当访问者访问您的网站时,您只有几秒钟的时间来显示这个人正在寻找的信息,否则,他们只需点击浏览器的后退按钮,开始浏览器别的同类型的网站了。
缓慢的wordPress/ target=_blank class=infotextkey>WordPress网站会给您的访问者带来不好的体验,同时也是我们seo的主要问题。在本文中,我会根据自己网站的一些经验介绍您可以优化的各个方面,以提高WordPress网站的加载速度。
0x01. 升级到php 7
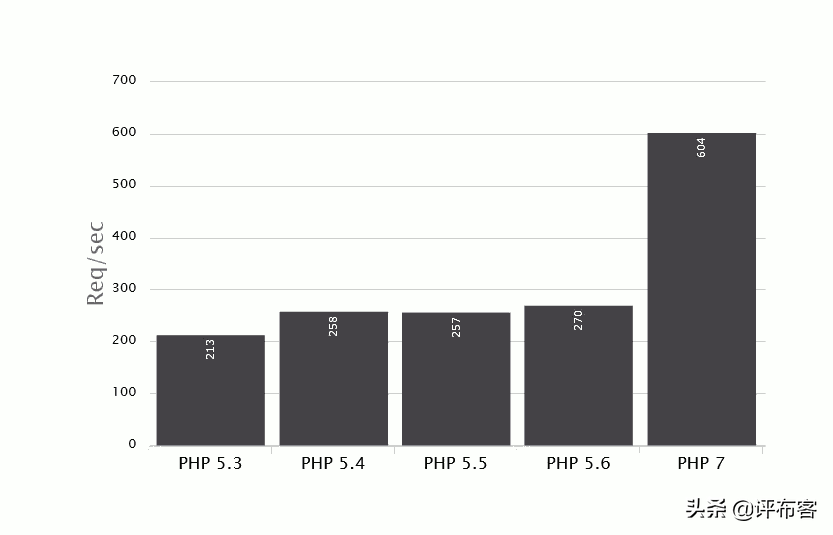
与旧版本的PHP相比,PHP 7更快,更安全。如果您的站点在仍使用PHP 5.X的服务器上运行,则升级到PHP 7.2肯定会提高加载速度,并使WordPress站点更快。

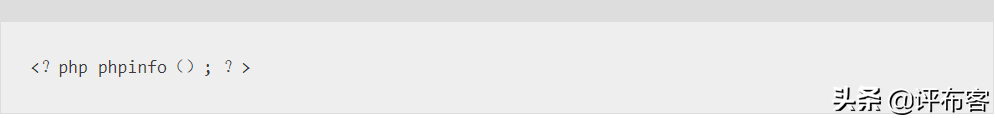
如果您不知道服务器正在运行的是哪个版本的PHP,你只需在服务器上创建一个名为info.php的文件,然后将以下内容放入其中:

然后通过浏览器访问info.php文件时,info.php将会使您知道哪个PHP版本现在网站在使用,以及许多其他信息。检查完信息后,请不要忘记从服务器中删除此文件。
0x02. 使用主机托管WordPress
Sharing Host很便宜,但是不会为您的网站提供快速的加载时间,尤其是在您的网站或应用程序收到大量流量的情况下。
与Sharing Host不同,Managed WordPress Host是针对WordPress量身定制的,站点速度和性能等方面均由托管公司管理。特定的WordPress托管有时还包括CDN(内容传输网络),以加快加载速度。
当前比较好的托管WordPress主机个人感觉有几个推荐的:
- Cloudways:每月10美元起,是目前市场上最便宜的托管WordPress托管。很棒的性能。文本传输价格约为$ 1 / 25GB
- Vultr:每月2.5美元起,提供512MB的内存。Vultr以其高质量的托管而闻名,是目前最好的WordPress托管公司之一。
- hostwinds: 每月最低$4.49,他的服务体验就是以有人看管状态来管理你的无人看管的主机,vps主机服务24小时online。保证你服务的高质量。
- WPEngine:每月起价$3.5,WPEngine是托管要求快速加载时间的WordPress网站的绝佳选择。
其他国内还有很多合适的服务供应商,你也可以参考看下。
0x03. 优化图像
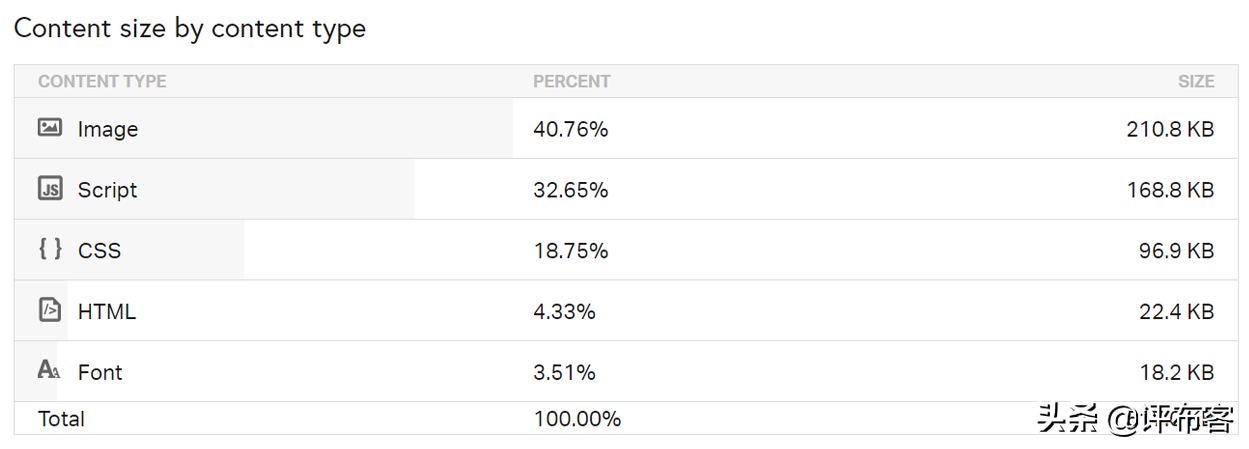
截至2020年,图像通常平均占总网页权重的21%。图像文件在网站速度和加载时间方面发挥着巨大作用,这就是为什么优化图像对于您加速网站至关重要的原因。

