
得益于 App 资源库的引入,我们可以在 IOS 14 中实现主屏幕图标的「无缝替换」。大家的疑问也逐渐从「如何替换」变成了「替换成什么」,如果你还苦于找不到好看的图标包,不妨跟着这篇文章一起看看哪些网站有图标包可以下载吧。
如果你还不知道如何「无缝」替换图标,可以先阅读这两篇文章,学会如何用快捷指令或 Launch Center Pro 替换图标,你也可以用像 iko 等专门替换 iOS 应用图标的工具,实现更简单的替换操作:
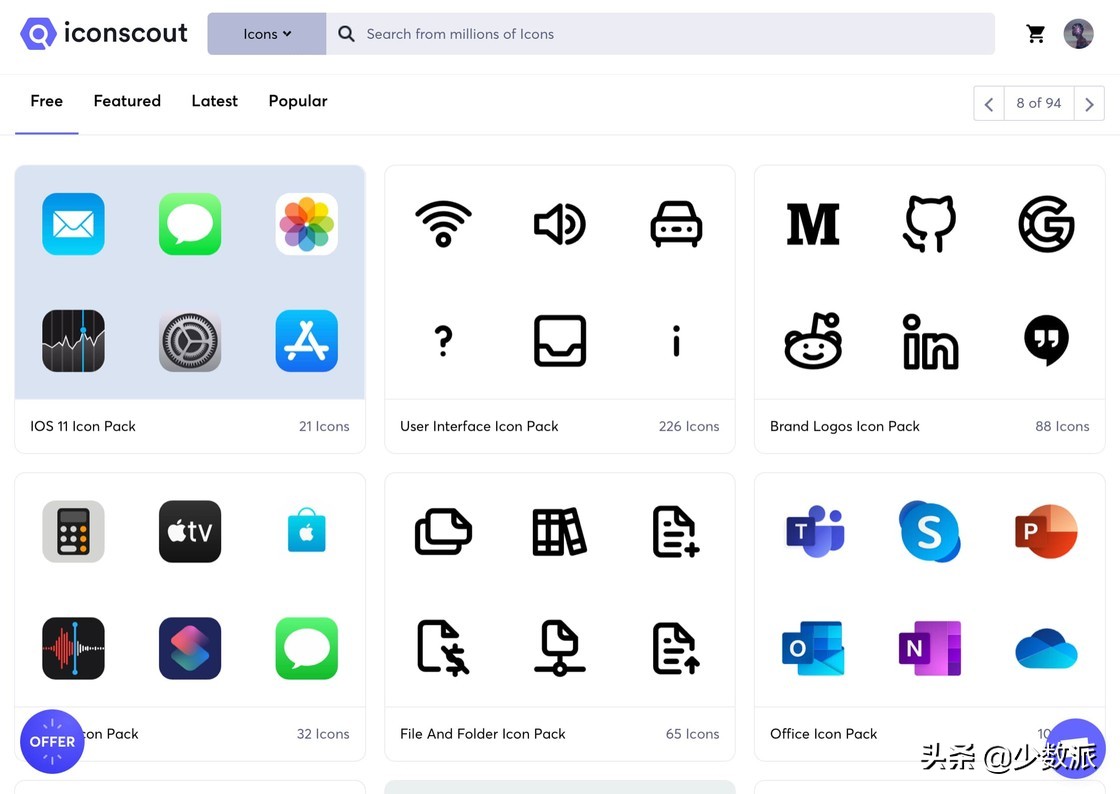
Iconscout 拥有相当丰富的图标资源,无论是系统应用、办公软件还是社交平台的图标都可以在 Iconscout 上找到。Iconscout 上的图标大多是扁平风格的图标,同时也不乏像 iOS 11、Galaxy S8+ 这样成套的系统图标。

Iconscout
Iconscout 上的图标基本都是透明背景的 PNG 文件,如果你将它直接设置为图标,则会被系统加上白色作为底色。即使你下载的是成套的系统图标,也有可能因为圆角弧度不同而产生白边。因此,在 Iconscout 下载图标包后,最好能自己给它加上底色、调整边缘,从而获得更好的效果。

