
Visual Studio Code是个牛逼的编辑器,启动非常快,完全可以用来代替其他文本文件编辑工具。又可以用来做开发,支持各种语言,相比其他IDE,轻量级完全可配置还集成Git感觉非常的适合前端开发,是微软亲生的想必TypeScript会支持的非常好。 所以我仔细研究了一下文档,未来可作为前端主力工具使用。

最重要的功能就是 F1 或 Ctrl+Shift+P 打开的命令面板,在这个命令框里可以执行VSCode的任何一条命令,可以查看每条命令对应的快捷键,甚至可以关闭这个编辑器。

按一下Backspace会进入到Ctrl+P模式里
在Ctrl+P下输入>又可以回到主命令框 Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以
f1后输入 theme 回车,然后上下键即可预览


默认存储在:
windows: %AppDATA%CodeUsersettings.json
mac: $HOME/Library/Application Support/Code/User/settings.json
linux: $HOME/.config/Code/User/settings.json
存储在工作区的.vocode文件夹下。
几乎所有设定都在settings.json里,包括
Editor Configuration - font, word wrapping, tab size, line numbers, indentation, ...Window Configuration - restore folders, zoom level, ...Files Configuration - excluded file filters, default encoding, trim trailing whitespace, ...File Explorer Configuration - encoding, WORKING FILES behavior, ...HTTP Configuration - proxy settingsSearch Configuration - file exclude filtersGit Configuration - disable Git integration, auto fetch behaviorTelemetry Configuration - disable telemetry reporting, crash reportingHTML Configuration - HTML format configurationcss Configuration - CSS linting configurationJAVAScript Configuration - Language specific settingsJSON Configuration - Schemas associated with certain JSON filesMarkdown Preview Configuration - Add a custom CSS to the Markdown previewLess Configuration - Control linting for LessSass Configuration - Control linting for SassTypeScript Configuration - Language specific settingsphp Configuration - PHP linter configuration
例如可以修改让vscode认识.glsl扩展名
{
// Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed.
"files.associations": {
"*.glsl": "shaderlab"
}
}
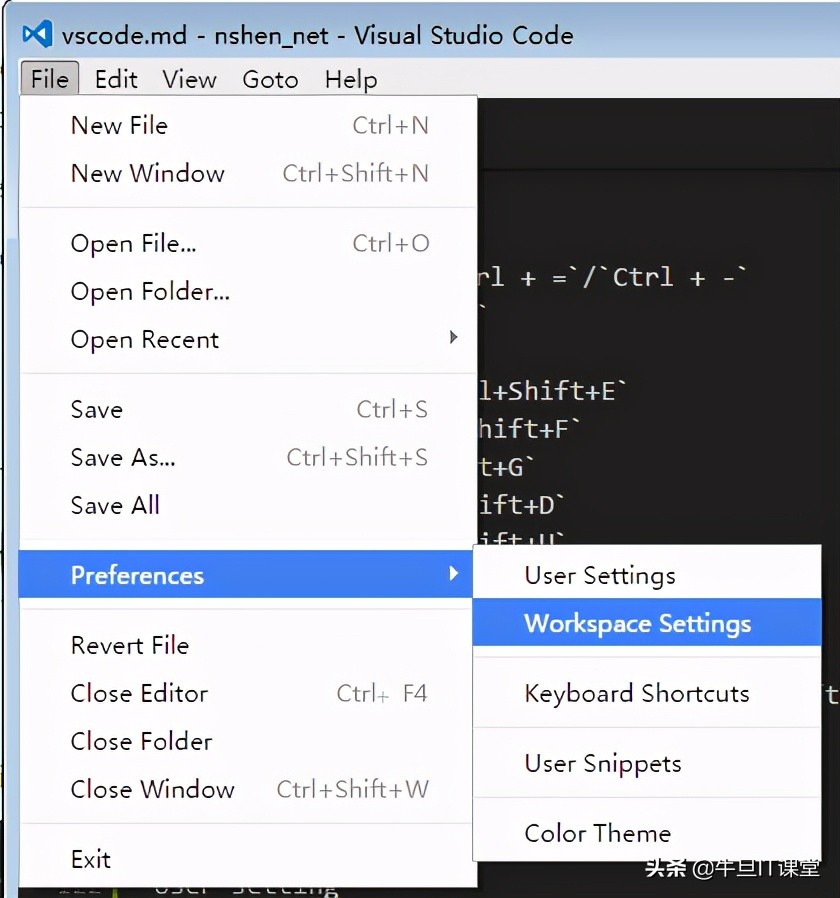
File -> Preferences -> Keyboard Shortcuts
修改keybindings.json,我的显示在这里C:UsersAdministratorAppDataRoamingCodeUserkeybindings.json
// Place your key bindings in this file to overwrite the defaults
[
//ctrl+space被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+k", //与删除一行的快捷键互换了:)
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
//ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
}
]