优化图像的最简单方法是使用Adobe Photoshop的“ 另存为Web”功能。如果您不不懂Photoshop,你可以网上搜索相关的图片压缩工具,例如:
- https://imagecompressor.com/
- https://www.iloveimg.com/compress-image
- https://tinyjpg.com/
或安装Smush插件,该插件可实时优化WordPress图像。
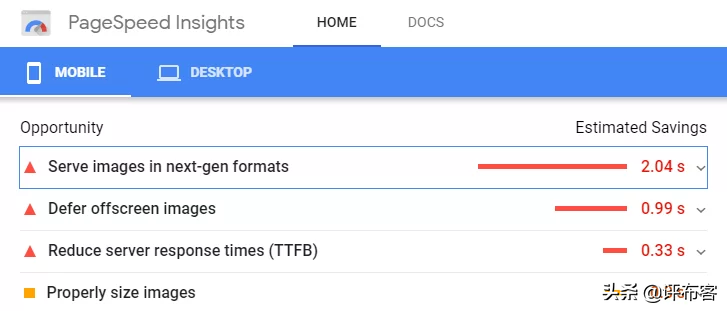
我们经常使用谷歌的 PageSpeed Insights 的时候会发现提示我们使用最新的下一代图片格式:

从上面的屏幕截图可以看出,google建议使用下一代图片,以加快网站访问速度。根据Google的测量,从转换.png为.webp会让文件大小减少45%,因此页面权重有了明显改善。
你可以使用这个工具:https://webp-converter.com/ 转换.jpg和.png图像为.webp格式。如果你喜欢使用WordPress插件,WebP Express是一个很好的选择,它可以帮你快速的将选择的.jpg和.png图像转为.webp的格式。
0x04. 安装缓存插件
页面缓存是一种技术,当最初的原始数据获取或计算非常消耗时间时,它会试图将这些重复的数据缓存下来以供下次使用。
有许多免费的WordPress缓存插件,这些插件肯定会提高您的网站速度和响应时间。我已经亲自测试了以下所有免费工具:
- LiteSpeed Cache:一个非常高效的WordPress网站一体缓存插件。
- W3 Total Cache:最好的WordPress缓存插件之一,受到数千个网站的信任。W3 Total Cache具有许多选项,可提供出色的性能和更快的加载时间。
- WP Fastest Cache:一个非常易于使用的缓存插件,建议初学者使用。
缓存将大大改善您的页面加载时间,因此建议在您的WordPress网站上使用它。
0x05. 选择轻量级的WordPress主题
许多商业WordPress主题被设计为具有视觉吸引力,具有巨大的视频背景,JAVAScript效果等。但是人们之所以访问网站是因为它们看起来不错,而访问它们,是因为其中包含了他们所要寻找的信息。另一方面,就HTTP请求而言,视觉功能可能要求很高。
这就是为什么我建议使用干净,快速和轻量级的WordPress主题,而不是使用那些对访问者实际上没有太多用途的主题。

