
在 mac 文件管理中有这样一个小细节。

一个很微妙但非常人性化的细节(ps.都能完全看见也就不需要提示了)。其实这类效果在 web 中,通过简单的 css 也能轻易实现的。下面就来看看吧~
相信大家都知道 title 这个属性,原生的提示就用这个了,可以说从上古世纪就开始支持,下面是 MDN 上关于这个属性的介绍
title 全局属性 包含了表示咨询信息文本,和它属于的元素相关。这个信息通常存在,但绝不必要,作为提示信息展示给用户
用法也非常简单
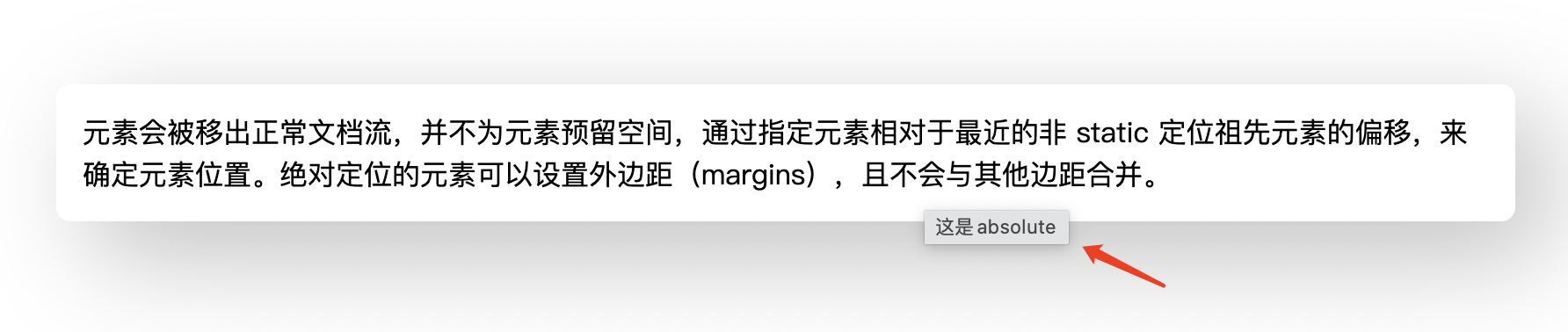
<p class="txt" title="这是absolute">元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
</p>

