
HarmonyOS开发初体验,一步一步来,从零开始!
1、下载安装,这个不必多说。

下载和安装等
2、启动运行

安装后就可以双击启动了,安装基本就是傻瓜式安装,一路next就可以了。
启动后的页面如下:可以看到,harmony是支持JAVA,js,c++等多种语言的,这点特别好,开发者可以轻易对接到harmony开发上来,学习成本很低。

3、来一个例子试试,我们就用一个简单的login例子测试!改应用名字为MyLoginApplication 然后finish即可。

首次打开是这样的:很友好,有tip提示,然后风格和常用的idea差不多,或者说所有的开发工具都差不多。

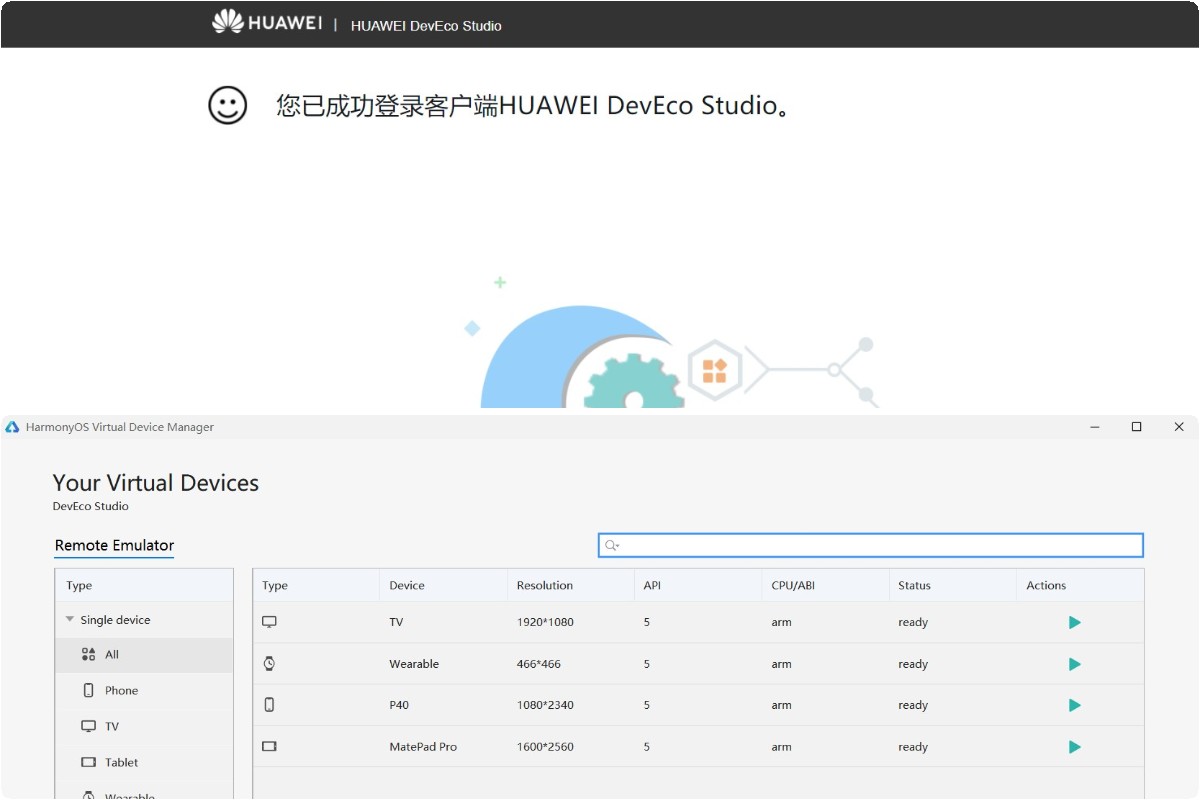
这时候,别急着运行,一般来说,运行这个都是要模拟器的,而模拟器按照惯例都是在tools下的,我们打开试试。看到Device Manager,很熟悉啊。

这边和Android/ target=_blank class=infotextkey>安卓不同的是,需要login,安卓那边模拟器是下载到本地,占用本地计算机资源,华为比较潮,用云来解决,云模拟器不占用开发者电脑资源,不会导致机器卡顿,还是很厉害的,所以这边需要登陆。授权后是这样的:

我们就测试手机应用,其它的暂时先不管,所以我们选择p40,就是手机那个图标对应的启动按钮。
4、启动页面
启动后就需要安静地等待,等待下载各类资源等。

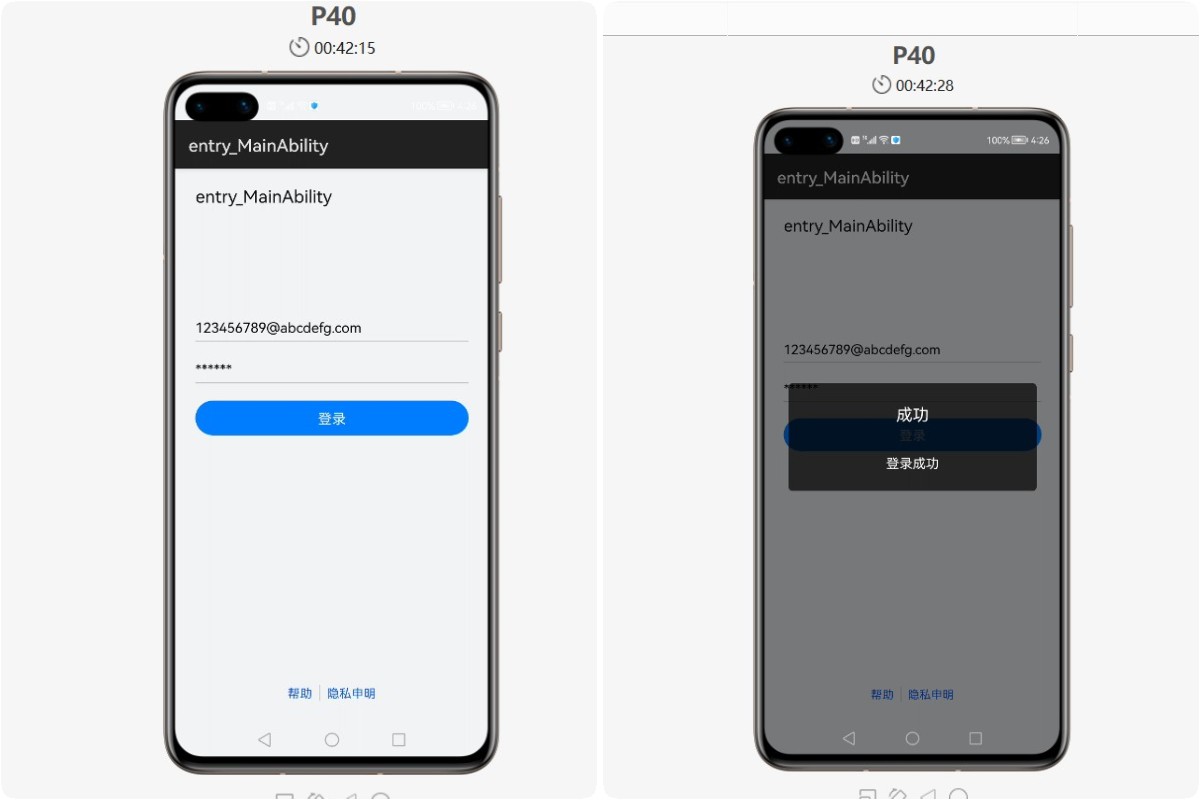
完成后就可以真正运行harmony应用了,有点小激动呢,运行结果如下:

