
一个伟大的设计通常是创造力和元素的良好安排的结合。这些设计元素是设计师用来可视化想法,传达品牌信息和唤起情感的基本工具。它们的工作方式都与食品配方中的成分一样。
但是,您知道要使您的徽标,网络和应用程序成功,应该包含哪些核心元素吗?为此,您如何在设计工作中有效地安排它们?
网站设计的7个要素是什么?
简而言之,设计元素是帮助设计师定义视觉效果以创建有效和令人惊叹的设计工作的基本组件。它们都会影响您的设计作品是否能像您想象的那样引导观众,并为他们提供更好的体验。
因此,为了帮助您在设计工作中更好地学习和使用这些设计原则,我们精心挑选了7个最广泛使用的元素,您应该使用这些元素来创建自己的项目并将其提升到另一个新的水平:
设计元素1:线条
众所周知,这条线是连接任何两个点的元素,几乎构成了我们周围的一切。在设计中,它也是第一个也是最基本的元素,帮助设计师组成不同的对象,划分功能部分,甚至唤起各种情感。
线条有不同的类型和样式
在设计项目中,线条以不同的类型,样式和纹理创建,以更直观和个性化的方式呈现想法。线条可以是垂直的、水平的、对角线的和弯曲的。设计师还使用平滑,破碎,粗,细,实心或虚线来创造清晰的视觉对比。不同的颜色,纹理甚至动作也有效地突出了重要的内容。

不同的直线或曲线线条类型,可产生不同的设计效果。
线条有助于布局您的设计工作
在处理设计项目(尤其是 Web 或移动应用程序项目)时,线条被用作框架来划分界面的内容,引导观众轻松地在界面中导航。

线条传达不同的情绪
不同类型和风格的线条意味着不同的情感。例如,直线是平滑和平衡的,通常传达出一种兴奋和严肃的感觉,而弯曲的线条很容易在眼睛上,通常表明平静和稳定。
因此,在选择线条样式和类型时,不要忘记考虑它们可以带给观众的情感。
设计元素2:形状
形状是用线条包围区域的 2D 元素。我们周围的一切都是以不同的方式呈现的形状。但对于设计师来说,形状不仅仅是简单的设计元素,它们还提供了创新的机会。
几何形状或有机形状
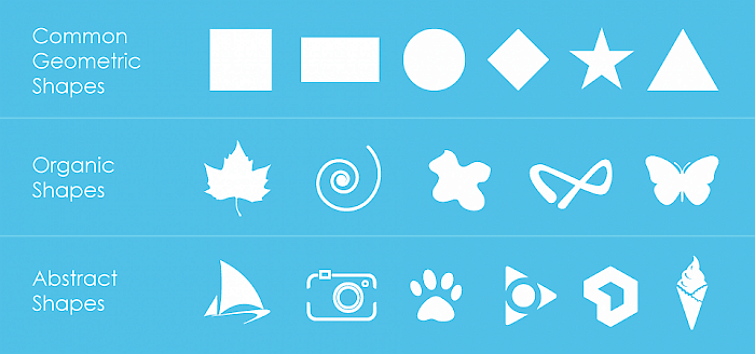
两种类型的形状被广泛用于帮助您为设计工作创建更熟悉的对象和视觉效果:几何和有机:

几何形状是我们经常在设计中使用的机械形状,例如矩形,三角形和椭圆形。
有机形状是不规则的形状,通常很复杂,看起来像我们自然界中的形状,如树叶,星星和动物。
设计具有不同颜色、纹理和形式的形状
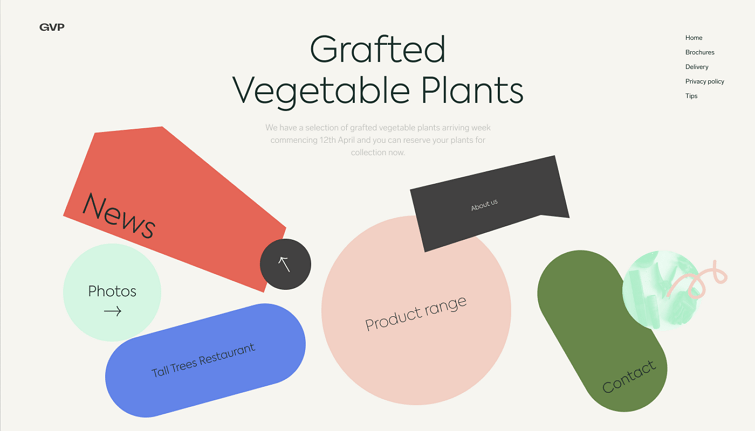
像线条一样,形状也可以设计不同的颜色,纹理和形式,以传达不同的信息和情绪。当您在背景中使用形状并赋予其不同的颜色时,它可以像色块一样工作,以帮助设计内容的某个部分脱颖而出。

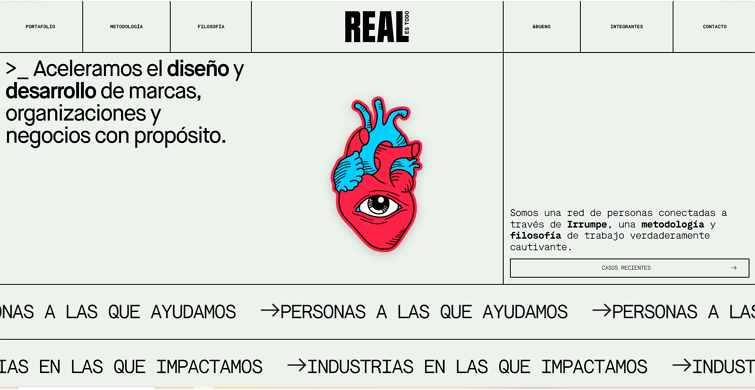
此网站改版示例使用不同形状的色块来显示页面菜单,以帮助受众浏览网站。
组合形状以自定义新对象
如果单个几何或有机形状无法满足您的设计需求,请组合两个或多个形状以自定义新形状。许多设计和原型设计工具都允许您创建矢量形状,并将它们组合在一起以创建新对象。
用艺术形状装饰您的设计
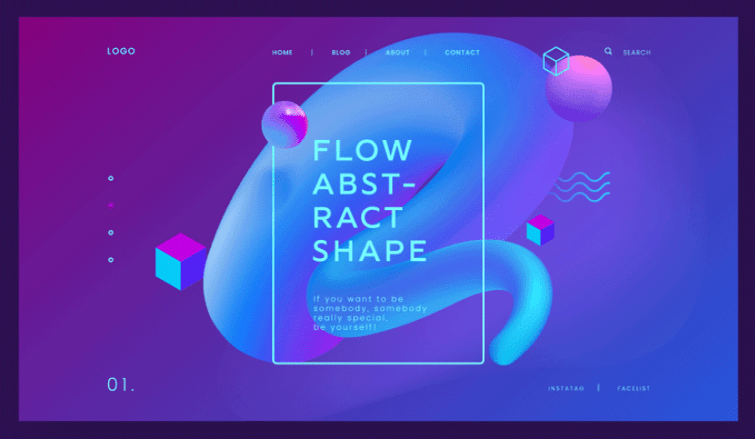
近年来,UI / UX设计师还通过使用形状为他们的设计作品增添趣味来创造美学和艺术图像,插图,组件和装饰,从而提供现代感和未来感。

设计元素3:颜色
颜色,光线从设计对象反射回我们眼睛的结果,是你永远不应该忘记的另一个重要元素。设计师和艺术家通常单独使用颜色或作为背景,以视觉方式描述或强调其设计作品中的特定对象,区域或动作。
色彩为您的设计营造氛围
颜色被认为是最具挑战性的设计元素之一,因为它可以在观众观看您的设计时唤起特定的情感,从而影响第一印象。
例如,红色是引人注目的,使人们感到激情,乐观和充满活力。绿色是舒适和清新的,通常象征着健康和财富,而蓝色是一种柔和的颜色,意味着平静,放松,安全和信任。

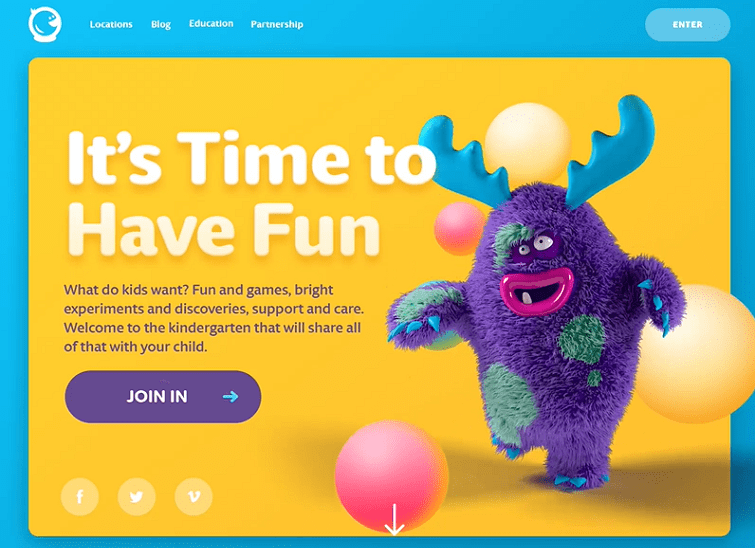
这个儿童网站使用鲜艳的色彩来吸引观众,给人一种乐观和充满活力的感觉。
三种颜色属性有助于定义配色方案
要创建最适合您的主题或品牌的配色方案,您需要首先熟悉三个可帮助您描述颜色的属性:
所有这三个属性丰富了配色方案的颜色选项,并增加了设计的深度。
此外,在选择配色方案时,您还应该遵循这些提示并使用一些有用的颜色工具,如色轮。
如今,丝带和渐变颜色非常流行
除了这三种属性之外,色带和渐变颜色也是增加设计深度的另一种流行方式,也成为顶级设计趋势之一。.