这里 title 的表现样式还有停留时间与操作系统和浏览器有关,也不可修改
现在问题来了,title 属性是预先添加的,并且无法通过样式来控制是否显示,那么,CSS 如何做到动态处理呢?接着往下看
虽然 CSS 无法动态去改变 title 属性,换个思路,假如有两份相同的文本,其中一份是带有 title 属性的,比如
<p class="wrap">
<span class="txt">元素会被移出正常文档流,并不为元素预留</span>
<span class="title" title="元素会被移出正常文档流,并不为元素预留">元素会被移出正常文档流,并不为元素预留</span>
</p>
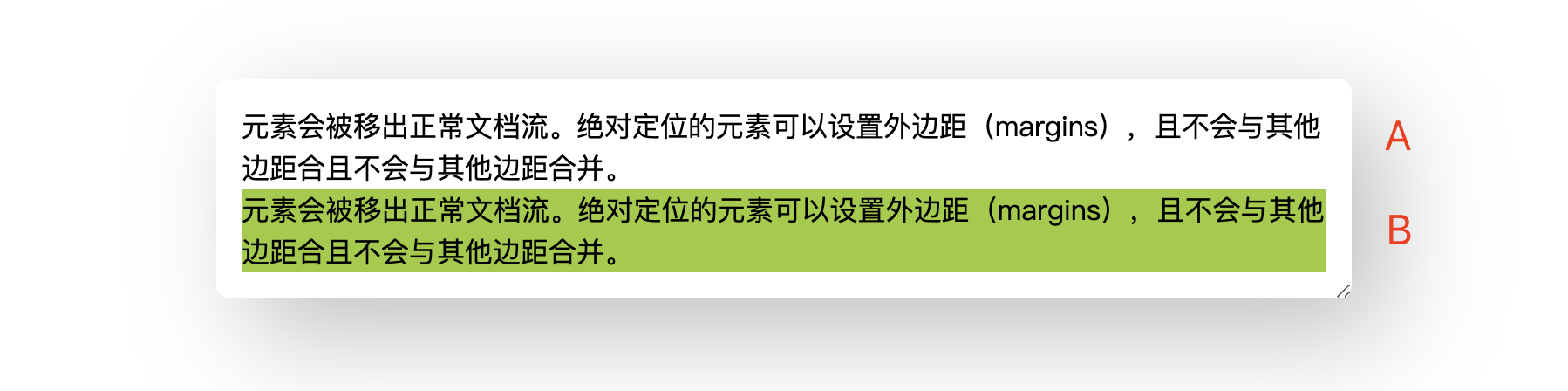
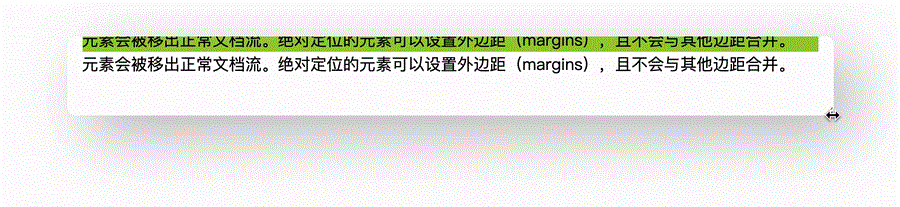
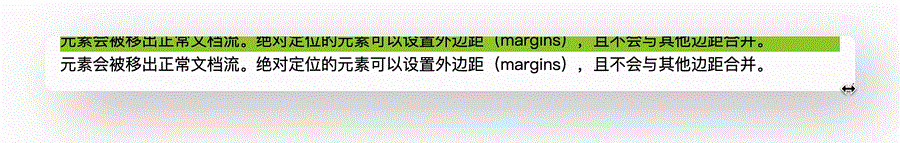
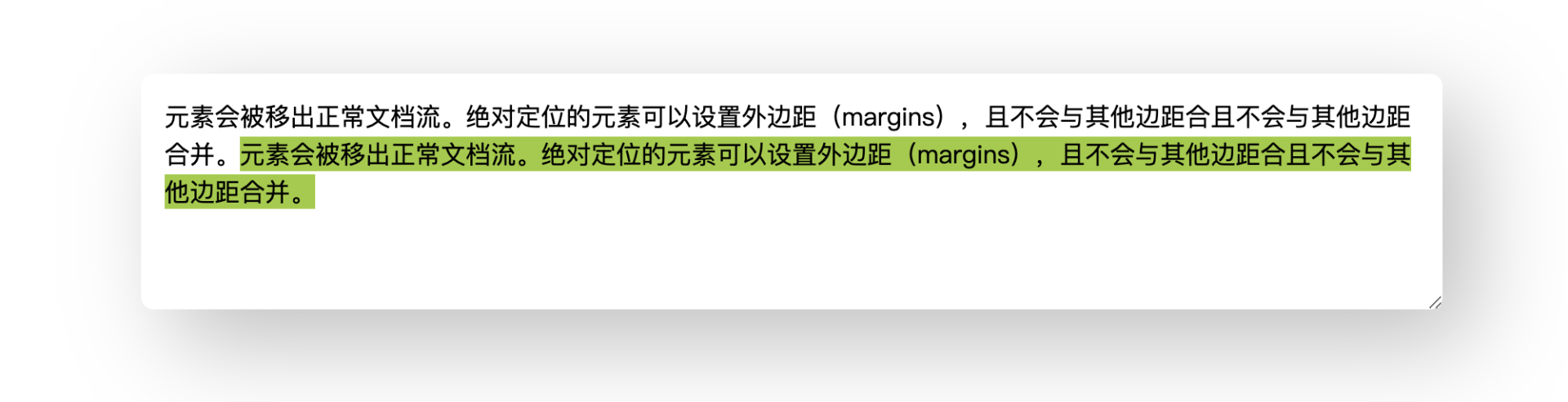
为了方便演示,这里给带有 title 属性的文本加上背景色,然后暂且称为 文本A 和 文本B 吧(以下适用),如下所示

