
本文重点还是要介绍Canvas,但每次提起Canvas,脑海总会想起SVG,因此先做个简单的对比。

Canvas 和 SVG 都是 html5 中推荐的也是主要的2D图形绘制技术
**适用场景
<canvas>是H5新增的组件,就像一块幕布,一个可以使用脚本(通常为JAVAscript)在其中绘制图形的HTML元素,他可以用来制作各种图、表,或者一些动画。 在没有<canvas>的年代,绘图只能借助Flash插件实现,需要使用JavaScript和flash交互,现在我们省去了flash,直接使用javascript完成绘制。
一个canvas定义了一个指定的矩形框,在这个范围内我们可以随意绘制html代码
<canvas id="mycanvas" width="200" height="100"></canvas>
一个使用技巧:在<canvas>内部添加一些说明性的<html>代码,什么作用呢?当浏览器支持<canvas>的时候,它将忽略<canvas>内部的内容,如果不支持,它将显示内部的HTML:html代码
<canvas id="mycanvas" width="200" height="100">
<p>您的浏览器不支持Canvas</p>
</canvas>
通过canvas.getContext属性获取canvas内部内容。javascript代码
window.onload = function () {
var canvas = document.getElementById("mycanvas");
if (canvas.getContext) {
document.write("支持")
}else{
document.write("不支持")
}
}
结果展示

运行结果
var c = document.getElementById("mycanvas");
var ctx = getContext('2d')
该方法能够获取canvasRenderingContext对象,我们所有的操作都需要通过这个对象来完成。注:如果想要绘制3d图像,请使用WebGL规范,即
var gl = getContext('webgl');
我们已经获取了canvasRenderingContext2D对象,接下来我们可以在该对象上开始绘制图形了
我们可以再canvas上绘制各种形状,在此之前,我们先了解一下坐标系统。

canvas坐标以我们定义的canvas画布的左上角为起点,水平向右为x轴,竖直向下为Y轴,以像素为单位,所以每个点都是非负整数。
我们必须明确知道,canvas元素本身没有绘图能力,所有的绘制工作必须在JavaScript内部完成公式方法
fillRect(x, y, width, height)
效果先看

canvas绘制一个红色矩形
html代码
<canvas id="cv" width="200" height="200"></canvas>
css代码
* {background-color: #4e4e4e;}
canvas { background-color: white; }
javascript代码
var c = docuent.getElementById("mycanvas");
var cts = document.getContext("2d");
ctx.fillStyle = "#ff0000";
ctx.fillRect(0,0,150,75);
案例分析 前两步已经解释过了,fillStyle属性可以是颜色,渐变,或图案;默认值是颜色中的黑色#000000。 fillRect(x, y, width, height);注意每个值的意思,别理解成(x1, y1, x2, y2)
canvas画线,我们使用以下方法:
效果先看

html代码
<canvas id="cv" width="150" height="150">
<p>您的浏览器不支持canvas</p>
</canvas>
javascript代码
var c=document.getElementById("cv");
var cxt=c.getContext("2d");
cxt.moveTo(20,10);
cxt.lineTo(200,100);
cxt.lineTo(20,100);
cxt.stroke();
css代码
canvas {
border: solid 1px #000;
padding-left: 100px;
margin-left: 100px;
}
案例分析: 该案例中我故意埋了几个点:
所以我们得出结论,无论什么情况下,画线都只会在画布内部有效。
Canvas API 也使用了路径的表示法。但是,路径由一系列的方法调用来定义,而不是描述为字母和数字的字符串,比如调用 beginPath()和 arc() 方法。 一旦定义了路径,其他的方法,如fill(),都是对此路径操作。绘图环境的各种属性,比如 fillStyle,说明了这些操作如何使用。 绘制圆形,公式如下
arc(x, y, r, start, stop); //画圆 start 和 stop 一般用Math.PI辅助得出
效果先看

在圆心为(70,60)处绘制一个半径为40的圆
思路
绘制路径调用beginPath() 和 closePath() 来描述开始和结束绘制, 调用fill()使其生效。
javascript代码
var c = document.getElementById("cv");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(70, 60, 40, 0, 2*Math.PI);
ctx.closePath();
ctx.fillStyle="pink";
ctx.fill();
在继续往下说之前,我想让大家再看一个复杂/系统一点的案例,这对我们更深入理解和巩固canvas绘图会有很大的帮助效果先看

综合案例 - 绘制笑脸
html代码
<canvas id="cv" width="150" height="150"></canvas>
javascript代码
var c = document.getElementById("cv");
var ctx = c.getContext("2d");
ctx.clearRect(0, 0, 150, 150); // 擦除(0, 0)位置大小为150的矩形,擦除的意思就是把该区域变得透明
ctx.fillStyle="pink"; // 规定要填充区域的颜色(也可以是渐变或图案)
ctx.fillRect(20, 20, 110, 110); //指定填充的区域
// 定义路径,利用Path绘制复杂的路径
var path = new Path2D();
path.arc(75, 75, 50, 0, 2*Math.PI, true); // true或false来指定是正向绘制还是反向绘制
path.moveTo(105, 78); // 将绘制笔头移动到指定坐标
path.arc(75, 78, 30, 0, Math.PI, false); // 此处绘制一个 半圆
path.moveTo(65, 60);
path.arc(60, 60, 5, 0, 2*Math.PI, true);
path.moveTo(95, 60);
path.arc(90, 60, 5, 0, 2*Math.PI, true);
path.moveTo(75, 70);
path.lineTo(75, 78);
ctx.strokeStyle="white"; // 设置绘制笔头的颜色
ctx.stroke(path); // 将所设定的路径 画 出来
canvas利用fillText()来规定文本,我们可以设置文本的字体,颜色,阴影等,与CSS完全一致。语法
c.fillText(text, padding-left, padding-top);
效果先看

给文字绘上阴影
javascript代码
var c = document.getElementById("cv");
var ctx = c.getContext("2d");
ctx.shadowOffsetX = 4;
ctx.shadowOffsetY = 4;
ctx.shadowBlur = 4;
ctx.shadowColor = '#FF0000';
ctx.font = '18px Arial';
ctx.fillStyle = '#333333';
ctx.fillText('带阴影的文字', 20, 40);
绘制语法
c.strokeText(text, padding-left, padding-top);
效果先看

空心文字
很简单,在上例的基础上我做了一下两个地方的修改,就得到了以上的效果。javascript代码
ctx.font = '24px Arial';
ctx.strokeText('果汁凉茶', 25, 70);
渐变色可以填充在矩形,圆形,线条,文本等等各种形状中,填充我们指定的颜色绘制语法
// 创建 线性渐变
createLinearGradient( start_x, start_y, end_x, end_y);
// 创建一个径向/圆/放射性渐变
createRadialGradient(start_origin_x, start_origin_y, start_r, end_origin_x, end_origin_y, end_r)
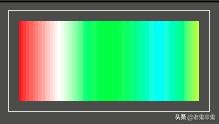
效果先看

线性渐变颜色填充
javascript代码
var c = document.getElementById("cv");
var ctx = c.getContext("2d");
// 创建渐变规则
var grd = ctx.createLinearGradient(0, 0, 200, 0);
grd.addColorStop(0, "#ff0000");
grd.addColorStop(0.25, "#ffffff");
grd.addColorStop(0.5, "#00ff00");
grd.addColorStop(0.75, "#00ffff");
grd.addColorStop(1, "#ffff00");
// 将渐变颜色填充到画布上
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 180, 80);
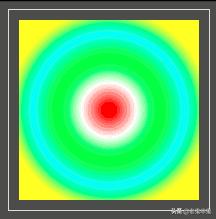
效果先看

放射性渐变颜色填充
html代码
<canvas id="cv" width="200" height="200">
您的浏览器不支持canvas
</canvas>
javascript代码
var c = document.getElementById("cv");
var ctx = c.getContext("2d");
// 创建渐变规则
var grd = ctx.createRadialGradient(100, 100, 3, 100, 100, 100);
grd.addColorStop(0, "#ff0000");
grd.addColorStop(0.25, "#ffffff");
grd.addColorStop(0.5, "#00ff00");
grd.addColorStop(0.75, "#00ffff");
grd.addColorStop(1, "#ffff00");
// 将渐变颜色填充到画布上
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 180, 180);
把一幅图放置到画布上,使用以下方法
使用语法
drawImage(image, start_x, start_y)
效果先看

图片背景
javascript代码
var c = document.getElementById("cv");
var ctx = c.getContext("2d");
var img=new Image()
img.src="flower.png"
cxt.drawImage(img,0,0);
除了能绘制基本的形状和文本,还可以实现动画、缩放、各种过滤和像素 转换等高级操作。 如果考虑实现非常浮渣的操作,考虑一下优化方案:
作者:果汁凉茶丶
链接:https://www.jianshu.com/p/7bb4896be61c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。