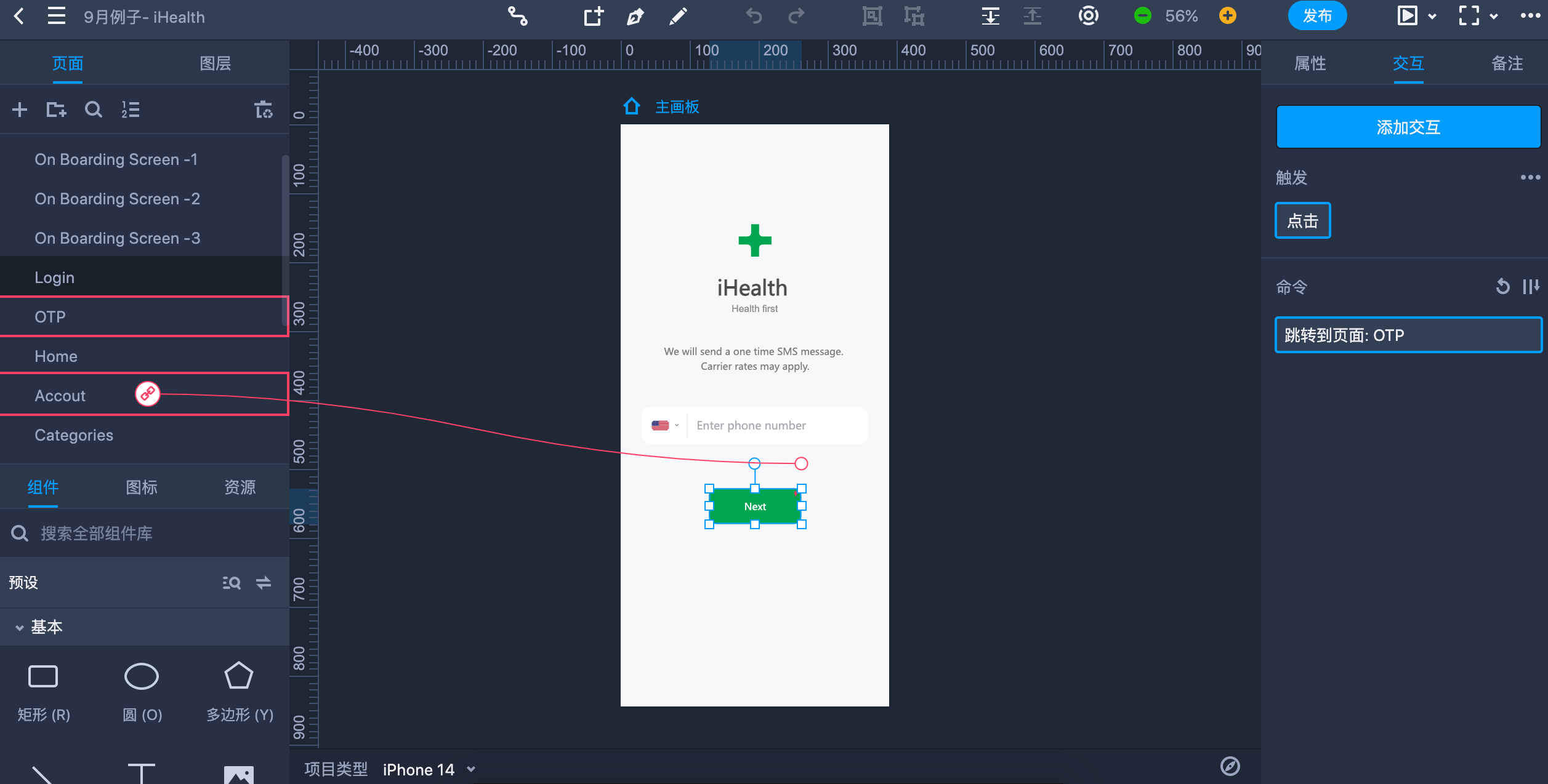
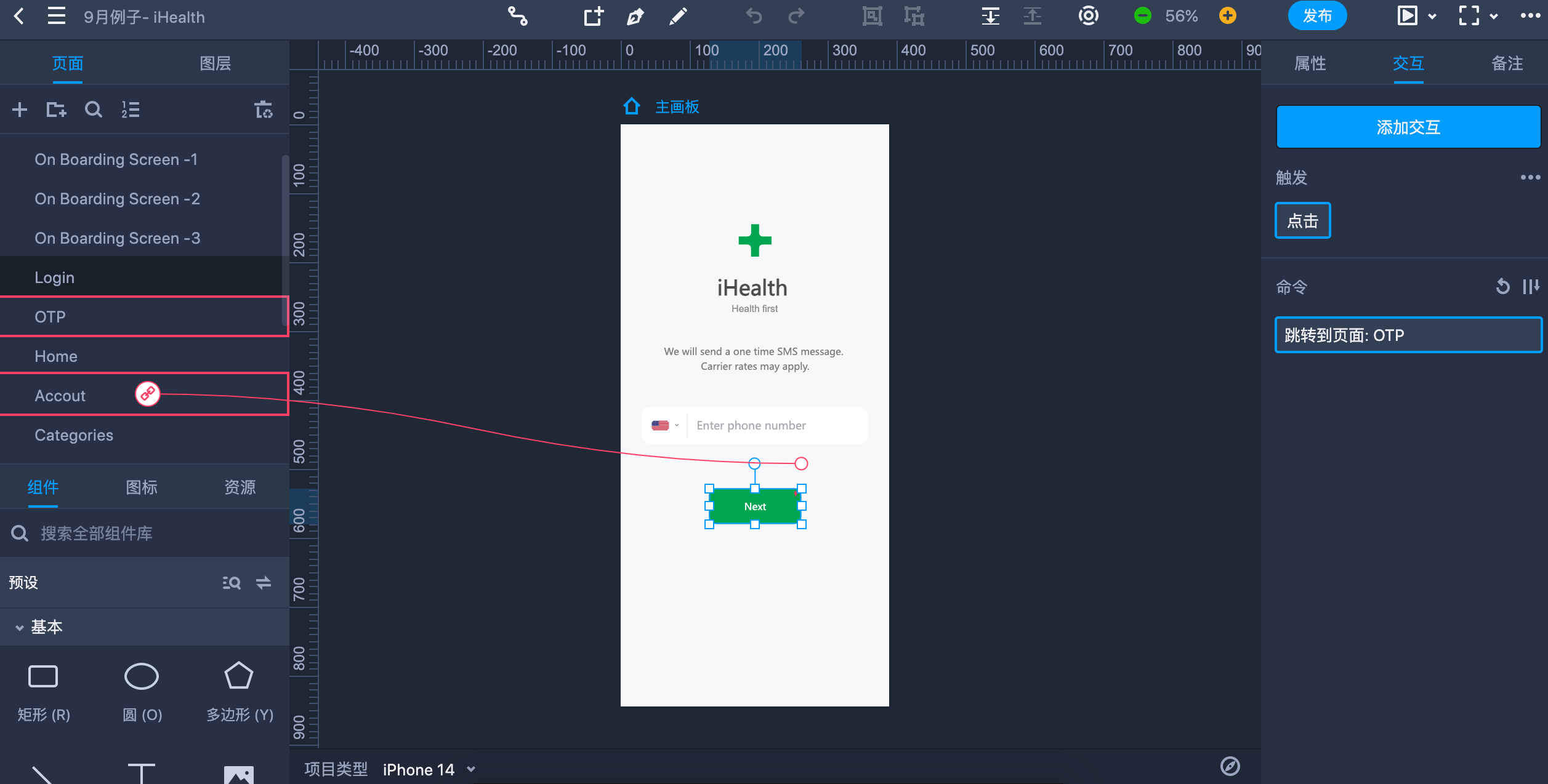
- 创建可交互的原型:使用原型设计工具或软件,【针对发布的渠道不能加链接的,就把原型设计工具改为“摹客RP”】将线框图转化为可交互的原型,通过添加页面链接、过渡效果、按钮点击效果、弹出框动画、滚动效果等,使原型能够模拟用户与产品的真实交互体验。可以使用原型工具摹客RP,它具有强大交互设计能力,页面跳转、组件级交互以及多种交互动画和交互效果,能制作出逼真的交互。
- 测试、迭代和优化:收集用户反馈和意见,对原型进行改进和调整,对原型进行迭代和优化,确保原型的设计符合用户需求,并达到预期的设计目标。
 使用摹客进行原型设计
使用摹客进行原型设计
总结
原型设计规范是确保产品设计质量的关键要素,通过制定和遵循规范,设计师和开发人员能够在产品设计过程中保持一致性、提升用户体验,并提高工作效率。无论是在App、Web还是小程序领域,规范的应用都能够为产品的成功带来重要的推动力,希望以上的内容能帮助大家更好的进行规范的原型设计。
声明:本站部分内容及图片来自互联网,转载是出于传递更多信息之目的,内容观点仅代表作者本人,不构成投资建议。投资者据此操作,风险自担。如有任何标注错误或版权侵犯请与我们联系,我们将及时更正、删除。

 原型设计规范
原型设计规范 App原型图设计规范
App原型图设计规范 Web原型设计规范
Web原型设计规范 小程序原型图设计规范
小程序原型图设计规范 使用摹客进行原型设计
使用摹客进行原型设计