现在只需要在单行文本的时候展示 文本A ,多行文本的时候展示 文本B,就可以实现我们想要的功能了。
那么,如何判断文本是否超出一行呢?
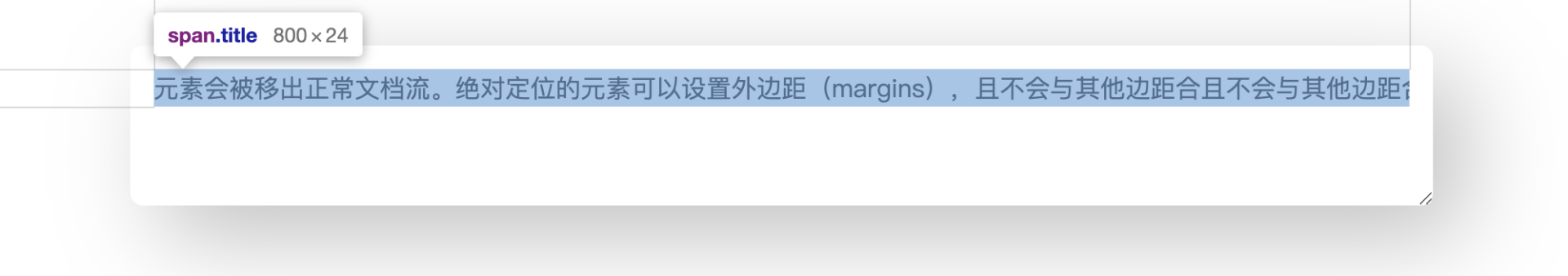
首先,当文本超出一行时,高度必然会发生变化(),假设行高为 1.5,那么1行文本就是 1.5em,2行就是 3em,依次类推...
但是,如果我们限制A的最大高度为两行,那么一行和多行不就区分开了吗(单行高度是1.5em,多行高度是3em)
.txt{
display: block;
max-height: 3em;/*最大高度为2行*/
}
现在关键的一步来了,把文本B 往上移动2行的距离,这里用相对定位实现(margin也可以)
.title{
position: relative;
top: -3em;
}