左:调整前,右:调整后
Iconscout 有上千个免费的图标包可供下载使用,有些图标包需要付费购买或订阅才可下载。如果你想快速找到适合用在系统里的图标,也可以在主页下方的「All Categories」里点击「User Interface Icons」来快速筛选。
Icons 8 最大的特色在于它通过图标风格进行分类,并且大部分图标都有不同风格的版本。你可以在多达 30 多种风格里,根据自己的喜好来搭配一套风格相同的图标。Icons 8 支持下载为 PNG、SVG 和 PDF 格式。

Icons 8
最令我惊喜的是,Icons 8 支持在下载图标前进行自定义编辑。无论是图标背景色,还是各元素的描边、色彩都可以进行修改。不仅如此,你甚至还能在图标上叠加小图标,甚至是输入自己的文字。

Icons 8 支持编辑图标
在 Icons 8 组一套图标,就像在逛超市。你只需要选定风格,随后在不同的类别下找到想要的图标,进行自定义后点击「+ Collection」即可将其放入收藏夹。在选完图标后,直接在自己的收藏中一键下载即可,非常方便。
Flaticon 与 Iconscout 有些相似,都以扁平风格的图标包为主。不过 Flaticon 拥有专门的 Icon Pack 分类,你可以点击主页顶部的「Packs」快速筛选出图标包。Flaticon 涵盖了可爱的漫画风、简约的线条风等风格迥异的各种图标。

Flaticon
有趣的是,在你点进某个图标包后,你可以在标题下方更改当前图标包的设计风格,可更改的风格会根据图标包而有所不同。如果你看上了某套图标,不妨点进去看看有没有其他风格可改,也许你会因此获得额外的惊喜。

由于 Flaticon 提供的也都是透明背景的不规则图标,因此你同样需要自行为其添加背景色或调整边缘才能获得更好的效果。
Esty 本是一个在线交易平台,也有不少用户在上面售卖自己制作的图标包。在 Esty 上直接搜索「iOS 14 icons」即可找到许多设计精美的图标包,由于这些图标都是针对 iOS 14 进行设计的,购买后可以直接使用,无需再进行额外调整。

Esty
Esty 支持 Apple Pay、PayPal 和 VISA 等方式支付,根据实际测试,Esty 不支持使用 Apple Pay 绑定的银联单币储蓄卡进行支付。你可以将银联储蓄卡绑定 PayPal(不限区域),随后选择 PayPal 进行支付,PayPal 会根据汇率使用人民币结算并扣费。
由于 Esty 本质上还是一个商品交易平台,在购买后会进入待发货的流程,因此在购买前最好能通过站内私信的方式向卖家咨询购买后如何下载,避免出现纠纷。
相较于前面提到的 Esty,同样作为在线交易平台的 Gumroad 则更侧重于创意工作者的作品交易。在 Gumroad 中搜索「iOS 14 icons」,也能找到不少好看的图标包。

Gumroad
虽然 Gumroad 是交易网站,但有些创作者也愿意将自己的作品免费分享给别人使用。如果你想在 Gumroad 上找到这些免费资源,只需要在左侧的过滤器中将价格区间改为 0 即可。
对于那些价格标注为 $0+ 的图标包,你可以在购买前输入你想要支付的价格(输入 0 元即为免费下载)并加入购物车,随后在购物车结账即可。购买完成后可以点击「查看内容」进行下载。如果你想购买付费图标包,也可以通过信用卡或 PayPal 进行付款。

Icons-icons 更适合那些愿意折腾的人,你可以在网站搜索想要的图标,下载后还需要自行为它搭配色彩,制作背景。Icons-icons 也提供了图标包的浏览与下载,支持 PNG 和 SVG 格式。

Icons-icons
事实上,Icons-icons 不乏优质的图标。但往往都藏得比较深,需要你搜索并翻找才能发现它们。如果你愿意花时间折腾出一套独特的主屏幕图标,Icons-icons 或许能为你的素材库加入新鲜素材。
The Noun Project 同样是折腾爱好者的好去处,网站上的图标多以简约线条风格为主,需要自行为其搭配色彩和背景。你可以根据名称来搜索单个图标,当然,如果你想搜索图标包的话,也可以试试搜索「iOS」,随后点击搜索栏下方的「xx(数字) icon collections」来筛选。

The Noun Project
对了,在 The Noun Project 搜索特定 App 的图标时,可以尝试用「描述」来替代「名称」。比如搜索「WeChat」,出来的图标寥寥无几,但如果输入「Chat Bubble」,就能找到更多图标。
除了上面提到的网站外,有不少个人设计师、设计团队也制作了成套的 iOS 14 图标包来销售。看看下面这 3 个图标包有没有你喜欢的吧。
极简风格的图标包,含 120 个图标,拥有黑、白、灰和钴蓝 4 种配色,享受终身升级。售价 $28,支持信用卡及 PayPal 支付。

Traf
配色各异的图标包,每款售价 $20,包含 24 个图标及一张壁纸。这套图标包性价比不算高,不同图标包之间仅配色有差异,图标设计完全相同。支持 Apple Pay、VISA、MasterCard 等支付方式。

Shari Design
设计精美的轻拟物风格图标包,支持 macOS(ICNS)及 iOS(PNG)。售价 $9,含超过 40 个图标,支持信用卡及 PayPal 支付。

Juice
除了那些专门为 iOS 14 设计的图标包外,你在绝大多数网站上下载的图标都很难直接应用到 iOS 上。无论是因为不规则图形而导致的比例、底色问题,还是因圆角弧度不同而导致的白边问题,都十分影响观感。如果你下载了这些图标,可以尝试自行调整,让它们与 iOS 14 更好地搭配起来。
要为图标添加背景并不困难,用任何一个带有图层功能的图片编辑工具,比如 Pixelmator、Affinity Photo 等都可以实现,我们甚至还能用免费的 Keynote 来做到这点。
这里就以 Keynote 为例,我们需要先新建一个 Keynote 文档,并添加一个矩形,将它移到居中的位置,并放大到与页面等高。这里最好能直接居中创建一个正方形,方便在后续放置图标时进行定位。

新建矩形
随后修改矩形的样式,为它修改颜色或是加上渐变效果。当然,你也可以用自己喜欢的图片作为背景。完成背景的编辑后,再将刚刚下载好的图标添加到背景之上,并摆放到你喜欢的位置。

设置背景
如果你想一次性制作多个图标,则可以通过复制 / 新建幻灯片的方式,分别制作每个图标。完成制作后,即可在菜单中选择「导出 - 图像」,并在「幻灯片范围」里选择需要导出的图标。

导出为图像
导出完成后,你就将得到幻灯片尺寸的图标。但你还需要将它裁切为正方形才能更好地用作图标。你可以利用我做的批量裁切快捷指令快速将它们裁切成正方形。
以 Iconscout 的 Galaxy S8+ 图标包为例,这套图标如果不加处理直接用于 iOS 的话,边缘会形成相当难看的白边。不仅如此,这套图标自带了阴影效果,如果直接添加背景的话,最终效果也不理想。

三种效果对比
因此,我们不但要为图标添加底色来解决白边问题,还得利用遮罩功能来去除阴影效果,只留下我们需要的图标主体。
这些步骤同样可以利用 Keynote 来完成。首先,我们同样需要创建矩形、导入图标。随后在编辑矩形样式时,选择「颜色」并向左滑动,点击下方的色彩滴管,随后点击图标的背景色部分。

从图标吸取颜色
接着,我们选中图标,在样式设置里选择「图像」并点击「编辑遮罩」。当然,你也可以直接双击图标快速进入编辑状态。拖动四周的把手直到将阴影部分排除在外即可。

把阴影部分排除在外
随后,按照先前的方法导出图像并裁切即可完成。此方法适用于背景色单一的图标,如果遇到一些背景复杂的拟物风图标,则我更建议直接通过裁切的方式来避免白边。这样虽然会在一定程度上影响图标的大小比例,但对于普通用户来说更加方便且友好。
你还知道哪些好看的图标包?欢迎在评论区与我们一同分享。