

作者:性感超人
转发链接:https://mp.weixin.qq.com/s/KT1TAcCUMtvxkgMNoSuUFQ
做前端的同学基本上或多或少都接触过小程序,但是,接触过小程序的同学不一定接触过云开发
普及一下
云开发是一种典型的 Serverless 架构的实现方式,这里可能还有同学对 Serverless 不熟悉
我们再把这个词拆开,Server(服务器) less(不重要),可以理解为“无服务器”
试想一下,大多数公司和开发者在开发应用时和部署服务时,无论是选择公有云还是自建数据中心,都需要提前考虑服务器、存储和数据库等需求,并且需要花费时间精力在部署应用、依赖。那么是否有一种架构可以帮我们节省这部分的成本呢?有,就是我们的 Serverless(无服务器)架构
具体来说,Serverless 架构是指由第三方服务商负责后端基础结构的维护,以服务的方式为开发者提供如数据库、消息、身份验证等功能,架构的目的就是要让开发人员只需要专注业务本身
现在我们在回到小程序云开发本身,云开发官方封装了云函数、存储、云数据库的能力,一个函数调用,直接就实现了鉴权、文件上传、更新数据等最最常用的功能
两个字来说,就是真相
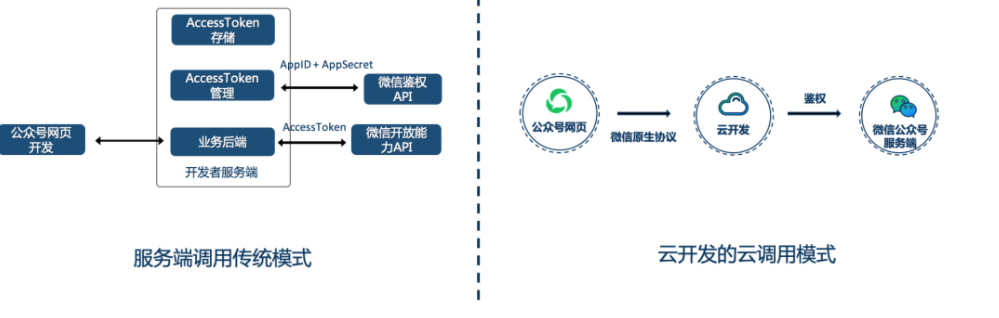
我们以一个更具体的功能来说
传统模式下我们想要调用微信登录,需要将code传给服务端,服务端将code拿去微信服务换取用户信息,自动存储,更新
而使用云开发时,我们只要调用一个api,没看错,就是一个api,一行代码完事
我们看下图对比一下