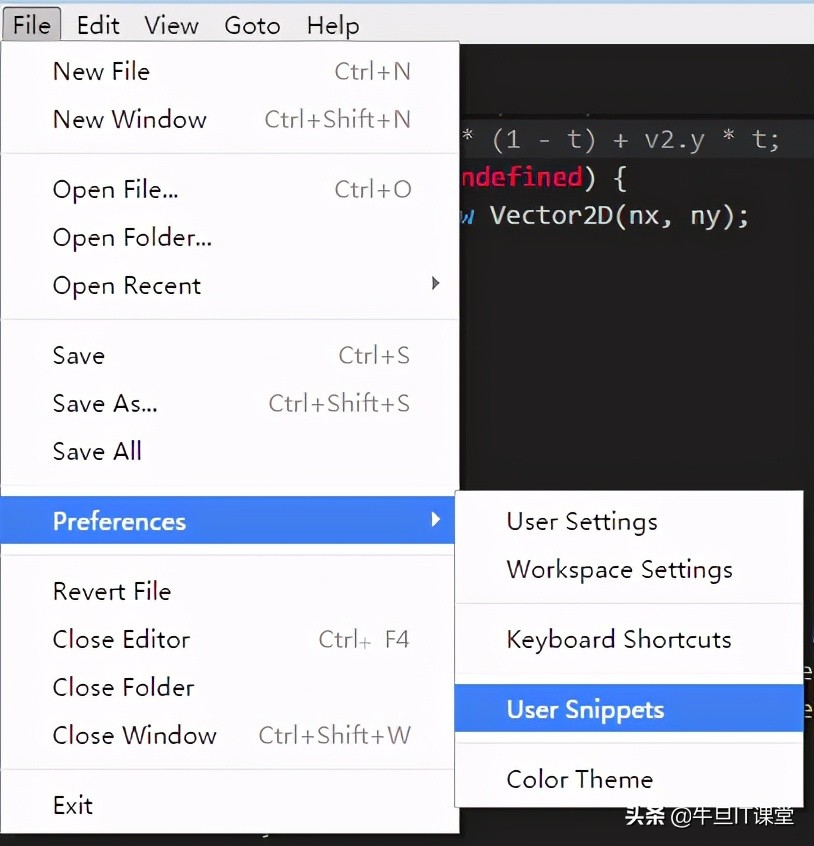
然后输入语言,例如我这里输入 typescript
由于每次输入箭头函数() => {}太烦了,我这里加入一段加入一段
"arrow function": {
"prefix": "func",
"body": [
"(${e}) => {$1}"
],
"description": "arrow function"
}
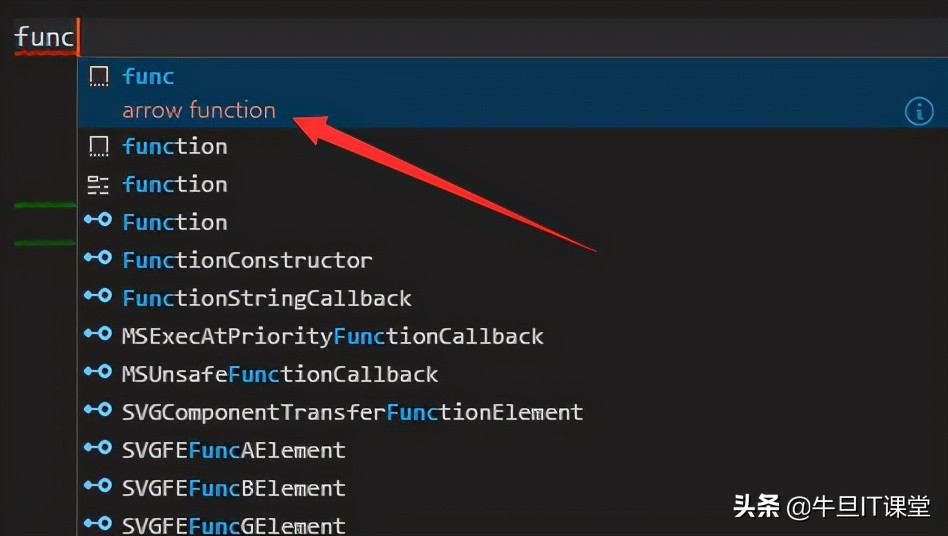
保存后,下次输入func的时候就会自动出来箭头函数了