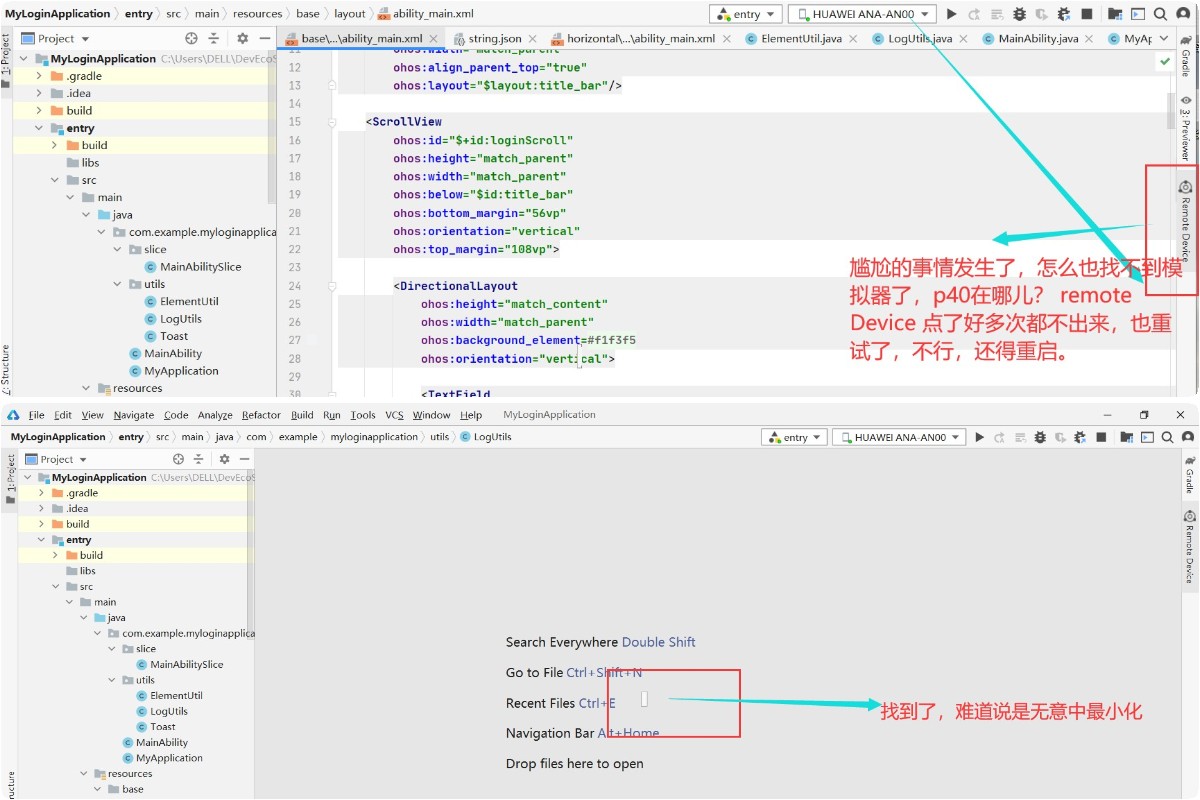
这个我们肯定不满足啦,怎么也要改改东西啊,所以就简单改改,但就在这时,尴尬的事情发生了,突然找不到模拟器了。最后好不容易终于发现了,不知道什么时候无意中被我最小化了?还是系统小bug,这个未重现,有可能是我无意触发了最小化。

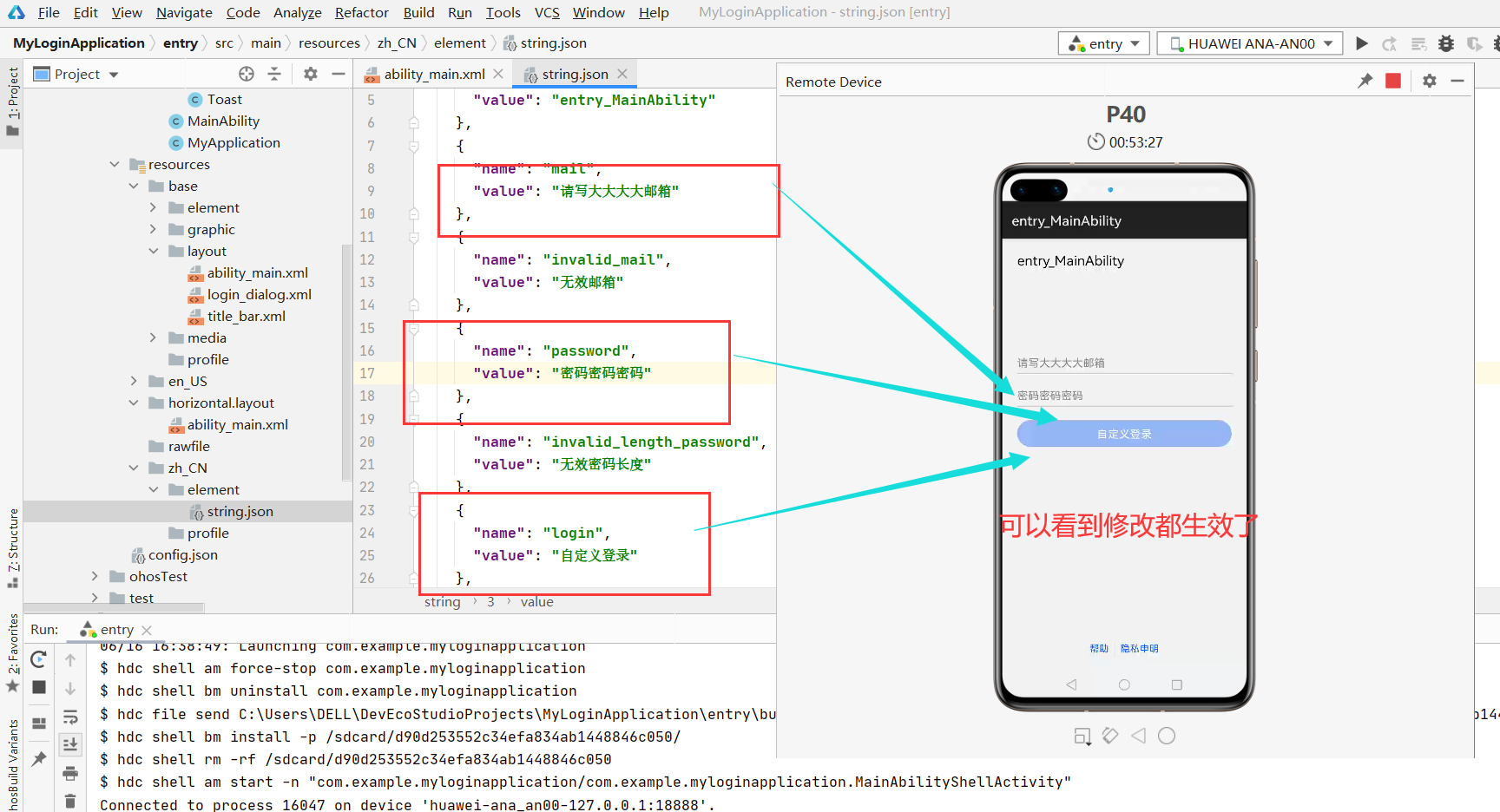
恢复后,改下string.json中的文字描述,重启,看看效果!

