
微软继续放大招,周三,Github首席执行官Thomas Dohmke发表博客,宣布接入GPT4模型后的新版本:Copilot X。
Thomas Dohmke昨天还向他的孩子演示了如何用Python/ target=_blank class=infotextkey>Python编程蛇游戏。聊天窗口可以解释代码段应该做什么,创建测试代码的方法,并提出修复错误的建议。开发人员也可以通过语音给出指示或提出问题。
这个新版本X,非常酷炫,而且听名字,多少有了全家桶的味道。官网上,进一步解释了X的含义:
“X”代表一个占位符,表示我们希望GitHub Copilot可用的位置,以及我们期望它能够做什么。它将产品从单一体验、代码完成扩展到跨开发人员工作流程的X体验。GitHub Copilot的未来,总是要比现在更丰富。此外,“X”表示我们打算对开发人员成就产生的影响程度。因此,这是一份意向声明,也是对开发人员的承诺,因为我们将共同进入人工智能时代。我们希望业界对GitHub Copilot充满信心,并希望工程团队将其视为未来发展的纽带。
如我们所料,Github与AI target=_blank class=infotextkey>OpenAI合作创建了GitHub Copilot,这个是第一个使用OpenAI的Codex模型(GPT-3的后代)的AI开发工具。
而GitHub Copilot X,则代表着Github对AI软件开发未来的愿景。它不仅采用了OpenAI的新GPT-4模型,还为Copilot引入了聊天和语音功能,并将Copilot用于拉取请求、命令行和文档等。
尽管GPT4模型刚刚发布,但我们已经在逻辑推理和代码生成方面看到了显著的进步。
Github重新思考了“拉取请求”和“文档”的工作,它可以用GPT4来完成。
有了GPT-4,AI的发展状态开始赶上Copilot的雄心——创建一个与程序员结伴的AI,改善开发者的开发体验,完成每一项开发任务。
此外,它还帮助GitHub Copilot更多地了解开发人员的代码库,以便在拉取请求过程中提供更具针对性的建议和更好的文档摘要。
简单一句话,Copilot X,可以提供聊天和语音界面、支持拉取请求、在文档上回答问题,并采用OpenAI的GPT-4来获得更个性化的开发人员体验。
同时,GitHub计划针对不同的任务使用不同的人工智能模型。代码完成功能需要快速的人工智能,以免中断开发人员的编程流程,它将继续使用优化速度而非完美准确性的旧技术。Dohmke说,聊天功能将使用较新的GPT4,OpenAI称其准确率更高。
3.Copilot Voice
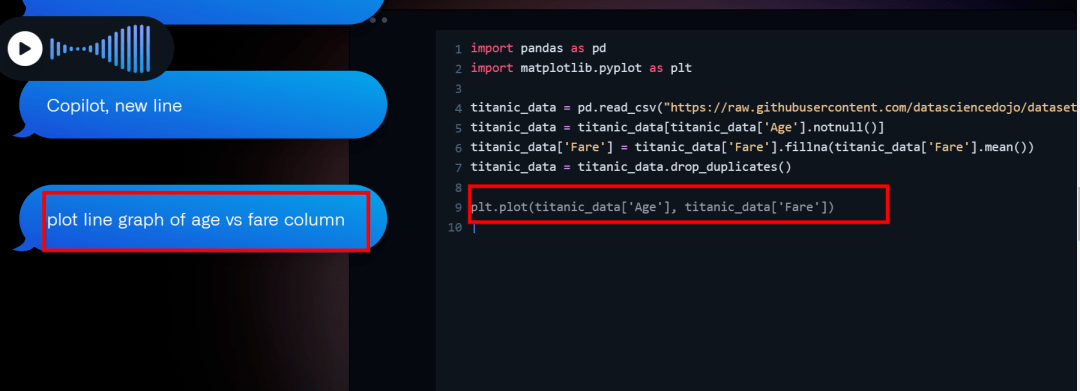
GitHub Copilot Chat建立在OpenAI和微软对ChatGPT和新Bing所做的工作之上。它还将加入之前演示的语音编码AI技术的扩展,现在改名了:GitHub Copilot voice,开发人员可以在这里口头给出自然语言提示。

不用敲键盘,只需要语音就能命令它代劳编程,也许,这就叫重塑生产力吧?
Copilot for Docs,是一个实验工具,使用聊天界面为用户提供人工智能生成对文档问题的回答,包括开发人员对他们使用的语言、框架和技术的问题。有意思的是,开发者可以通过这样的方式,与这些项目的开发维护者进行对话与交流。官网给出的特点如下:
(1)答案可信
Copilot for docs使用库的维护人员编写的最新信息,并支持从原始文档中引用答案。
(2)赋予开发人员权力
Copilot for docs不是预言家,而是通过链接到相关文档以供未来参考,帮助开发人员加深对他们使用的工具的理解。
(3)动态的个性化内容
一个问题的理想答案因开发人员的经验水平、自身对库的理解,甚至当前的情绪而异!Copilot正在探索快速提供该上下文的方法,以便Copilot for docs能够提供为使用者定制的最有用的答案。
开发人员在代码审查和准备代码审查的PR上花费了大量的时间。如何简化这一流程呢?