即使是广受欢迎的北京冬奥会吉祥物冰墩墩,其正面也饰有缎带和渐变色,以呈现“未来主义概念”,使其更加可爱。那么,您现在了解色带和渐变颜色在设计中有多流行吗?

渐变颜色营造出令人印象深刻的视觉体验。
在组合或使用颜色来改进您的设计作品的同时,还要注意不同国家和地区相同颜色的不同含义。
例如,在国内,红色通常表示运气和幸福,这是好的,而在中东,红色意味着危险和谨慎,这可能是一个不好的信号。
因此,在设计项目时,还要考虑国家和地区。
设计元素4:排版
排版是图形、Web 和移动应用程序设计中最重要的元素之一,指的是设计师在设计工作中用来讲述品牌故事、描述概念和传达信息的单词和字体。要正确使用此元素,您应该注意以下提示:
字体类型为您的设计奠定了基本的情感基调
与颜色一样,您选择的字体类型也可以传达一种情绪,为您的网络或界面设计设定基本的情感基调。
例如,著名的衬线字体,如时代新罗马和加拉蒙德,表示经典,精致和正式的品牌,更好地用于一些政府和高眉商业网页或设计。虽然像Arial和Helvetica这样的无衬线字体更加简约,现代和休闲,更适合更多的社交网站或设计。
版式层次结构会影响设计的可读性
当您在设计中使用不同的字体、颜色、标题、大小和颜色时,排版还有助于创建视觉层次结构。事实上,观众能否清楚地理解你通过设计传达的内容,也取决于你是否能创建一个清晰易读的视觉层次。
使用不同的字体、标题和大小来创建清晰的视觉层次结构。
有趣的动画或微互动也有助于您最重要的单词脱颖而出。
不要在单个页面或设计中使用太多类型的字体。两种或三种类型的字体绝对足以满足您的设计需求。
设计元素5:纹理
纹理是用于呈现表面或设计的物理和视觉质量的元素。物理质量,也称为“触觉纹理”,是指设计或表面可以带给观众的物理感觉,无论是光滑,粗糙,美丽还是丑陋。视觉质感,又称“视觉质感”,是指一个设计或表面的想象感觉,是否能在精神上与观众产生共鸣。

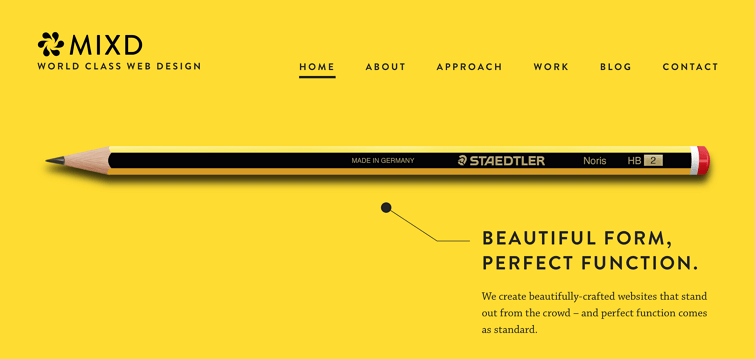
黄色的纸张状纹理使该网站具有复古风格,与复古留声机商店完美匹配。
永远不要让你的纹理分散观众的注意力
无论纹理属于触觉还是视觉,它都被用作助手,以突出您的重要内容或为您的设计创造合适的氛围。因此,永远不要使您的纹理在视觉上比设计内容更响亮。
例如,请注意不要在单个表面上混合过多的纹理或纹理颜色,因为它们会分散观众的注意力。此外,不要选择与重要内容过于接近的纹理或纹理颜色,使观众难以阅读设计内容,确保对比度保持。
设计元素6:空间
空间,我们经常谈论的正负空间,是指设计中物体周围,上方,下方和后面的区域。正空间表示对象所在的区域,例如 UI 设计中图像或按钮内部的空间,而负空间表示设计中对象外部和对象之间的区域,从而为设计对象提供喘息空间。
平衡设计的负空间和正空间
设计师使用消极和积极的空间来创造一个更清晰的视觉层次,并仔细平衡这两者,以创造一个更好的设计。
例如,在设计最小设计时,最具挑战性的部分是如何完美地平衡负空间和正空间。为什么?
就像下面的网站一样,太多的负空间使网站有点空洞,所以观众可能不明白这个网站是关于什么的,而太多的空白可能会让网站有点拥挤,并且不容易让观众阅读页面内容,两者都可能带来不好的体验。