安装第三方js库的类型文件.d.ts带来强大的JavaScript智能提示。使用外部JS库函数时,VS Code的自动补全很难生效。这是我们可借用项目DefinitelyTyped(
http://definitelytyped.org/)功能。这个项目的任务,就是提供和更新各种常用JS库的接口定义,有了接口定义,VS Code 或 IDE 就可以很方便提供自动补全支持了。
如何获得一个库的接口定义?官方的用法就是通过 npm 来获取,比如获取 THREE.js的 接口定义:
npm install --save-dev @types/three
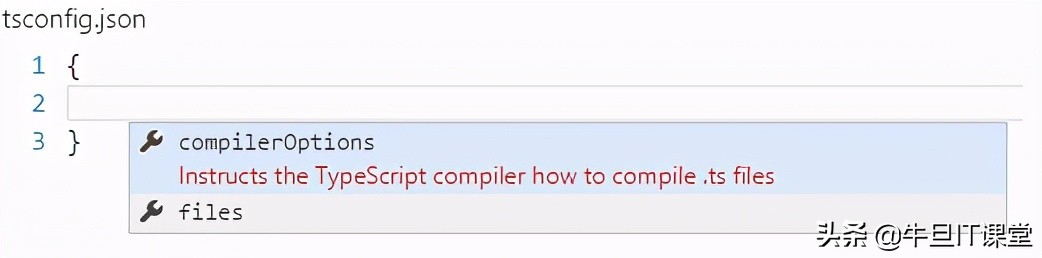
其中 @types/ 后面跟随着的就是JS库的名称。你会发现 node_modules 下多出了一个 @types/three 目录,里面的 index.d.ts 就是 DefinitelyTyped 为我们写好的接口文件。这样在使用three库时,VSC就可以自动感知(拥有相应的代码感知/补全提示了)。
新版本支持插件安装了
插件市场
https://marketplace.visualstudio.com/#VSCode
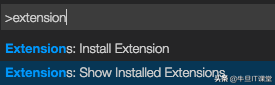
F1 输入 extensions

点击第一个开始安装或升级,或者也可以 Ctrl+P 输入 ext install进入
点击第二个会列出已经安装的扩展,可以从中卸载
ext install
ctrl + p 后 输入ext install docthis 可直接安装。
安装后连续两次 Ctrl+Alt+D 即可在光标处插入注释。
详细:
https://marketplace.visualstudio.com/items?itemName=joelday.docthis
ctrl + p 后 输入ext install vscode-todo 可直接安装。
详细:
https://marketplace.visualstudio.com/items?itemName=MattiasPernhult.vscode-todo
参考:
原文链接:
https://www.nshen.net/article/2015-11-20/vscode/
大概熟悉VS Code后,就可以开始练手了——不只是TypeScript和JavaScript,现在基本各种开发都可以的——只需要你选择一个合适的插件了。