小程序的云开发一直都是一个Appid对应一个独立云环境,这个怎么理解呢?
还是以实际场景举例,比如你有A,B,C三个小程序产品,你的某些数据可能需要共享的,如用户信息共享,商品信息共享
这个在发文前小程序云开发是没有这个能力处理的,所以想要实现要么就是自建共享数据服务,要么就是直接弃用云服务
好在今天它来了
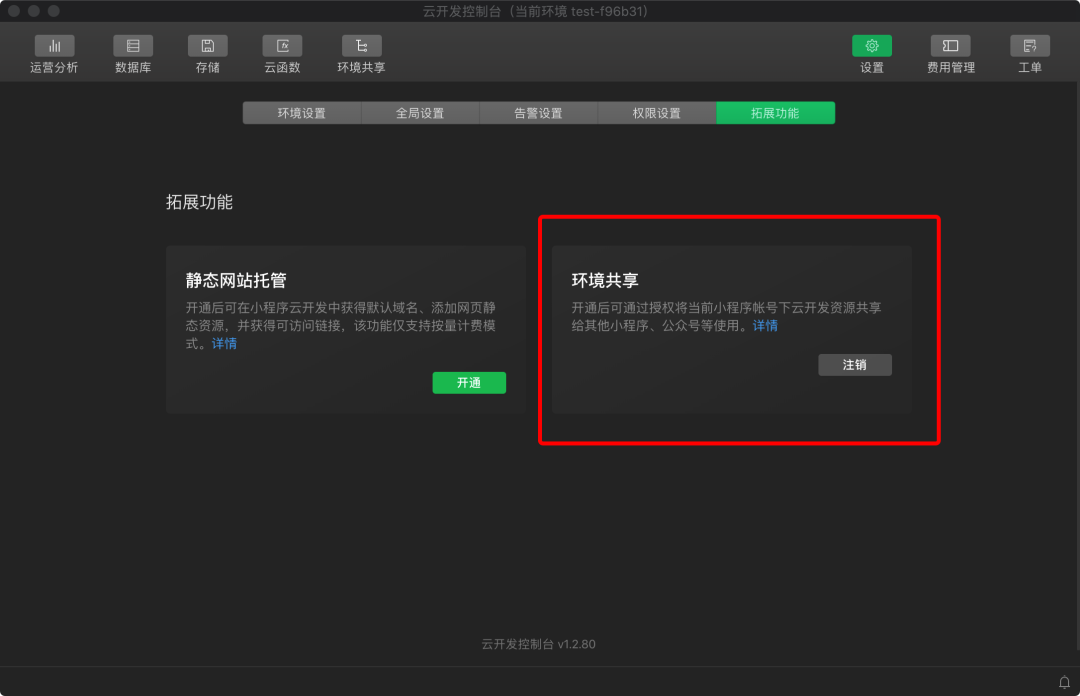
云开发支持跨账号环境(资源)共享,也就是一个小程序的云开发资源可以授权给其他小程序 / 公众号使用
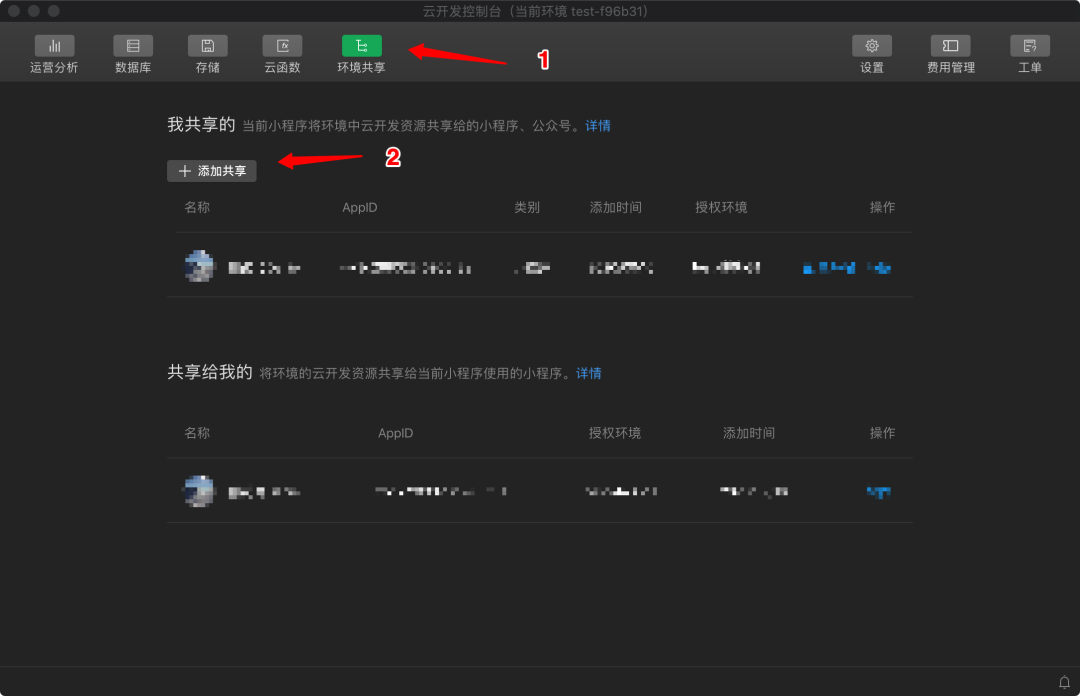
开通方式也很简单,只需要在云开发的后台进行给相应的小程序 / 公众号授权即可,如下图


细心的同学可能已经发现了,上面有提到公众号
What? 公众号也有云服务了吗?
是滴,这次更新云开发打通了公众号体系,公众号只要小程序给开通授权,再引入云开发的Web sdk 就可以直接使用小程序的云服务
对我们来说有什么好处
云开发小程序所有资源都可以在web端复用
云开发小程序所有能力都可以在web端复用(如你花两个星期写好的一个全是bug的云函数)
更直观的感受,比如我们之前 jssdk 的签名方式
wx.config({
appId: '公众号 AppID', // 必填,公众号的唯一标识
timestamp: res.timestamp + '', // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串 signature: res.signature,// 必填,签名 jsApiList: ['JS API 名'] // 必填,需要使用的JS接口列表
})现在我们只需要这样
const res = await cloud.getJSSDKSignature({
url: '要签名的网页 URL'
})这个词相信大家已经很熟了
当我们想布署一个静态的网页应用,博客,手头上暂时又没有域名,服务器的时候,我们可以将静态网站托管到第三方平台,比如同性交友github
那么小程序云开发的静态网站托管跟其它的有什么不同吗?
原则上没什么不同,但作为微信生态的一部分,在微信中有着天然优势
比如:
小程序不用配置业务域名即可在打开云开发静态网站托管的域名(仅支持能够使用标签的小程序)
非个人主体的认证的小程序,使用静态网站托管的网页,可以免授权跳转任意合法合规的小程序
写到这里,小编突然邪魅一笑,是不是可以用静态网站托管做一个微信小程序的应用分发,然后躺着挣流量钱
虽然吹了一波云开发,但还是得给个中肯建议
个人项目、功能简单的小程序可以尝试使用,那是真香
规模稍大以及企业级项目现阶段不建议完全使用,可按需混合使用