
如果我们查看“ 图层”面板,我们会在背景图层上看到图像

我们需要制作两份图像; 一个用于普通的像素版本,一个用于智能对象。要制作第一个副本,请转到菜单栏中的“ 图层”菜单,选择“ 新建”,然后选择“ 通过复制图层”

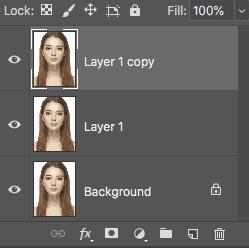
在“图层”面板中,图像的副本显示在原始图像上方

要制作第二个副本,我这次将使用键盘快捷键,即Ctrl + J(Win)/ Command + J(mac)。第二个副本出现在其他副本之上

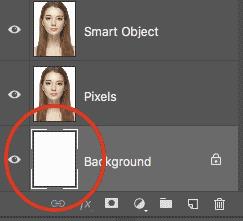
重命名我们的副本,以便我们知道哪个是哪个。双击顶层的名称(“第1层复制”)并将其重命名为“智能对象”。按Enter(Win)/ Return(Mac)接受它。然后双击它下面的名称“Layer 1”并将其重命名为“Pixels”。再次按Enter(Win)/ Return(Mac)接受它。我们现在有一个图层,我们将转换为顶部的智能对象,以及将保持在其下方的基于像素的普通图层的图层

我们不再需要背景图层上的图像了,所以让我们用白色填充背景。单击背景图层以选择它

然后转到“ 编辑”菜单并选择“ 填充”

在“填充”对话框中,将“ 内容”选项设置为“ 白色”,然后单击“确定”

如果我们在“图层”面板中查看背景图层的缩略图,我们会看到该图层现在填充了白色

为了并排适合两个版本的图像,我们需要添加更多的画布空间。转到“ 图像”菜单并选择“ 画布大小”

在“画布大小”对话框中,将“ 宽度”设置为200%,将“ 高度”设置为“ 100%”。不选中“ 相对”选项。在对齐网格中,选择左中间的方块。这会将所有额外空间放在图像的右侧。单击“确定”关闭对话框

要将新画布置于屏幕中心,我将进入“ 视图”菜单,然后选择“ 适合屏幕”

然后,由于我的图像小到足以完全适合100%缩放级别的屏幕,我将返回到查看模式,我将选择100%

在这里,我们看到已添加的额外画布空间

要将其中一个图像移动到新空间,请从工具栏中选择“ 移动工具 ”

在“图层”面板中,单击顶部的“智能对象”图层以将其选中

然后单击图像并将其拖动到右侧的新空间中。拖动时按住Shift键可限制可以移动的方向,从而更容易直接拖动。我们现在的图像将保留左侧的基于像素的图像,以及我们将转换为右侧智能对象的图像

最后,要将右侧图像转换为智能对象,请确保在“图层”面板中选择“智能对象”图层

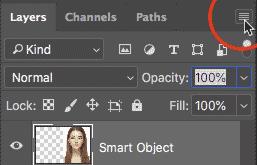
单击“ 图层”面板右上角的菜单图标

然后从列表中选择Convert to Smart Object(转换为智能对象)

Photoshop将图层转换为智能对象,图层缩略图中会显示智能对象图标

我们将从左侧的像素版本开始。我将点击“Pixels”图层来选择它

要缩放图像并缩小图像,我将选择Photoshop的“自由变换”命令,方法是进入“ 编辑”菜单并选择“ 自由变换”

这会放置“自由变换”框并处理图像

让我们将图像的宽度和高度缩小到原始大小的10%。我们可以通过按住Shift键并拖动任何角手柄来调整大小。但由于我们知道我们需要的确切尺寸,因此在选项栏中输入它会更容易。首先,通过单击它们之间的链接图标,确保将宽度(W)和高度(H)选项链接在一起

然后,将“ 宽度”值更改为10%。由于宽度和高度链接在一起,因此高度值会自动更改为10%

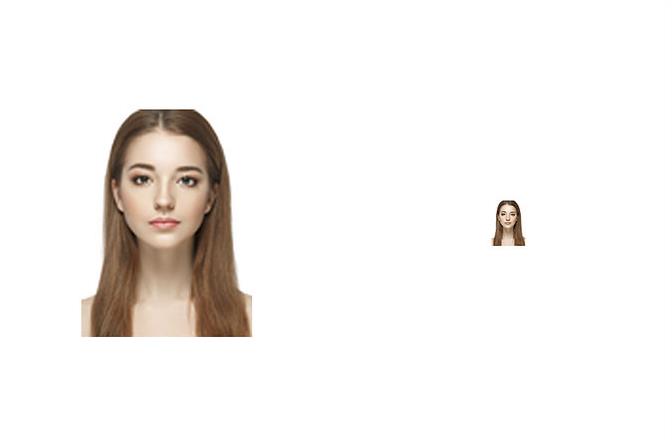
按Enter(Win)/ Return(Mac)接受新值,然后再次按Enter(Win)/ Return(Mac)以关闭自由变换。在这里,我们看到左侧的像素版本现在要小得多

让我们用右边的智能对象做同样的事情。我将点击“图层”面板中的智能对象来选择它

然后,我将返回编辑菜单,我将选择自由变换

这一次,自由变换句柄出现在右侧的智能对象周围

在选项栏中,我将链接宽度和高度字段

然后,我将宽度值更改为10%。该高度值与它一起改变

我将按Enter(Win)/ Return(Mac)接受新值,然后我再次按Enter(Win)/ Return(Mac)以关闭自由变换。现在,图像的两个版本都缩小到相同的大小。在这个尺寸下,它们看起来完全一样。像素版本和智能对象之间没有明显的区别

