一、创建.NET core web 应用
1、首先打开vs2019创建好.net core web应用,简单的注入IConfiguration 便于打印端口号展示效果。
1 private readonly ILogger<HomeController> _logger;
2 private readonly IConfiguration _iconfiguratoin;
3
4 public HomeController(ILogger<HomeController> logger,IConfiguration iconfiguratoin)
5 {
6 _logger = logger;
7 _iconfiguratoin = iconfiguratoin;
8 }
9
10 public IActionResult Index()
11 {
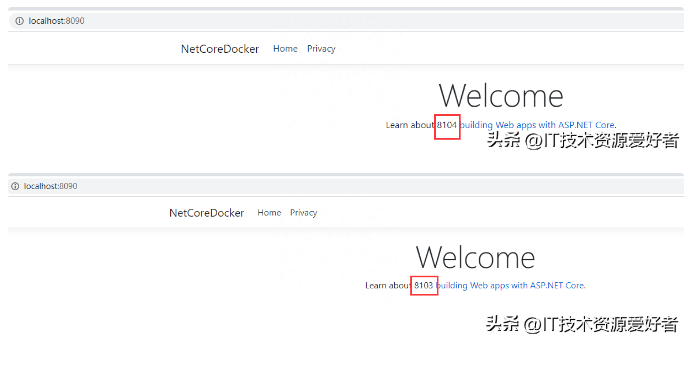
12 base.ViewBag.Port = this._iconfiguratoin["port"];
13 return View();
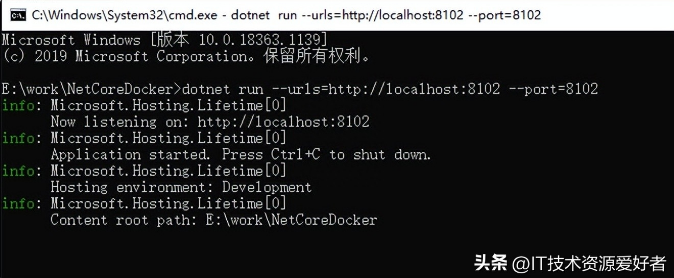
14 }2、进入到软件的根目录下,输入cmd进入命令行界面

3、输入 dotnet run --urls=http://localhost:8102 --port=8102 启动项目

4、重复操作2、3 打开多个 后续演示负载均衡
1、下载nginx。
http://nginx.org/en/download.html 下载稳定版 nginx/Windows-1.18.0

2、下载后解压如下

3、启动nginx
(1)直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
(2)打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe 或者 start nginx ,回车即可
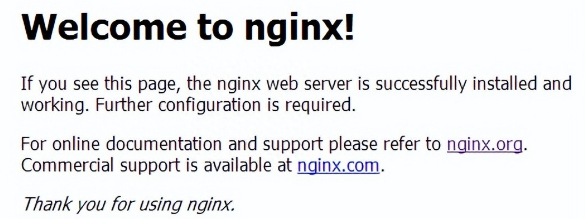
4、测试是否启动成功
浏览器输入 localhost:80 显示如下表示成功。(nginx的默认端口为80,可以修改后续会讲到)

如果没有启动成功,查看nginx-1.18.0logs下日志
5、nginx的配置文件是conf目录下的nginx.conf

当我们修改了nginx的配置文件nginx.conf 时,不需要关闭nginx后重新启动nginx,只需要执行命令 nginx -s reload 即可让改动生效
这样我们整个的配置就完成,效果如下