

文章《html5语法概述》中,介绍了HTML5文档的组成,HTML5的组成可以用下图来表示:

除了上面的DOCTYPE标记以及html、head、title、meta、body元素外,我们编写HTML5文档时,会经常用到本文介绍的这些元素。
HTML5文档中,在<!-- 与 --!>之间的内容,被当作注释,不会被浏览器解析。例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example1</title>
<meta charset="utf-8" />
</head>
<body>
hello, <!-- tom, I'm jerry! -->
</body>
</html>在浏览器中只会显示“hello,”:

br是英语单词break的简写,表示“换行”。
浏览器解析HTML5文档时,会将用户输入文本中的一个或多个连续空格、换行,当成一个空格。例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example2</title>
<meta charset="utf-8" />
</head>
<body>
静夜思 李白 床前明月光, 疑是地上霜。 举头望明月, 低头思故乡。 </body>
</html>在浏览器中,只会显示成一行:

如果希望输入的每行都在浏览器中占据一行,需要将HTML文档修改为:
<!DOCTYPE html>
<html>
<head>
<title>example3</title>
<meta charset="utf-8" />
</head>
<body>
静夜思<br/>
李白<br/>
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</body>
</html>这时,浏览器中的展示效果为:

pre是英语单词predefined的简写,表示“预定义的(格式)”。
浏览器解析HTML文档,碰到<pre>标签时,会保留用户输入的空格和换行符,例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example4</title>
<meta charset="utf-8" />
</head>
<body>
<pre>
静夜思 李白 床前明月光, 疑是地上霜。 举头望明月, 低头思故乡。 </pre>
</body>
</html>在浏览器中的展示效果为:

在HTML5中,有六种标题元素:
<h1>:一级标题
<h2>:二级标题
<h3>:三级标题
<h4>:四级标题
<h5>:五级标题
<h6>:六级标题
h是英语单词headline的简写,表示“标题”。
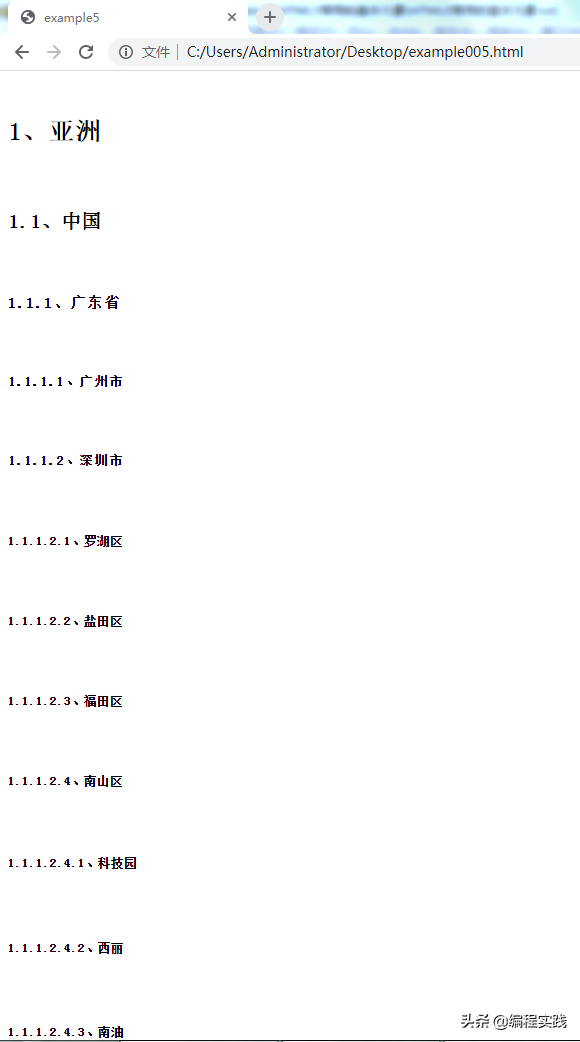
不同级别的标题,在浏览器中展示时,都会换行,但大小不一样,例如下面的文档:
<!DOCTYPE html>
<html>
<head>
<title>example5</title>
<meta charset="utf-8" />
</head>
<body>
<pre>
<h1>1、亚洲</h1>
<h2>1.1、中国</h2>
<h3>1.1.1、广东省</h3>
<h4>1.1.1.1、广州市</h4>
<h4>1.1.1.2、深圳市</h4>
<h5>1.1.1.2.1、罗湖区</h5>
<h5>1.1.1.2.2、盐田区</h5>
<h5>1.1.1.2.3、福田区</h5>
<h5>1.1.1.2.4、南山区</h5>
<h6>1.1.1.2.4.1、科技园</h6>
<h6>1.1.1.2.4.2、西丽</h6>
<h6>1.1.1.2.4.3、南油</h6>
<h6>1.1.1.2.4.4、蛇口</h6>
<h5>1.1.1.2.5、宝安区</h5>
<h5>1.1.1.2.6、龙岗区</h5>
<h4>1.1.1.3、东莞市</h4>
<h4>1.1.1.4、珠海市</h4>
<h3>1.1.2、广西自治区</h3>
<h3>1.1.3、河南省</h3>
<h3>1.1.4、河北省</h3>
<h3>1.1.5、湖南省</h3>
<h3>1.1.6、湖北省</h3>
<h2>1.2、朝鲜</h2>
<h2>1.3、巴基斯坦</h2>
<h2>1.4、伊朗</h2>
<h1>2、欧洲</h1>
<h2>2.1、英国</h2>
<h2>2.2、法国</h2>
<h2>2.3、德国</h2>
<h2>2.4、俄罗斯</h2>
<h1>3、非洲</h1>
<h1>4、北美洲</h1>
<h2>4.1、美国</h2>
<h2>4.2、加拿大</h2>
<h2>4.3、墨西哥</h2>
<h1>5、南美洲</h1>
<h1>6、大洋洲</h1>
<h1>7、南极洲</h1>
</pre>
</body>
</html>在浏览器中展示的效果为:


hr是英语单词horizon的简写,表示“水平线”。
例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example6</title>
<meta charset="utf-8" />
</head>
<body>
静夜思<br/>
李白<br/>
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
<hr/>
赋得古原草送别<br/>
白居易<br/>
离离原上草,一岁一枯荣。<br/>
野火烧不尽,春风吹又生。<br/>
远芳侵古道,晴翠接荒城。<br/>
又送王孙去,萋萋满别情。<br/>
</body>
</html>在浏览器中的展示效果为:

span是英语单词,表示“跨度、范围”。
div是英语单词division的简写,表示“分开、部分”。
p是英语单词paragraph的简写,表示文章的“段、段落”。
例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example7</title>
<meta charset="utf-8" />
</head>
<body>
<span>文本1</span><span>文本2</span><span>文本3</span><span>文本4</span><span>文本5</span>
</body>
</html>在浏览器中的展示效果为:

例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example8</title>
<meta charset="utf-8" />
</head>
<body>
<div>文本1</div><div>文本2</div><div>文本3</div><div>文本4</div><div>文本5</div>
</body>
</html>在浏览器中的展示效果为:

例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example9</title>
<meta charset="utf-8" />
</head>
<body>
<p>文本1</p><p>文本2</p><p>文本3</p><p>文本4</p><p>文本5</p>
</body>
</html>在浏览器中的展示效果为:

<span>、<div>、<p>三种元素中,用得最多的是<div>,尤其是在前端设计中。后面会专门再写一篇关于div元素的文章。
img是英语单词image的简写,表示“图像、图片”。
<img>元素中我们常用的属性有src和alt,src表示图片所在的位置,alt表示如果找不到图片,在图片位置显示的文字。
例如下面的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>example10</title>
<meta charset="utf-8" />
</head>
<body>
<img src="flower.jpg" alt="花朵图片" />
</body>
</html>如果文件flower.jpg存在,则浏览器的显示效果如下:

如果文件flower.jpg不存在,则浏览器的显示效果为:

上面介绍的,都是最常用的HTML5的简单元素,除此之外,还有些用得比较多的复杂元素,后面另外写文章来介绍。