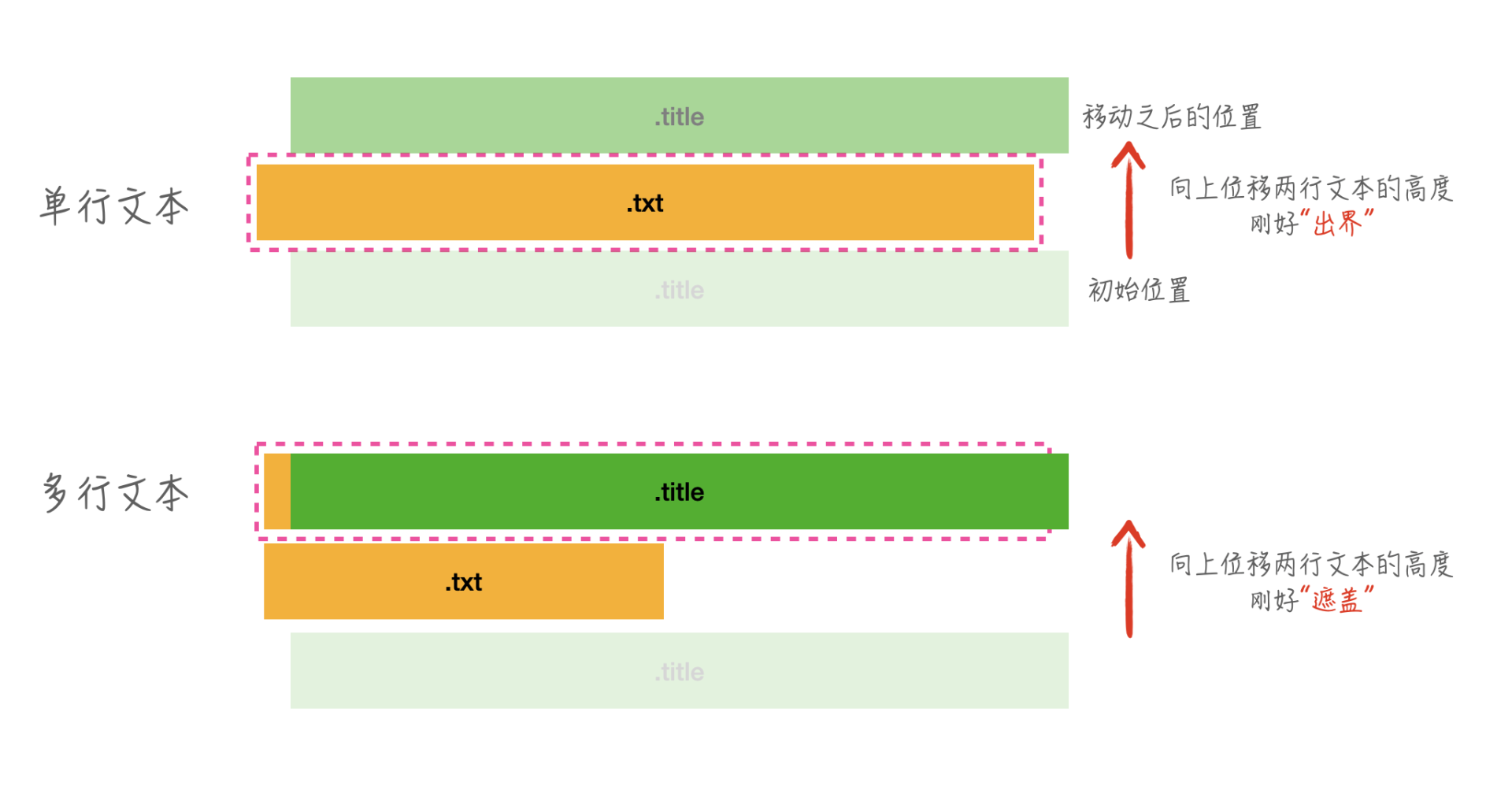
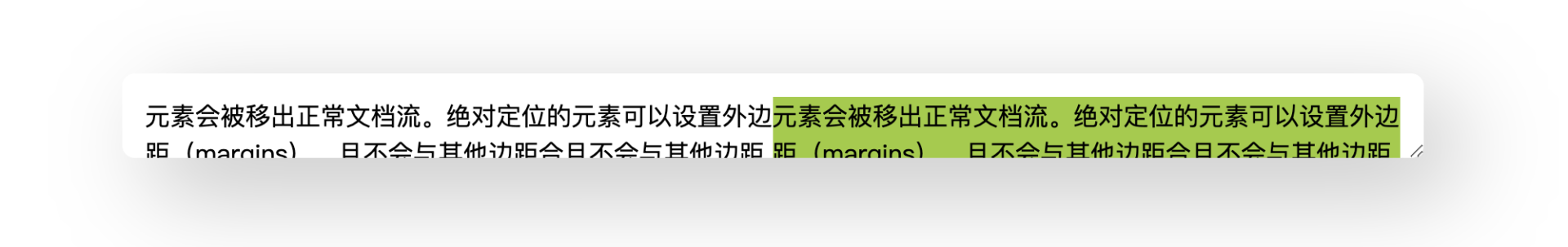
是不是有点奇怪了?其实就是往上位移了2行的距离,这样在文本A 只有一行的时候,文本B 就刚好“出界”了;在文本A 有多行的时候,由于高度只有2行的高度,文本B 刚好“覆盖”在上面,原理示意如下

这时,如果把父级的高度限制在一行,并且把文本B做单行截断
.wrap{
line-height: 1.5;
height: 1.5em;
}
.title{
position: relative;
top: -3em;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
这样,在多行的时候,视野内看到的就是文本B了,效果如下

最后,把父级超出隐藏,还有文本B背景设置成父级相同的颜色就可以了~

到这里为止,就实现了文章开头所示的效果,完整代码可以查看 codepen auto title(记得鼠标放上去o~)
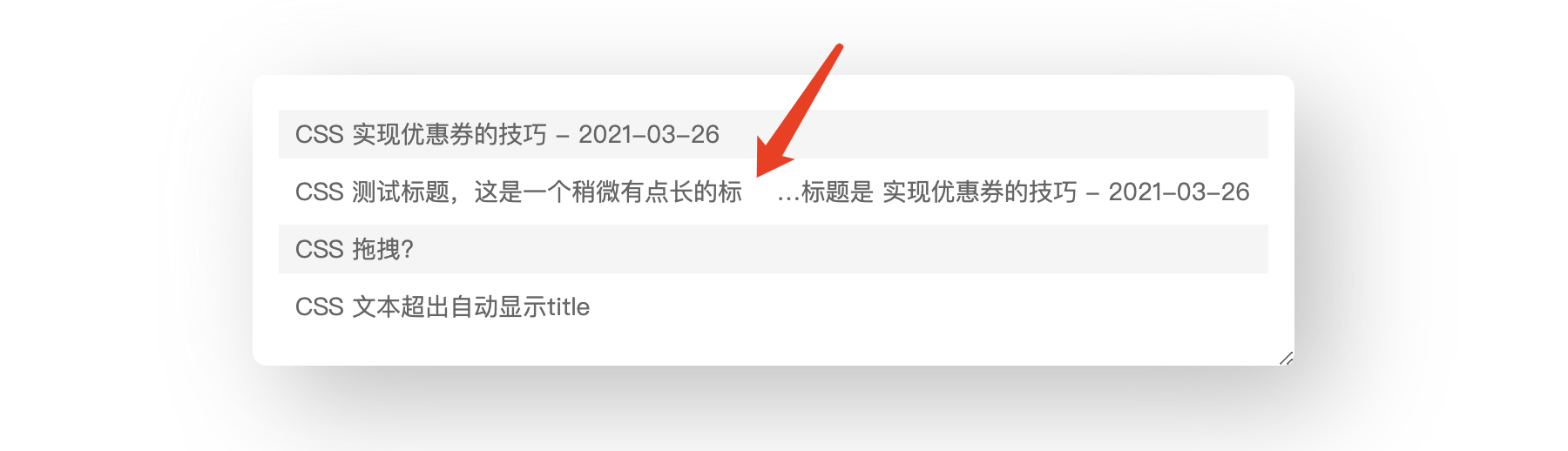
为了更方便直观的演示,这里做了一个类似的列表如下

在线例子可访问 codepen auto title list(记得鼠标放上去o~)
下面再介绍两个更加实用的提示效果
细心的小伙伴可能已经发现,文章开头的文本超出时,省略号是在中间的。
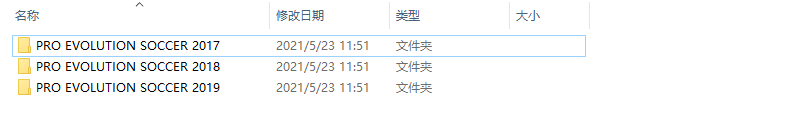
这种设计有什么好处呢?比如有时候很多文件的名称是相同的,只有后缀名不同,或者很多会有个版本号,举个栗子:

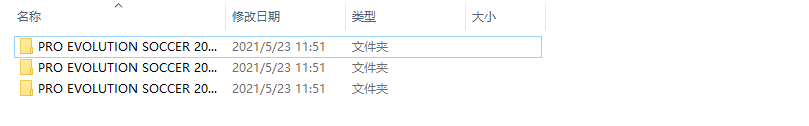
当宽度较小时,末尾出现了省略号,这就很尴尬了,由于前面都是一样的,一眼看上去完全分不清文件名哪个跟哪个()

如果省略号在中间就很好区分了。那么,如何实现这一效果呢?
借助上面的布局,下面所有分析只需要对 文本B 进行处理就行了。关于中间省略效果,目前还没有专门的 CSS 样式可以实现,不过可以模拟它,接着往下看
首先,复制一份文本,这里使用 ::before 伪类通过 content 生成
.title::before{
content: attr(title);
}
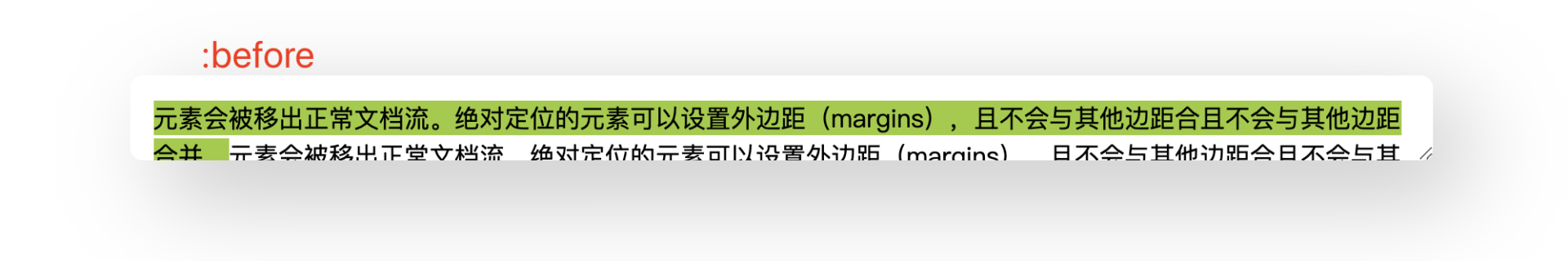
很明显,这个时候两段文本是连接在一起的