但是现在我们已经将图像缩小了,让我们看看如果我们尝试将它们放大会发生什么。我们将从左侧的像素版本开始。我将点击“图层”面板中的“像素”图层来选择它

然后我将返回编辑菜单,我将选择自由变换

“自由变换”框再次出现在像素版本周围

但请注意选项栏中的宽度和高度值。即使我们将像素版本的宽度和高度缩小到10%,Photoshop也告诉我们图像以某种方式恢复到原始尺寸的100%

将图像升级到原始大小的50%
让我们看看如果我们重新缩放图像会发生什么。我们首先将宽度和高度从10%缩放到原始大小的50%。为此,我需要将宽度和高度值从100%增加到500%

我将按键盘上的Enter(Win)/ Return(Mac)键接受新值。但在我结束自由变换之前,我们已经可以看到发生了什么。Photoshop没有为图像添加新像素和新细节,而是从较小的版本中获取像素并使其更大。所以大得多,事实上,该方形像素现在已经非常明显

我将在键盘上再次按Enter(Win)/ Return(Mac)以关闭自由变换。此时,Photoshop会尝试清理图像并将像素混合在一起,但结果看起来非常柔和且模糊。这不是你想要使用的东西

让我们将它与我们升级智能对象时的情况进行比较。我将在“图层”面板中选择智能对象

然后我将再次返回编辑菜单,我将选择自由变换

这一次,自由变换句柄出现在右侧的智能对象周围

如果我们查看选项栏,我们已经可以看到图像的像素版本和智能对象之间的差异。使用像素版本,Photoshop在调整大小后将宽度和高度值重置为100%。但智能对象仍显示宽度和高度仅为10%。与像素版本不同,Photoshop仍然会记住智能对象的原始大小,并且它知道我们当前正在以原始大小以外的其他方式查看它

我将宽度和高度从原始尺寸的10%升级到50%。但是,与使用智能对象的像素版本一样,输入500%不是必须的,而是更容易。我可以将两个值都设置为50%

我将按Enter(Win)/ Return(Mac)接受新值。在我关闭自由变换之前,我们再次看到像素版本和智能对象之间的差异。为了升级左侧的图像,Photoshop只从较小的版本中取出剩余的像素并使它们变大,从而产生非常模糊的图像。但是右边的智能对象看起来要好得多。事实上,它看起来和原版一样好,只有更小

我将再次按Enter(Win)/ Return(Mac)以关闭Free Transform(自由变换)。而这一次,Photoshop不需要做任何事情来清理图像,因为智能对象看起来很棒。当我们将它与左边的像素版本进行比较时,智能对象看起来很清晰,有很多细节,而像素版本看起来更糟糕

实际上,我们只需在“图层”面板中双击智能对象的缩略图,即可打开智能对象并查看其内容

智能对象的内容在单独的文档中打开,在这里我们看到原始图像。即使我们已经将智能对象的宽度和高度两次缩放,首先降低到10%然后再回到50%,其内部的图像保持原始大小,质量没有损失。无论我们调整智能对象的次数多少次,它对其内部的图像都没有影响,这就是为什么智能对象总是看起来很棒

要关闭智能对象,请转到“ 文件”菜单并选择“ 关闭”

现在我们回到主要文件

将图像缩小回原始大小
最后,让我们看看当我们将图像的两个版本升级回原始大小时会发生什么。我将从左侧的像素版本开始,在“图层”面板中选择它

然后我将返回编辑菜单,我将选择自由变换

自由变换手柄出现在左侧的像素版本周围。在选项栏中,Photoshop再次将其宽度和高度值重置为100%

由于我们知道它们实际上都是原始尺寸的50%,因此我需要通过将两个值设置为200%来使其尺寸加倍

我将在键盘上按Enter(Win)/ Return(Mac)一次接受新值,然后再次关闭Free Transform(自由变换)。这是像素版本在将宽度和高度缩小到10%,然后高达50%,现在回到100%之后的样子。正如我们所看到的,结果看起来非常柔和,并且缺少大部分原始细节

接下来,我将单击“图层”面板中的智能对象将其选中

然后我将最后一次返回编辑菜单,我将选择自由变换

“自由变换”控制柄出现在右侧的智能对象周围。但是在选项栏中,再次注意到,Photoshop仍然记得我们正在查看智能对象,其宽度和高度设置为50%

要恢复智能对象的原始大小,我需要做的就是将宽度和高度从50%更改为100%

我将按Enter(Win)/ Return(Mac)一次接受更改,然后再次关闭Free Transform(自由变换),这是结果。虽然左侧的像素版本明显失去了图像质量,但右侧的智能对象看起来很新。再次,这是因为我们一直在调整智能对象本身的大小,而不是其内容,因此其中的图像从未受到影响

要记住的最后一件事是,当智能对象缩放和调整大小时,他们显然拥有超过基于像素的图像的优势,优势仅适用,只要你保持在智能对象,或小于,其原始大小。尝试扩展大于原始大小的智能对象时没有任何优势。
超过100%,你要求Photoshop创建不存在的细节,就像使用基于像素的图像一样。无论是否是智能对象,结果都是一样的。Photoshop只会拍摄原始像素并使它们变大,结果看起来不会那么好。因此,要从智能对象中受益,请确保不要超出图像的原始大小