Copilot PR在拉取请求描述中添加了对人工智能标签的支持。这些标签由GitHub Copilot根据更改后的代码自动填写。然后,开发人员可以查看或修改建议的描述。
在下面的视频中,我们使用AI模型来描述拉取请求中的变化并查看代码。Copilot可以提出可操作的改进建议,使用者点击接受即可进行审查。也许这不会取代人工评审,但我们认为它可以减少评审周期中花费的时间。
官网给出的示例:其中提出了关于转移到PyTorch的问题,并通过AI模型举例来说明如何做到这一点,生成代码建议并提出新的拉取请求。
值得注意的是, GPT-4可以自动填充PR的描述、标签,甚至可以自动提醒开发者单测覆盖率的不足。如果可以在CI运行之前就提醒到用户,那能节省不少时间。
经常会遇到记不住shell命令和flag的情况,但是我们知道需要什么功能,这时候用Copilot CLI就好。
在编辑器和拉取请求旁边,终端是开发人员花费最多时间的地方。但即使是最熟练的开发人员也需要滚动浏览许多页面,才能记住许多命令的精确语法。这就是我们推出GitHub Copilot CLI的原因。它可以组合命令和循环,并抛出模糊的查找标志来满足您的查询。
Copilot for CLI提供了三个shell命令:??,git?,gh?
(1)?? 是作为任意shell命令的通用goto。它将组成命令和循环,并抛出模糊的find flag来满足使用者查询。
(2)git?专门用于搜索git调用。与??相比,它在生成Git命令方面会更强大,当你不需要解释上下文时,你的查询会更简洁。
(3)gh?将GitHub CLI命令和查询界面的强大功能与AI为您生成复杂标志和jq表达式的便利性相结合。
ChatGPT致力于确保以负责任的方式开发AI系统并以值得人们信任的方式进行开发。以下是GitHub Copilot遵守的一些原则:
(1)保持专业。我们将情绪分析应用于建议,以防止GitHub Copilot回复中出现俚语、诽谤和仇恨言论。
(2)提高代码质量。Copilot不只是通过模型产生的任何建议,还将每条建议都纳入评估代码质量的过滤器。虽然我们不能保证每条建议都是完美的,但Copilot 的过滤器一直在变得更好,并推动开发人员开发质量更高的代码。
(3)保护用户数据。用户编辑操作、源代码片段以及存储库和文件路径的URL都是敏感数据。因此,应用了多种保护措施,包括传输和静态数据加密以及对 GitHub 人员访问数据的严格要求。
如何访问GitHub Copilot X引入的即将推出的功能?
目前官网给出的答复是:可以通过申请waitlist来预览感兴趣的功能。加入一个waitlist并不能确认你可以放访问多个功能,因此必须按功能分别申请。
官网还特别提示:
一旦您有权预览某项功能,请记住,您正在访问的内容被视为测试版或技术预览,这意味着该功能可能仍有一些问题需要解决。
申请链接:
有5个不同的注册waitlist。每一个都需要单独注册。
[1] Copilot X:https://github.com/github-copilot/chat_waitlist_signup/
[2] Copilot Voice:https://githubnext.com/projects/copilot-voice/
[3] Copilot Docs:https://githubnext.com/projects/copilot-for-docs/
[4] PR Copilot:https://githubnext.com/projects/copilot-for-pull-requests/
[5] Copilot CLI:https://githubnext.com/projects/copilot-cli/
申请条件:
(1)访问GitHub Copilot Voice的技术预览的先决条件:目前,技术预览版面向VS或VSCode用户。需要有效订阅GitHub Copilot for Business或GitHub Copilot for Individuals才能访问GitHub Copilot Voice。
(2)访问GitHub Copilot的PR(拉取请求)技术预览:必须是组织管理员或个人存储库所有者才能申请预览拉取请求的GitHub Copilot。
(3)GitHub Copilot for docs的技术预览的先决条件:没有。但是,GitHub Copilot for docs目前支持GitHub、React、MDN和Azure的文档。
(4)访问GitHub Copilot for CLI的技术预览的先决条件:需要有效订阅GitHub Copilot for Business或GitHub Copilot for Individuals才能访问。
至于什么时间,多少价格?Github没有给出靠谱的答复。有网友判断订阅费会不菲,等着吧~
GitHub于2021首次预览了Copilot,并于去年广泛发布。最初的产品是一个构建编程工具,该工具在软件开发人员键入时建议使用编程代码片段。截至去年11月,它吸引了数十万开发人员。而如今的Copilot,已成为微软将这些辅助技术部署一系列产品(从office软件到安全程序等)的战略抓手。
于微软而言,不得不说:万能的Copilot,万能的GPT!
参考链接:https://github.blog/2023-03-22-github-copilot-x-the-ai-powered-developer-experience/https://techxplore.com/news/2023-03-microsoft-github-openai-chat-functions.html