国内有类型的很多主题,如果感觉可以搜索看下。
0x05. 限制您使用的插件数量
插件是扩展WordPress功能的代码段。尽管某些插件是必不可少的,但明智的做法是要谨慎使用WordPress站点上很多的插件。
大多数插件都需要加载自定义css和JavaScript文件,这会增加您的网站在加载时发出的HTTP请求数量。虽然这对于几个活动的插件来说不是问题,但是使用太多的WordPress插件会使加载速度比平均速度慢。
0x06. 延迟加载图像
如上所示,图像在网页中占了一个很大的比重。你可以使用使用一种称为延迟加载(Lazy Load)的技术,可以仅在访客可见区域才加载图像,从而减少了HTTP请求的数量并缩短了页面加载时间。
我最喜欢的WordPress延迟加载插件是Lazy Load by WP Rocket(https://wordpress.org/plugins/rocket-lazy-load/)。没有使用jQuery之类的JavaScript库,并且脚本的权重小于10KB。
0x07. 利用浏览器缓存
当网络浏览器显示网页时,它必须加载一些东西,例如图像,CSS文件,JavaScript和其他资源。
利用浏览器缓存,浏览器将告诉浏览器将网页文件存储在本地计算机上,这样当访问者再次访问您的网站时,可以更快地访问它们。
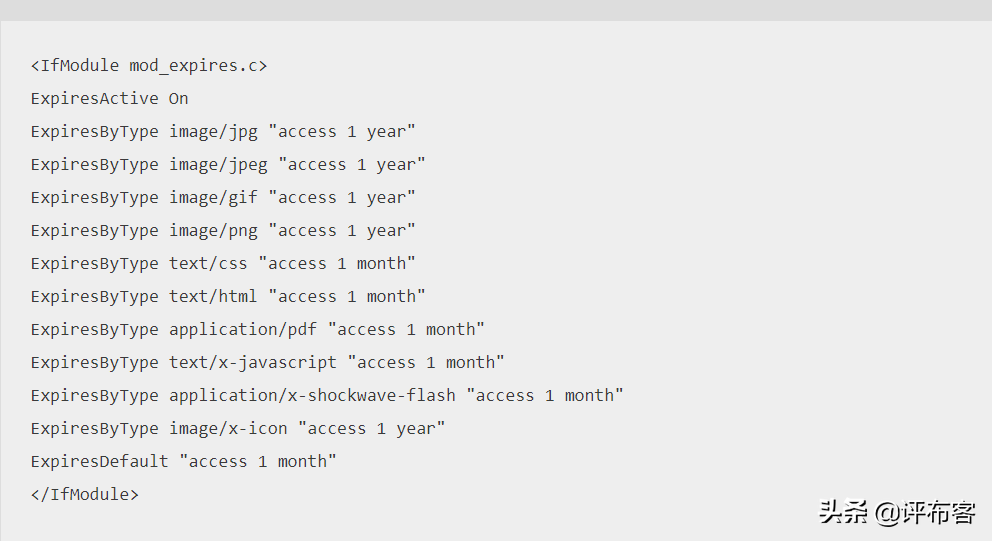
使用.htaccess文件,可以指示浏览器如何处理网站资源。要利用浏览器缓存,请将以下内容粘贴到.htaccess文件顶部。注意,始终在编辑.htaccess文件之前进行备份。

以上代码会将Expires header添加到静态文件,例如图像,CSS,JavaScript等。
0x08. 尽量减少使用外部资源
外部资源通常会导致加载时间缓慢,因为它们通常会迫使您的网站请求外部JavaScript或CSS文件。
例如嵌入优酷/哔哩哔哩视频非常受欢迎,但它们确实在降低了您的网站访问速度。因此,请注意不要在您的网站上包含过多的外部资源(视频资源,实时聊天服务等)。
0x09. 将Expire header添加到外部脚本
如前所示,将Expires Headers添加到静态文件可以使访问者的浏览器将这些资源在本地存储,以在将来更快地访问它。
但是,当使用外部资产(例如Google Analytics(分析))时,无法使用该.htaccess文件向其添加Expires header。
幸运的是,CatsWhoCode这个插件提供了这个技巧,它可以将向您展示如何向外部脚本添加expire header.
0x10. 禁用WordPress表情符号
表情符号是在WordPress 4.2发行时于2015年引入的。不幸的是,WordPress表情符号创建了一个额外的HTTP请求,这增加了页面总加载时间,并降低了WordPress网站的运行速度。
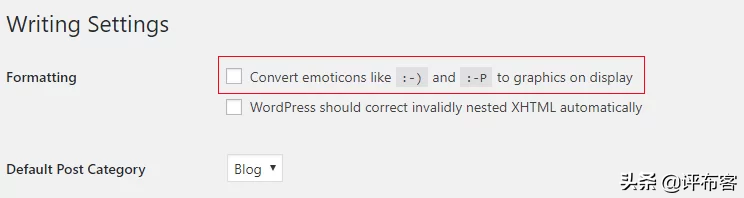
如果您不在WordPress网站上使用表情符号,则将其删除会提高您的网站速度和性能。操作如下:
登录WordPress后台并导航到“设置/编写”。只需取消选中此框: