现在科技的发展太快,我们去一个陌生的地方也是说走就走。世界变得越来越小,现在导航软件已经是我们手机必装的软件之一,衣食住用行统统囊括其中。今天就以高德地图为例,给大家说说除了导航软件常用的功能如驾车、打车、公交地铁、骑行、飞机等功能之外,还有一些好玩好用的功能,看看你用过吗?
一、自动显示车辆定位功能
我们经常会开车去一些陌生的地方,车停了以后,就会走路去逛。结果当时没有特意去记录这个停车位置,导致好几次回来后一两下找不到停车点。非常的烦人。现在好了,高德有了这个自动显示车辆定位功能以后。我们只要打开高德地图就可以清晰地显示车辆的位置在哪里。是不是很实用?再也不怕找不到自己的汽车位置了。
*前提条件:
1.高德地图绑定了车辆信息;
2.车载导航和手机导航有通过蓝牙和热点连接过;
3.只有在有网络的条件下才显示;
二、手机位置直接发送到车机功能
手机屏幕太小,所以很多时候还是要看大屏导航。那么这个时候我们就可以把手机上查询的某个位置一键分享给车机导航。最新版的高德在左下角有个汽车和手机的图标就是了。注意一定要首先选定一个要发送的地址才行。
前提条件:手机导航软件和车机导航需要在同一账号下登录。手机发送到车机的位置信息24小时内都有效。
三、高德AR实景导航功能
AR导航对于路痴的人来说,简直就是福音。无须在记忆道路标志,只要知道地址,开启AR导航就行。跟着AR指引线走就行。无论是步行还是驾车都可以开启的。这对于路线方向感不是太好的朋友真的很实用。如果要车机导航应用AR导航,最好将行车记录仪连接到车机导航显示,这样就不用再需要手机支架进行导航了。
那么怎么在App中嵌入高德地图呢?
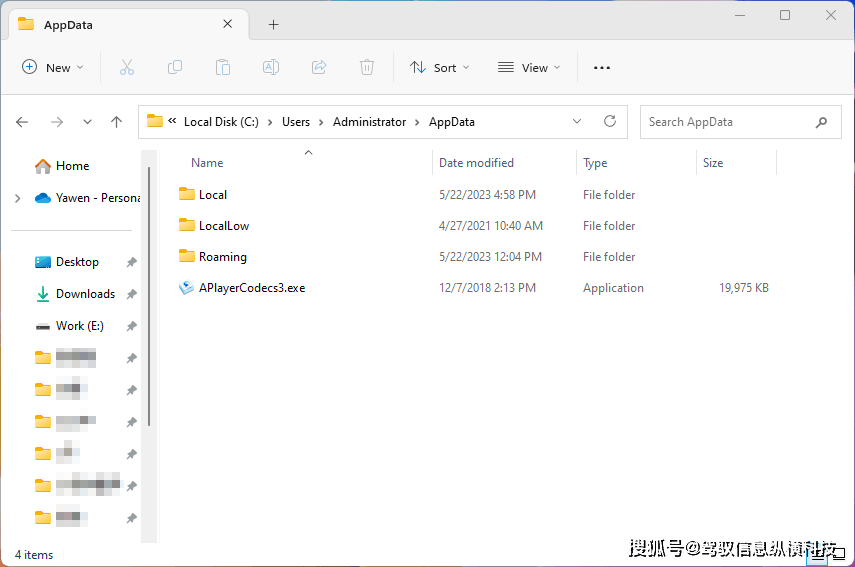
你需要注册并登录中控易动平台(www.yd-mobile.cn),点击右上方"控制台"-"应用项目"或"免费试用",创建完成进入应用:
插件工作原理
- 开发者首先在本地像编写 web 页面一样编写一个 app 的界面,然后通过命令行工具将之编译成一段 JAVAScript 代码,生成一个 Weex 的 JS bundle;
- 开发者将生成的 JS bundle 部署至云端;
- 调用插件API navigator.map.open(resultCallback, options) 通过网络请求的方式加载至用户的移动应用客户端;
环境安装
- 安装Node.js
- 安装weex-toolkit
- OSX环境
- $ sudo chmod -R 777 /usr/local/lib/node_modules/$ npm i -g weex-toolkit // 安装不要使用sudo执行$ weex -v // 查看当前weex工具版本
- windows环境
- $ npm i -g weex-toolkit $ weex -v // 查看当前weex工具版本
- 安装结束后你可以直接使用 weex help命令验证是否安装成功,它会显示 weex 支持的所有指令,同时,你也可以通过 weex doctor 命令检查你的本地开发环境
- 初始化项目
- # 从官方模板中创建项目 $ weex create my-project
- 开发
- cd my-project npm install npm start
- 命令会自动的在默认浏览器中打开一个页面,以供查看页面在 Web 下的渲染效果。源代码在 src/ 目录中,你可以像一个普通的 Vue.js 项目一样来开发。
- 在手机端查看页面的渲染结果
- 点击浏览器打开页面中的二维码,从浏览器链接栏中拷贝出js文件的地址(注意:链接后面的参数不需要拷贝)
- 调用接口navigator.map.open()
- navigator.map.open(function(res){ if(res.success) { console.log('地图打开成功'); } else { console.log('地图打开失败:'+res.message); }},{ 'url':'http://192.168.2.35:8082/dist/index.js', 'hot':'http://192.168.2.35:8083'})
高德API列表