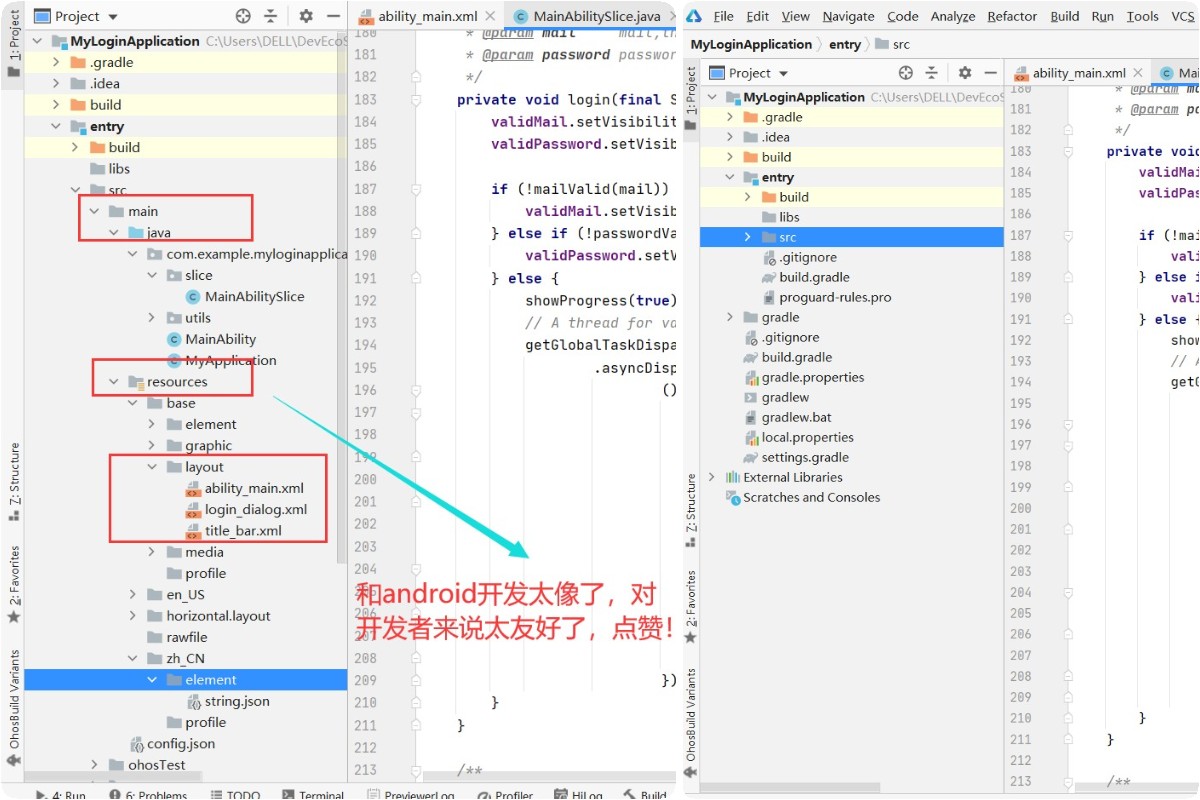
到此,本次harmony开发初体验也就快结束了,让我们回头看下,harmony的开发结构和安卓开发特别相似,页面也是用的layout布局,可以说如果本来会安卓开发的,可以十分无缝对接到harmony中来。

这就是本次全部的体验,总结来说:harmony对开发者十分友好,原本的安卓开发,或者用AS开发安卓的可以方便快捷转战到DES中来开发鸿蒙,技术兼容性做的非常好,个人感觉很棒!
最后,欢迎大家关注点赞转发!也欢迎评论区一起探讨!