
1、在此之前我们的Nginx和FTP服务器都已经配置好了,那么现在我们来将它打通,做成一个文件服务器。例如一个图片服务器。
我们创建一个文件conf文件
sudo vim image.imooc.com.conf

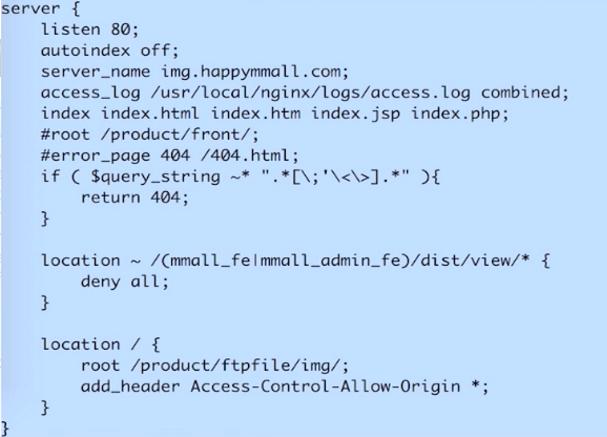
用我们此前说的配置文件
sudo cat img.hAppymmall.com.conf


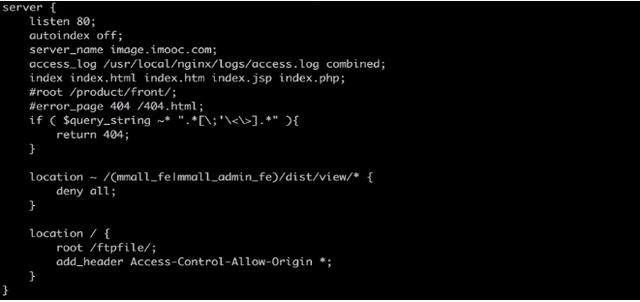
server {
listen 80;
autoindex off;
server_name image.imooc.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[;'<>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root /ftpfile/;
add_header Access-Control-Allow-Origin *;
}
}
保存退出
:wq
2、重启nginx
cd ..
cd ..
ll
cd sbin/
sudo ./nginx -s reload

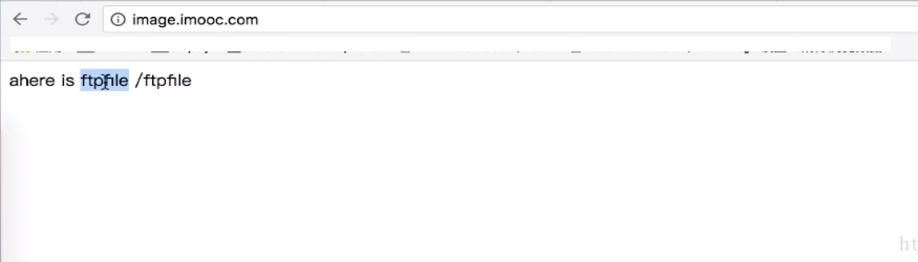
3、我们访问测试一下

4、
sudo cat ../conf/vhost/image.imooc.com.conf



5、我们连接一下ftp服务器
我们直接通过image.imooc.com/boy.jpg就可以访问到这个图片

我们会在项目中使用阿帕奇或者FTP的一些开源包,然后我们利用里面的工具,在上传图片的时候,我们就调用FTP的服务,把这个图片传到FTP的服务器上。这个时候我们就能拿到上传之后的文件名,还有它的前缀,前缀我们可以通过动态的配置在项目里面去做。上传图片的这个完整的URL我们已经拿到了。然后我们把这个URL存起来就可以了。
