
每到节假日,各大购物网站平台都会发放各种“秒杀”优惠券,从一两块到两三百甚至“零元购”的都有,但问题是,自己永远抢不到。不值钱的优惠券一堆人推荐,真正好的优惠券你就得花时间去抢,而抢到的概率几乎为零。如下图:
(哈哈哈哈,此时此刻,有没有很应景)

对于商家来说,初心是好的,限时秒杀优惠券则是通过优惠营造稀缺氛围,节日促销的时候回馈老用户,以让利获得更多销量,用户购买的开心,口碑传播动力就越大,互利共赢的买卖。但最终结果呢?给消费者一种被骗的感觉,不再相信这种活动是真的!!!
能够真正抢到好的优惠券,关键在于快,要比别人快一步,如果还抢不到,有两种可能:
为了验证看看比正常人手速快,究竟能否抢到?自己用Python写了自动测试工具模拟抢券操作,结果。。。。。。你们也知道了
申明:此自动测试工具,仅作为学习过程中的实践,无商业用途
看一看:详情代码
作为一个爱学习的你,毕竟学习才是真正的王道。整个代码的思路,都是在模拟人的行为去操作浏览器,打开网页,重复去做点击领取-->关闭这一动作,在代码中用while循环语句实现。通过此案例,我们可以试着去模拟各个网站的抢购活动,来进行实践学习(再次申明:此自动测试工具,仅作为学习过程中的实践,无商业用途)
为了真正去感受selenium工具的使用,建议大家动动手,自己敲一遍代码:
from selenium import webdriverimport datetimeimport time
options = webdriver.ChromeOptions()options.add_argument('--log-level=3')
# 创建浏览器对象driver = webdriver.Chrome(chrome_options=options)
# 窗口最大化显示driver.maximize_window()url = "https://pro.jd.com/mall/active/u6gHEpQdnEZuJPf8ebCQqdJCs2V/index.html?jd_pop=c0123941-4a86-4dbd-8f86-1cd540cd261d&utm_source=chongzhi.jd.com&utm_medium=zssc&utm_campaign=t_0_&utm_term=c0123941-4a86-4dbd-8f86-1cd540cd261d-p_93455"driver.get(url)driver.implicitly_wait(10)time.sleep(2)
# 找到并点击淘宝的登陆按钮driver.find_element_by_link_text("你好,请登录").click()
print("请在30秒内完成登录")# 用户扫码登陆time.sleep(10)
# "立即领取40元优惠券"的css_selectorbtn_buy = "[data-cpid='6F3BD5C7006031740B25BCBCF11343FC_babel']"#“关闭按钮”的css_selectorbtn_close = ".close-button"#抢购时间,尽量设置的靠前一点,比如提前1分钟,如10:00开奖,那就设置为09:59time = "2019-08-04 09:59:00"
a = 0while True: print("领取还未开始") if datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S.%f') > buy_time: print("即将开始领取") # 找到“立即领取”,点击 time.sleep(0.2) if driver.find_element_by_css_selector(btn_buy): while True: driver.find_element_by_css_selector(btn_buy).click() time.sleep(0.2) try: if driver.find_element_by_css_selector(btn_close): time.sleep(0.2) driver.find_element_by_css_selector(btn_close).click() time.sleep(0.2) except: print("抢券成功") a=1 break if a == 1: break time.sleep(0.5)
聊一聊:selenium定位元素神器
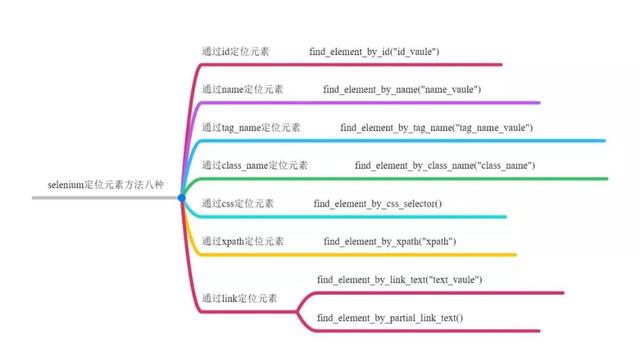
众所周知,selenium是一种自动化测试工具,支持多种浏览器,可以模拟浏览器进行网页加载。更为重要的是其在定位元素时,有8大神器:
私信小编01 领取完整项目代码!

其中,CssSelector是我最喜欢的元素定位方法,Selenium官网的Document里极力推荐使用CSS locator,而不是XPath来定位元素,原因是CSS locator比XPath locator速度快。
CssSelector定位元素又分为四类:id、class、其他属性、路径。我们这次案例涉及方法主要是:其他属性、class属性。接下来,以百度为例,讲讲关于CssSelector定位元素得具体操作方法。

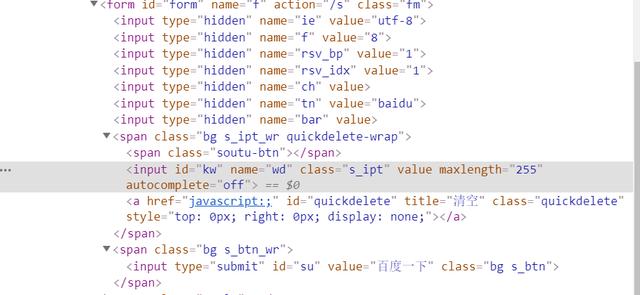
百度一下html部分截图展示
如果我们需要用selenium自动化工具,模拟认为输入123,可以有四种方式:
#id定位:
element_input = driver.find_element_by_css_selector("#kw").send_keys('123')
.class定位:
element_input = driver.find_element_by_css_selector(".s_ipt").send_keys('123')
其他属性定位:
element_input = driver.find_element_by_css_selector("[name='wd']").send_keys('123')
路径定位:
element_input = driver.find_element_by_css_selector("form>span>input").send_keys('123')
最后来个多组合定位,你觉得哪个方便熟悉,哪个来!你高兴就行(不过,还是以简洁为主,不要过于复杂)
element_input = driver.find_element_by_css_selector("form>span.bg.s_ipt_wr.quickdelete-wrap>[name='wd']").send_keys('123')
注意点:
1、当class_value比较长,而且中间有空格时,不能把空格原样写进去,那样不能识别。这时,空格用点代替,前面要加上tag_name。
2、用路径方法时,层级关系使用大于号“>”来表示。