
json-server是一款json数据服务器,可以对json文件、js脚本生成的json数据、远程json数据进行RESTFUL风格的增删改查操作,可以通过参数、分页、排序、全文搜索、关联查询、范围查询等进行复杂查询,对开发者特别是前端开发者是一款非常好用的开发工具。
官网:
https://www.npmjs.com/package/json-server

官网
下面我们来介绍具体的用法,
首先确保你本地安装了node.js。
npm install -g json-server{
"posts": [
{ "id": 1, "title": "测试标题1", "author": "张三" },
{ "id": 2, "title": "测试标题2", "author": "李四" }
],
"comments": [
{ "id": 1, "body": "这里是内容体1", "postId": 1 },
{ "id": 2, "body": "这里是内容体2", "postId": 2 }
],
"profile": { "name": "测试json" }
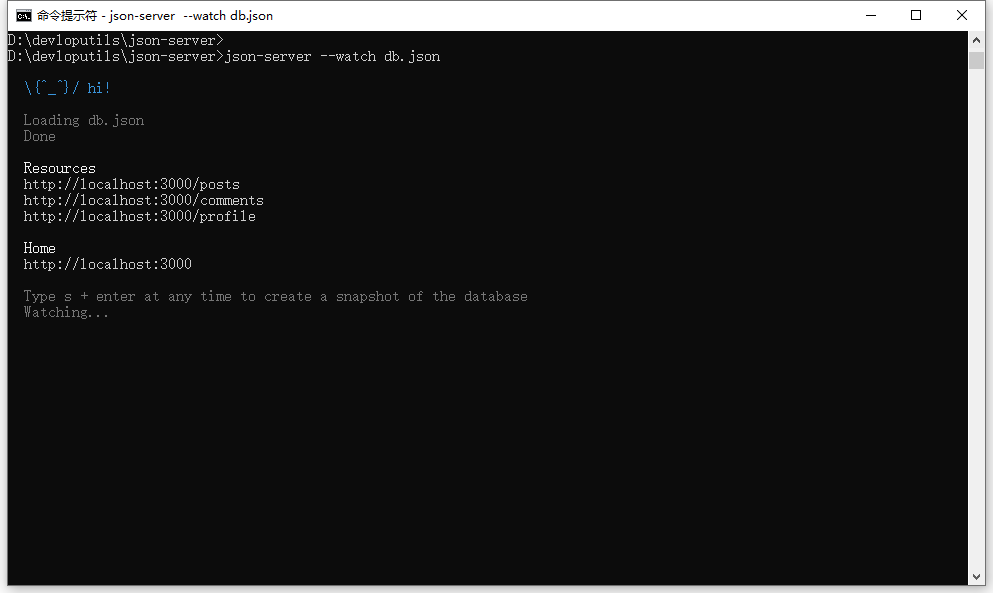
}json-server --watch db.json
运行服务
服务器就这么搭建好了,就是这么的快,可能还不要3分钟。
请求方式遵循restful风格,
get请求-查询
可以看到资源路径都列在控制台里了,浏览网址
http://localhost:3000/posts ,出现以下结果,posts路径就是json文件里的key
[
{
"id": 1,
"title": "测试标题1",
"author": "张三"
},
{
"id": 2,
"title": "测试标题2",
"author": "李四"
}
]
POST请求-新增
使用POST请求会添加一条新记录,如POST请求:
http://localhost:3000/posts,返回新记录的id。
{
"id": 3
}
json文件也被更改
{
"posts": [
{
"id": 1,
"title": "测试标题1",
"author": "张三"
},
{
"id": 2,
"title": "测试标题2",
"author": "李四"
},
{
"id": 3
}
],
"comments": [
{
"id": 1,
"body": "这里是内容体1",
"postId": 1
},
{
"id": 2,
"body": "这里是内容体2",
"postId": 2
}
],
"profile": {
"name": "测试json"
}
}
PUT请求-修改
PUT请求会修改一条记录,如请求:
http://localhost:3000/posts/3,我们在请求body里输入以下修改内容:
{
"title":"这是修改的内容",
"author":"王五"
}json文件变成了
{
"posts": [
{
"id": 1,
"title": "测试标题1",
"author": "张三"
},
{
"id": 2,
"title": "测试标题2",
"author": "李四"
},
{
"title": "这是修改的内容",
"author": "王五",
"id": 3
}
],
"comments": [
{
"id": 1,
"body": "这里是内容体1",
"postId": 1
},
{
"id": 2,
"body": "这里是内容体2",
"postId": 2
}
],
"profile": {
"name": "测试json"
}
}
PATCH请求-修改单个属性
PATCH与PUT的区别在于,PUT的请求内容需要包含整个对象除id外的所有属性,PATCH的请求内容可以是单个属性。
比如我们PATCH请求:
http://localhost:3000/posts/3 ,body为
{
"title":"这是修改的内容xxxx"
}json文件里id为3的记录仅title属性发生改变,其他字段不变
{
"posts": [
{
"id": 1,
"title": "测试标题1",
"author": "张三"
},
{
"id": 2,
"title": "测试标题2",
"author": "李四"
},
{
"title": "这是修改的内容xxxx",
"author": "王五",
"id": 3
}
],
"comments": [
{
"id": 1,
"body": "这里是内容体1",
"postId": 1
},
{
"id": 2,
"body": "这里是内容体2",
"postId": 2
}
],
"profile": {
"name": "测试json"
}
}DELETE请求-删除
DELETE请求会删除一条数据,如请求:
http://localhost:3000/posts/3 。
删除后的json文件内容发生改变,可以看到id为3的记录没了:
{
"posts": [
{
"id": 1,
"title": "测试标题1",
"author": "张三"
},
{
"id": 2,
"title": "测试标题2",
"author": "李四"
}
],
"comments": [
{
"id": 1,
"body": "这里是内容体1",
"postId": 1
},
{
"id": 2,
"body": "这里是内容体2",
"postId": 2
}
],