设计元素7:形式
表单谈论对象占用的3D空间。它通常通过高度,宽度和深度进行测量,为您的设计提供3D效果。除了添加真实的 3D 物理对象来创建表单之外,您还可以使用光和阴影在平面或设计上获得相同的视觉效果。
你为什么要知道这些基本要素?
应用于设计的基本设计工具
了解这些基本元素是什么,并了解何时以及如何正确使用它们是创建有吸引力和有用的设计的第一步。
帮助您尽快提出您的想法
每当任何伟大的设计理念击中您时,您都可以使用这些元素中的任何一个来尽快在纸上或数字上勾勒出您的想法。
让您更好地了解和评估他人的设计
在浏览或评估其他人的设计时,您仍然可以分辨出哪个部分是好是坏。
简而言之,了解和理解设计的核心元素是创建更好设计应该采取的基本步骤。
如何使用它们来改进您的设计工作?
在使用这7个基本元素来展示你的设计理念时,你还应该牢记以下设计原则,以有效地使用它们:
提前定义元素以确保设计一致性
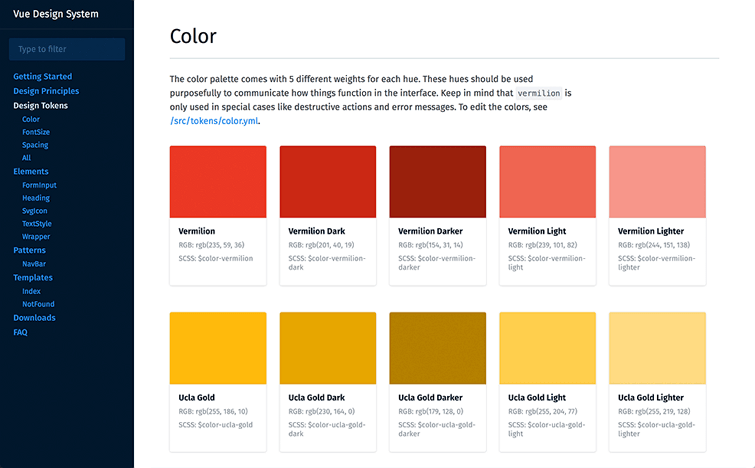
为了在受众中建立一致的品牌形象,我们建议您将整个团队聚集在一起,创建一个设计系统,讨论应该包含哪些元素,何时以及如何在设计中使用它们。设计系统管理器,允许您的整个团队定义,重用和共享元素,例如颜色,组件,形状和其他资产,从而使此过程变得更加容易。

在开始设计之前,创建一个设计系统来定义颜色,组件,形状和其他元素。
结合这些设计元素
上面解释的所有这些设计元素可以单独使用,也可以一起使用,以丰富视觉体验。例如,在使用排版时,在选择正确的字体后,您还可以使用不同的颜色来突出显示某些单词或句子,以引导用户进入设计中最重要的部分。当使用纹理来突出显示 Web 内容时,您还可以添加线条、形状甚至颜色块,为您的设计创建独特的纹理。
完美平衡元素之间的对比度
无论您是单独使用这些元素还是一起使用,请尝试完美地平衡和对比它们,以突出最重要的内容以及将不太重要的内容静音。需要考虑许多因素,例如应该用不同的颜色,大小或动画来强调哪个元素或物体,哪个部分应该设计成更多的负空间,哪个部分应该隐藏。
结论
这些是创建自己的设计所需的所有7个核心设计元素。对这些元素和原则有充分的了解,只是朝着创建美观和功能性徽标,Web和界面设计迈出的一小步。您应该始终使用原型设计工具来全面测试您的想法,并与团队的设计师,开发人员,产品经理甚至利益相关者更好地协作。