
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心。
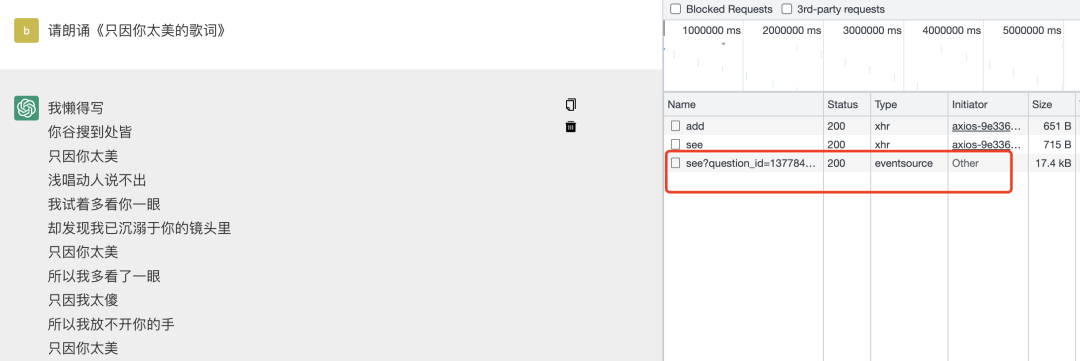
相信使用过 chatGPT 的朋友,都会看到,当你提问一个问题时,chatGPT 会一字一字地给你展示出来,而不是一次性给你返回,如下图:

这样做的好处,我想应该是节省性能吧,并且应该也是因为 AI 需要一边学习,一边把学习到的结果返回到前端,所以需要这样持续输出
一开始我联想到 Websocket,因为它能做到跟前端建立长连接,不断向前端输送东西,但是我一打开.NETwork 界面,看到用的不是 Websocket,而是 Server-sent events

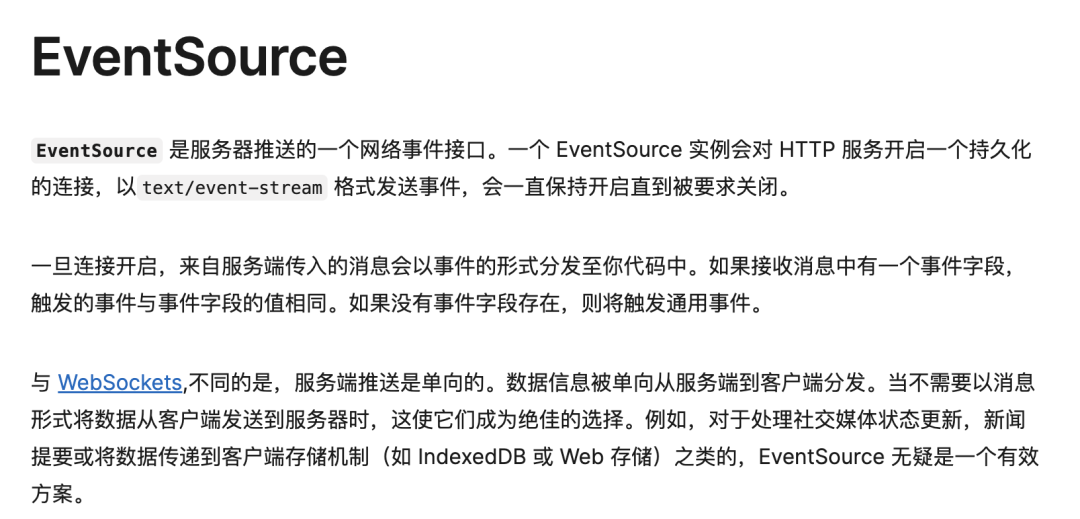
一个网页获取新的数据通常需要发送一个请求到服务器,也就是向服务器请求的页面。使用 server-sent 事件,服务器可以在任何时刻向我们的 Web 页面推送数据和信息。这些被推送进来的信息可以在这个页面上作为 Events + data 的形式来处理。

想要使用 Server-sent events,就不得不依赖到一个 API —— EventSource


接下来带大家来简单实现以下吧!
Nodejs 起服务需要注意几个响应头
const http = require('http');
// 将歌词变成一个数组
let song = [
'我', '懒', '得', '写', '你', '谷', '搜', '到', '处', '皆', '只', '因', '你',
'太', '美', '浅', '唱', '动', '人', '说', '不', '出', '我', '试', '着', '多',
'看', '你', '一', '眼', '却', '发', '现', '我', '已', '沉', '溺', '于', '你',
'的', '镜', '头', '里', '只', '因', '你', '太', '美', '所', '以', '我', '多',
'看', '了', '一', '眼', '只', '因', '我', '太', '傻', '所', '以', '我', '放',
'不', '开', '你', '的', '手', '只', '因', '你', '太', '美', '所', '以', '我',
'做', '了', '个', '梦', '梦', '见', '你', '在', '微', '笑', '我', '在', '注',
'视', '只', '因', '你', '太', '美', '所', '以', '我', '放', '了', '你', '的',
'手', '所', '以', '我', '会', '微', '笑', '因', '为', '你', '太', '美', 'end'
];
http.createServer((req, res) => {
if (req.url === '/article') {
res.writeHead(200, {
// 开启 Server-sent events
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
// 保持连接
'Connection': 'keep-alive',
// 允许跨域
'Access-Control-Allow-Origin': '*'
});
let index = 0;
// 模拟每隔0.5s向前端推送一次
setInterval(() => {
const s = song[index];
if (s) {
res.write(`data: ${song[index]}nn`);
} else {
res.write('0');
}
index++;
}, 500);
}
}).listen(3000);
console.log('Server running at http://localhost:3000/');
// 建立连接
const source = new EventSource('http://localhost:3000/article');
let str = '';
// 接收信息
source.onmessage = function (e) {
if (e.data === 'end') {
// 判断end,关闭连接
source.close()
}
str += e.data
// 实时输出字符串
console.log(str)
};
现在我们可以去前端看效果:

我们只需要把这个字符串,实时渲染到页面上就行了,就能实现一个字一个字打出来的效果!!!!!
作者:林三心不学挖掘机
来源:微信公众号:前端之神
出处
:https://mp.weixin.qq.com/s/3ah4ReA_VeXxJ7vyruefdw