大前端时代,三大前端框架占据了大半的江山。几年前大家都还是jQuery做前端开发,但是到了现在,做后台管理系统,聪明上进的前端都开始使用angular、vue、react三大框架作为开发框架。
特别是Vue,国内非常火爆,最主要的是中国人数众多,程序员也是众多。
我作为一个前后端都需要开发的创业小公司程序员,三大框架都涉及,且都在使用。
最喜欢的还是angular,最不喜欢的是Vue和react,很可能最大的原因是angular纯天然的typescript加持,用了就不想再回去。
至于我为何还选择Vue,有句话说的好啊,小孩子才做选择,作为一个大人,我当然是全都要啦。
言归正传,选择Vue最主要是轮子特别多,也很喜欢Element-ui这些UI库。虽然也有angular版本,但是bugs是真的多,更新也不勤快。
Vue 和react还有一个好处,那就是可以在传统jQuery页面,也就是传统的html标签内就可以嵌入Vue,这样有时会需要修改老项目可以加入这些Vue脚本作为一个异步网页功能的扩展,不过也只适合没什么维护费的老网站了,缝缝补补又三年!
但是,说起自己做其它界面,后台工程,主要的版式布局做好,剩下的都是每个重复工作但功能不同,无非是一大堆表单的提交与处理,列表的展示和处理。数据的操作等功能的开发。
无论是新建页面还是页面copy,Vue在手速上就很差了,基本要写到手酸。
特别是使用代码格式eslint,这东西虽好,但是配置Webstorm代码格式化,至今难以找到合适的配置方案。

比如写个点语法,换行后再使用,然后使用IDE格式化工具格式它就正常,但是不换行格式化,它就和eslint冲突。

使用eslint格式化和IDE格式化就会冲突,换行再格式化,那就完全没问题。

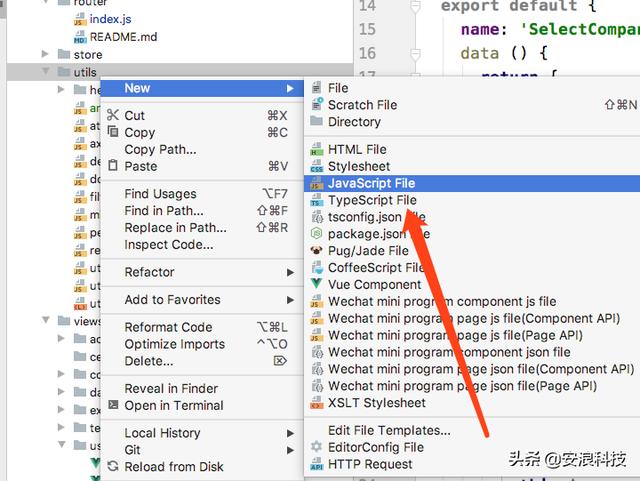
除此之外,没有好用的脚手架工具,新建页面或者新建Vue Store或者什么约定俗成的代码,也需要手动实现方法且不能智能提示。

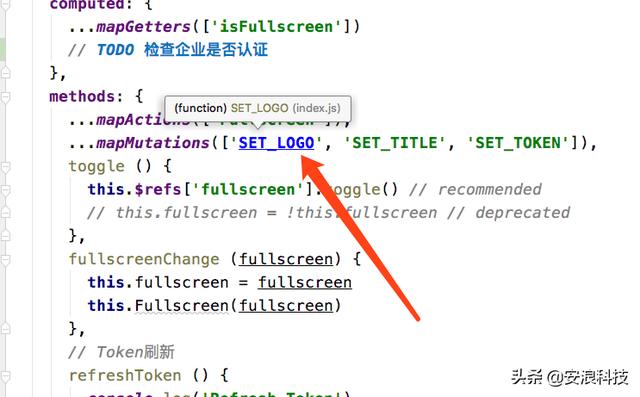
唯一能做的就是,支持Store字符串找到方法。但是不适用常量而是字符串作为方法名映射,看起来有点怪怪的,但此处倒也无妨。