"profile": {
"name": "测试json"
}
}过滤id
浏览
http://localhost:3000/posts/1 ,代表读取post里id为1的那条数据,注意不是代表第1条,而是id为1的那条。
{
"id": 1,
"title": "测试标题1",
"author": "张三"
}过滤参数
浏览
http://localhost:3000/posts?author=张三
[
{
"id": 1,
"title": "测试标题1",
"author": "张三"
}
]如果有多级也可以用“.”+属性名查询如
http://localhost:3000/posts?author.name=张三。
排序
通过“_sort”指定排序属性和“_order”指定asc顺序还是desc倒序查询,如:
http://localhost:3000/posts?_sort=id&_order=desc 。
分页
通过“_page”和“_limit”进行分页查询,如查询第一页,每页20条查询写法:
http://localhost:3000/posts?_page=1&_limit=20
截取部分
通过“_start”、“_end”和“_limit”参数查询,如从20条开始查询10条数据:
http://localhost:3000/posts/1/comments?_start=20&_limit=10
不等于查询
通过“属性名_ne”写法如:
http://localhost:3000/posts?id_ne=1
[
{
"id": 2,
"title": "测试标题2",
"author": "李四"
}
]大于等于/小于等于查询
通过“属性名_gte”查询大于等于,通过“属性名_lte”查询小于等于,写法如:
http://localhost:3000/posts?views_gte=10&views_lte=20
[]like查询
通过“属性名_like”的写法查询如
http://localhost:3000/posts?title_like=标题1
[
{
"id": 1,
"title": "测试标题1",
"author": "张三"
}
]全文搜索
通过q查询参数如:
http://localhost:3000/posts?q=标题
[
{
"id": 1,
"title": "测试标题1",
"author": "张三"
},
{
"id": 2,
"title": "测试标题2",
"author": "李四"
}
]关联查询
通过_embed参数请求如:
http://localhost:3000/posts?_embed=comments ,代表posts关联comments。
[
{
"id": 1,
"title": "测试标题1",
"author": "张三",
"comments": [
{
"id": 1,
"body": "这里是内容体1",
"postId": 1
}
]
},
{
"id": 2,
"title": "测试标题2",
"author": "李四",
"comments": [
{
"id": 2,
"body": "这里是内容体2",
"postId": 2
}
]
}
]指定端口
命令增加 --port参数
json-server --watch db.json --port 3004
使用js脚本生成数据代替json
创建一个index.js文件用于生成数据
module.exports = () => {
const data = { users: [] }
// Create 1000 users
for (let i = 0; i < 1000; i++) {
data.users.push({ id: i, name: `user${i}` })
}
return data
}运行服务指定js文件
json-server index.js使用远程地址加载数据
json-server http://example.com/file.json
json-server http://jsonplaceholder.typicode.com/db作为静态文件服务器
创建一个public目录,创建一个内容为hello world的index.html文件。
mkdir public
echo 'hello world' > public/index.html
json-server db.json访问 http://localhost:3000/ ,根路径会默认显示public目录下的内容,会显示index.html的内容。
'hello world'也可以通过--static参数指定其他路径的目录
json-server db.json --static ./some-other-dir自定义请求路由
创建一个 routes.json文件用于定义请求路由,每个路径都由 / 开头。
{
"/api/*": "/$1",
"/:resource/:id/show": "/:resource/:id",
"/posts/:category": "/posts?category=:category",
"/articles\?id=:id": "/posts/:id"
}启动服务时指定请求路由定义文件
json-server db.json --routes routes.json以下访问左边的路径分别对应右边的原始请求效果
更多功能可以通过json-server的官网查阅,希望本文对你有所帮助。