然后,给 :before 设置右浮动,宽度设置成 50%
.title::before{
content: attr(title);
width: 50%;
float: right;
}

接着,给 :before 设置超出截断
.title::before{
/**/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

最后,把 :before 换成前面省略号的效果,可以用 direction 实现,关于 direction,平时可能没怎么接触,其实就是改变排版方向的,默认是从左到右,省略号在右侧,如果改成从右到左,那么省略号也会在左边,所以
.title::before{
/**/
direction: rtl; /*从右到左*/
}

现在看看完成效果吧

有一点小问题,中间的省略号左边的空隙有时候有点大,如下

这个是因为这个地方刚好换行了,所有空出了一小截。这里可以用文本两端对齐简单优化一下
.title{
/**/
text-align: justify;
}
这样就能保证最右端的文字是靠右的(当然文本的间隙会略微增加一点~),效果如下

在线例子可访问 codepen auto middle ellipsis(记得鼠标放上去o~)
有时候,title 提示可能有点弱,不够明显,产品需要文本超出的时候,鼠标放上去可以自动滚动起来,类似这样的效果

如何实现的呢?其实借助上面的布局,这里实现就非常容易了,只需要对 文本B 做滚动动画即可,关于 CSS3实现无缝滚动,这里介绍一下实现:
要做到首尾无缝滚动,首先需要复制一份相同的文本,这里使用 ::after 伪元素通过 content 生成
.title::after{
content: attr(data-title);/*复制一份文本,下图绿色的部分*/
}

现在需要在一行显示,不换行
.title{
/**/
white-space: nowrap;
}

可以看到,虽然不换行了,但是宽度还是父级的宽度,并没有跟随文字内容,这时,可以设置 display: inline-block
.title{
/**/
display: inline-block;
white-space: nowrap;
}

关于宽度跟随文字内容,其实还可以用 width: max-content 实现,兼容性略差
.title{
/*
display: inline-block;
white-space: nowrap;
*/
width: max-content;
}
接着,设置 animation 动画即可,只需要当 transform 位移到 自身一半50% 时 迅速归位,就能达到无缝衔接的效果,如下
.title:hover{
/**/
animation: move 10s .3s linear infinite;
}
@keyframes move {
to {
transform: translateX(-50%); /*位移到 50% 时 迅速归位*/
}
}

这里首尾的间隙是用 padding 实现的
.title::after{
content: attr(data-title);
padding: 0 5em;/*无缝滚动的首位间隙*/
}
在线例子可访问 codepen auto scroll list(记得鼠标放上去o~)
唯一的缺陷是动画时间是固定的,如果文本很长,可能出现滚动过快的问题
本文介绍了一种全新 CSS 自动判断多行文本的思路,并且带来3个人性化的小交互。总的来说,其实也没用到太多的技巧(主要还是想象力),结构还不算复杂,相信一步步看下来不会有很大的难度。
重点依旧是上面的布局部分,布局出来了,下面很多扩展效果也就迎刃而解了。由于只用到了 CSS2 相关特性(max-height、文本截断等),兼容性也是棒棒的,实测可以兼容到 IE7+(全兼容,放心使用),后面的超出滚动效果兼容到 IE10+, 现在总结一下实现重点:
好了,这样一个成本低廉,又非常人性化的小功能,赶紧用起来吧。如果大家觉得不错的话,欢迎点赞、收藏、转发❤❤❤~
References
[1] [codepen auto title] https://codepen.io/xboxyan/pen/WNppXxx
[2] [codepen auto title list] https://codepen.io/xboxyan/pen/eYvveBe
[3] [codepen auto middle ellipsis] https://codepen.io/xboxyan/pen/VwpPNbm
[3] [codepen auto scroll list] https://codepen.io/xboxyan/pen/ZEeerBb