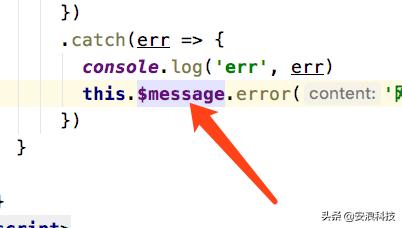
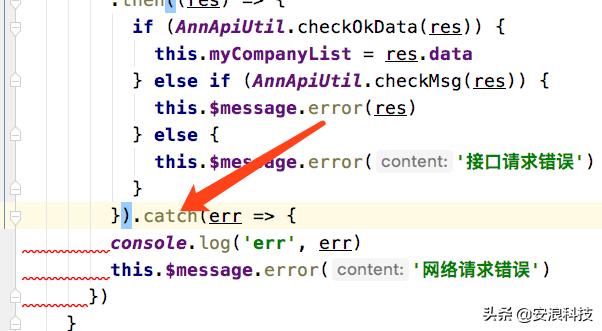
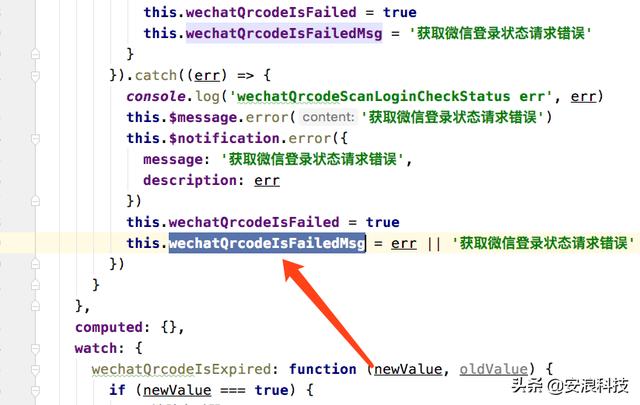
不规范的this使用方法,在同一个class里,this可以指向访问data方法里的返回和方法集里的方法名。

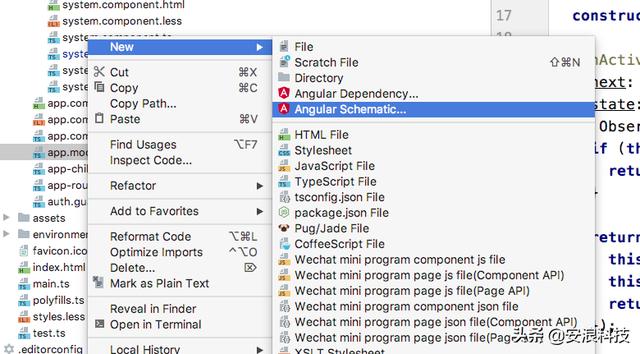
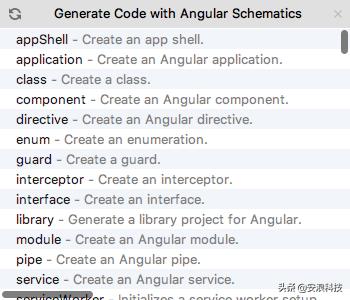
还是angular最爽,可以使用angular cli 创建几乎你需要的所有框架代码。


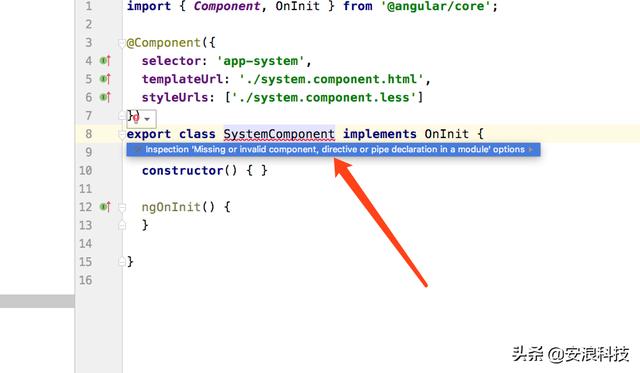
超强的代码错误提示和自动修复功能,当然这些都是强大的IDE提供。但对我我们用户来说,这简直太爽了。

这和Vue 到处把各种对象挂载到this上不一样。很多时候根本联想不到this所指向的对象所需要的参数和方法,以及返回值的提示。